Adding a Gradient to Header Cells
In This Topic
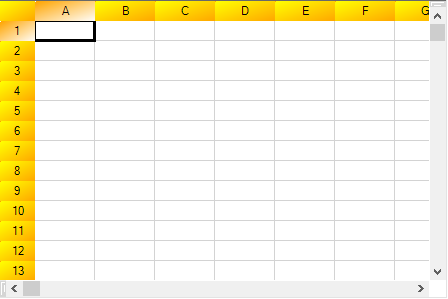
You can change the appearance of header cells by adding a color gradient. You can have a gradient from one color to another color.
You can implement a gradient appearance by creating a custom class that inherits existing cell classes (a general cell, in this case) and change the display to a gradient. You can also use the GradientHeaderRenderer class.

Method to set
Use the GradientHeaderRenderer class and the Renderer property for the column header row and row header column.
Example
This example sets a gradient for the headers and the sheet corner.
| C# |
Copy Code
|
|---|---|
FarPoint.Win.Spread.CellType.GradientHeaderRenderer gr = new FarPoint.Win.Spread.CellType.GradientHeaderRenderer(Color.Yellow,Color.Orange, Color.YellowGreen, Color.Bisque,Drawing2D.LinearGradientMode.ForwardDiagonal);
fpSpread1.ActiveSheet.ColumnHeader.Rows[0].Renderer = gr;
fpSpread1.ActiveSheet.RowHeader.Columns[0].Renderer = gr;
fpSpread1.ActiveSheet.SheetCorner.DefaultStyle.Renderer = gr;
|
|
| VB |
Copy Code
|
|---|---|
Dim gr As New FarPoint.Win.Spread.CellType.GradientHeaderRenderer(Color.Yellow, Color.Orange, Color.YellowGreen, Color.Bisque, Drawing2D.LinearGradientMode.ForwardDiagonal) fpSpread1.ActiveSheet.ColumnHeader.Rows(0).Renderer = gr fpSpread1.ActiveSheet.RowHeader.Columns(0).Renderer = gr fpSpread1.ActiveSheet.SheetCorner.DefaultStyle.Renderer = gr |
|