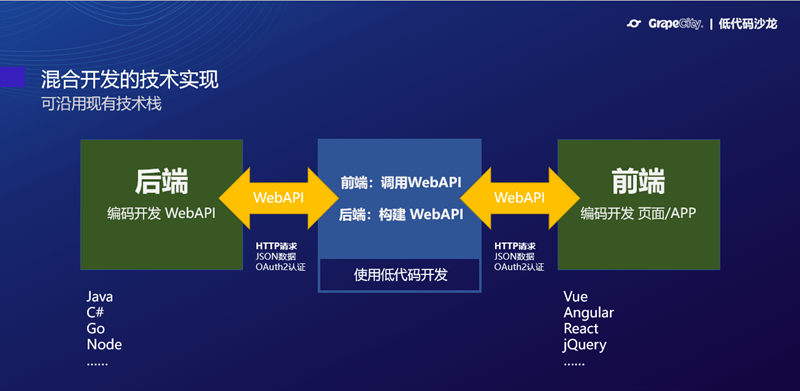
随着多年的不断尝试与实践,越来越多的专家认为,前后端分离已经成为中大型软件项目开发的最佳方式。
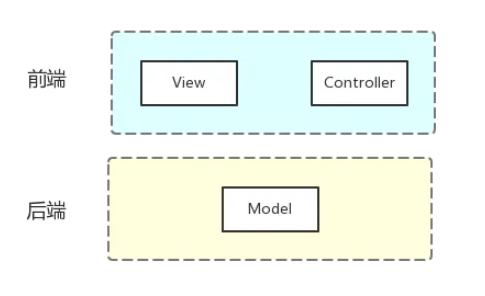
在技术层面,前后端分离指在同一个Web系统中,前端服务器和后端服务器采用不同的技术栈,利用标准的WebAPI完成协同工作。在这种前后端分离的“混合开发”模式下,前后端通常会部署到不同的服务器上,即便部署在同一台机器,因为宿主程序(如后端用Tomcat,前端用nginx)不同,端口号也很难统一。

这就意味着位于A域(如https://foo:80/website)
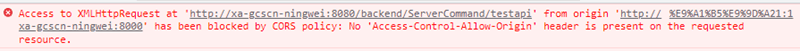
的页面,需要调用B域的WebAPI(如https://bar:8080/webservice),形成典型的跨域访问,而浏览器通常会默认会判定该操作有安全风险。如果我们不进行处理,系统则会拒绝这次WebAPI调用,提示对应的错误。

那么,当前该如何解决跨域的问题呢?我们为您提供以下4个主流技术方案:
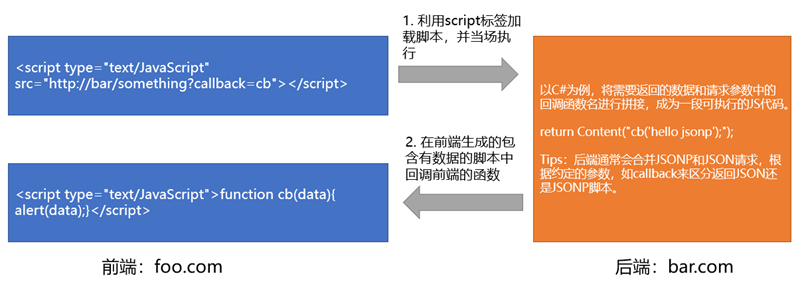
JSONP
如果你需要处理的请求只有GET,可以考虑JSONP。
JSONP的原理就是利用\

这种做法很常规,但是你需要为前端提供JSONP的响应。因为其他终端调用时提供不带JSONP的响应,所以会带来额外的开发和测试工作量。
iFrame
通常情况下,前后端分离带来的跨域访问都局限在同一个主域的不同子域(如a.foo.com和b.foo.com)之间。所以,你可以利用iFrame加载位于被调用WebAPI所在域的页面,然后将两个页面的document.domain设置为主域名(如foo.com),这样就可以通过iFrame中的子页面请求WebAPI了。

但是这种做法比较麻烦,我们需要为WebAPI配套开发起中转作用的页面,对于开发者而言依旧有很大的开发工作量。
CORS
和前两种方案相比,CORS(跨域资源共享)是一个“一劳永逸”的方案。
我们不需要为每个WebAPI做额外的处理,而是需要在后端程序启动时,增加一些处理工作。主流的后端服务都有处理CORS的类库,这里就不再做展开介绍了。
这个方案的核心原理,是在发起正式的请求前,先发送一个OPTIONS谓词的HTTP请求,询问发起请求的页面是否有调用该域服务的权限;如果后端说OK,浏览器就继续请求,否则提示错误。
使用这种方案的开发工作量小,如果直接使用成熟类库的话,开发和测试的工作量甚至可以忽略不计。不过,因为每个跨域的请求都会触发一次往外的OPTIONS请求,对服务器会造成额外的开销和压力。
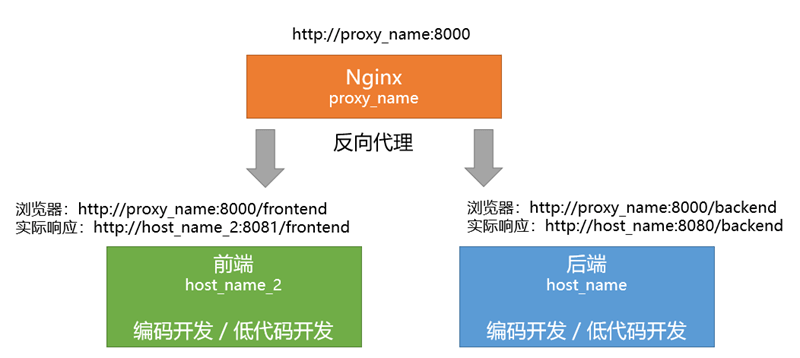
反向代理
反向代理机制,把前端的A域和后端的B域合并成一个C域,从根本上解决跨域问题。
这个方案仅需配置,对前后端的程序没有侵入;同时内网中的反向代理通常也不会带来额外的性能开销。

总体来说在编码开发的时代,上述四种方案都有适用的应用场景,各有优缺点。进入低代码开发时代后,前后端分离的应用面更广,如使用JavaScript编码开发前端、配合低代码构建的后端,或使用Java编码开发后端,供低代码构建的前端调用。

低代码开发的核心价值在于节省开发投入,提升开发效率,所以,方案1(JSONP)和方案2(iFrame)已经很少被用到低代码混合开发领域。相比于方案3(CORS),方案4(反向代理)因为性能开销较小,应用场景会更多一些。
下面,我们将以活字格+nginx为例,介绍利用nginx解决跨域问题,实现前后端分离的具体做法。
活字格企业级低代码开发平台基于葡萄城 40 余年专业控件技术积累打造,将低代码技术引入高复杂度、大规模、高价值的企业级应用开发领域,帮助专业开发者、IT技术人员和业务人员打通现有软件,快速构建面向未来的个性化应用,为企业数字化转型提供技术赋能。

利用nginx解决跨域问题
1、开始配置之前,我们使用活字格开发两个应用,仅包含前端页面的frontend和包含后端WebAPI(服务端命令)的backend,并将其分别发布到物理机或云主机上,应用的端口设置为8081和8080。我们可以通过以下地址访问这两个应用:
后端:http://host_name:8080/backend
前端:http://host_name_2:8081/frontend
2、安装nginx,并在配置文件/conf/nginx.conf中HTTP节点配置前后端的服务器,即upstream节点:
upstream backend {
server host_name:8080;
}
upstream frontend {
server host_name_2:8081;
}
3、在HTTP节点下的server节点,配置监听端口和转发策略,这样就可以将http://host_name:8080/backend映射为http://proxy_name:8000/backend
,http://host_name_2:8081/frontend映射为http://proxy_name:8000/frontend。
listen 8000;
server_name proxy_name;
location /frontend {
proxy_pass http://frontend/frontend ;
}
location /backend {
proxy_pass http://backend/backend ;
}
4、经过上述操作后,用户访问的域名统一成了http://proxy_name:8000,跨域问题解决了。但是,不要着急,活字格默认会启用Http
Referer验证机制,不允许跨域调用内置服务。所以,你还需要打开前端应用所在的服务端的管理控制台http://host_name_2:22345/UserService/ManagementPage/WebSecurity。
在HTTP Referrer允许列表中添加nginx代理服务器的地址(也就是用户实际使用的地址,记得在后面加一个*号适配)。

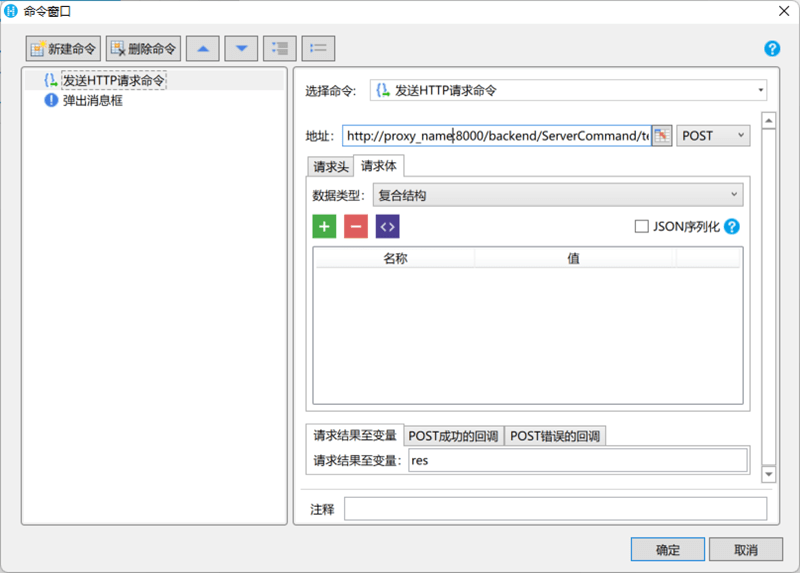
5、配置完成后,你可以就可以在前端页面中通过【发送HTTP请求命令】,调用后端的WebAPI了。

特别提示:如果你需要将前端、后端和nginx部署在同一台机器上,可以将上述proxy_name、host_name、host_name_2统一替换为你的机器名或IP地址。
作为一款强大的反向代理和Web服务器,nginx的用途非常广泛,本文仅仅使用到了它的反向代理功能。除此之外对于负载均衡的解决nginx也有很优秀的表现,在后续内容中我们会为大家做更加深入的介绍。
如需详细了解如何使用低代码开发前后端分离的企业级应用,快速转型全栈工程师,可以点击此处查看。
除此之外如果你对更多低代码行业现状与发展趋势感兴趣可以点击此处查看。







.K1AHo.png)






