ActiveReportsJS 是一款基于 HTML5 的纯前端在线报表控件,通过拖拽式跨平台报表设计器和纯前端报表设计器,可以快速地设计 Excel报表、 Word文档、 移动端报表、图表、数据过滤、数据钻取、精准套打等类型报表,可全面满足 JavaScript、HTML5、Angular、Vue、React、PureJS ,Nodejs等项目开发的报表设计、展示、打印导出等需求。同时,通过丰富的API可以灵活的实现报表创建、加载和运行时的个性化自定义需求。
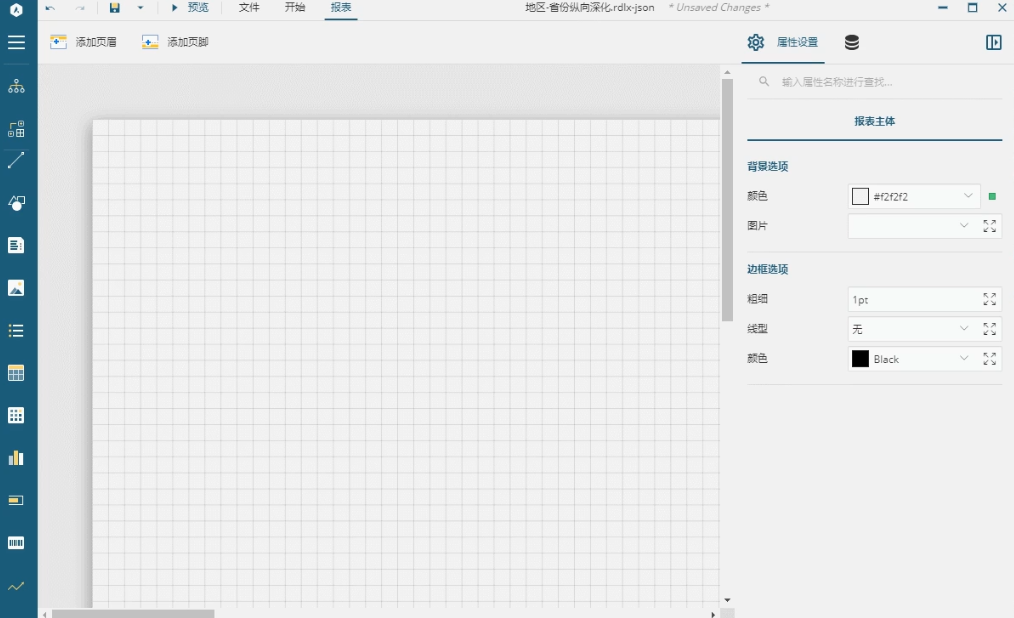
纯前端报表设计器是 ActiveReportsJS 提供的报表设计组件,可直接在 Angular、 React、 Vue 等前端框架中调用,内置开放的 API 可供开发人员使用,实现定制化的在线报表编辑器,为最终用户带来易用性和功能性都很强大的编辑器能力。
ActiveReportsJS 可以为报表开发者提供什么?
-
一键导出报表
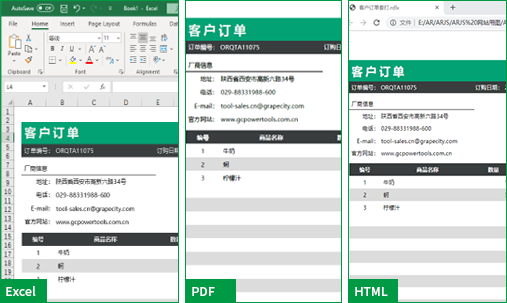
ActiveReportsJS 支持以“所见即所得”的方式,导出 PDF、Excel(XLSX)、HTML ,并可通过代码,在不预览报表的情况下直接导出报表并控制导出行为,一键导出,快捷高效
-
丰富的API
满足个性化集成需要ActiveReportsJS 为在线设计器及 Viewer 提供了灵活且丰富的 API,可帮您构建风格一致的报表功能模块且与您的系统无缝对接,满足深度定制、无缝集成的需要
仅需 3 步,即可在前端框架中嵌入报表功能

1极易使用的纯前端报表设计器
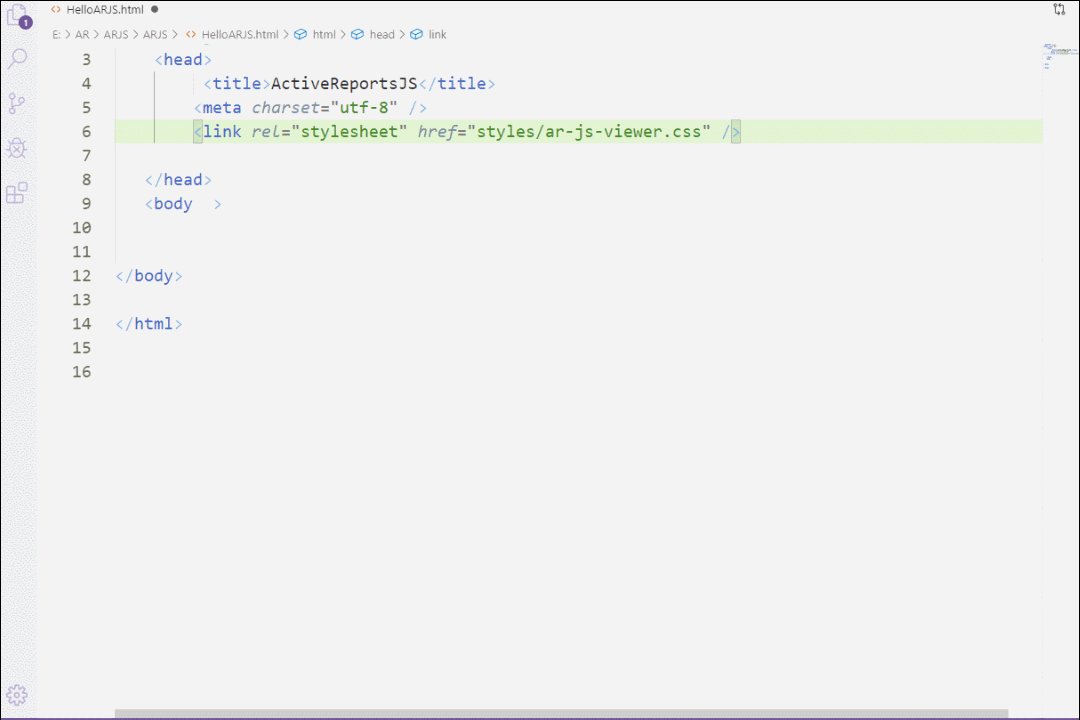
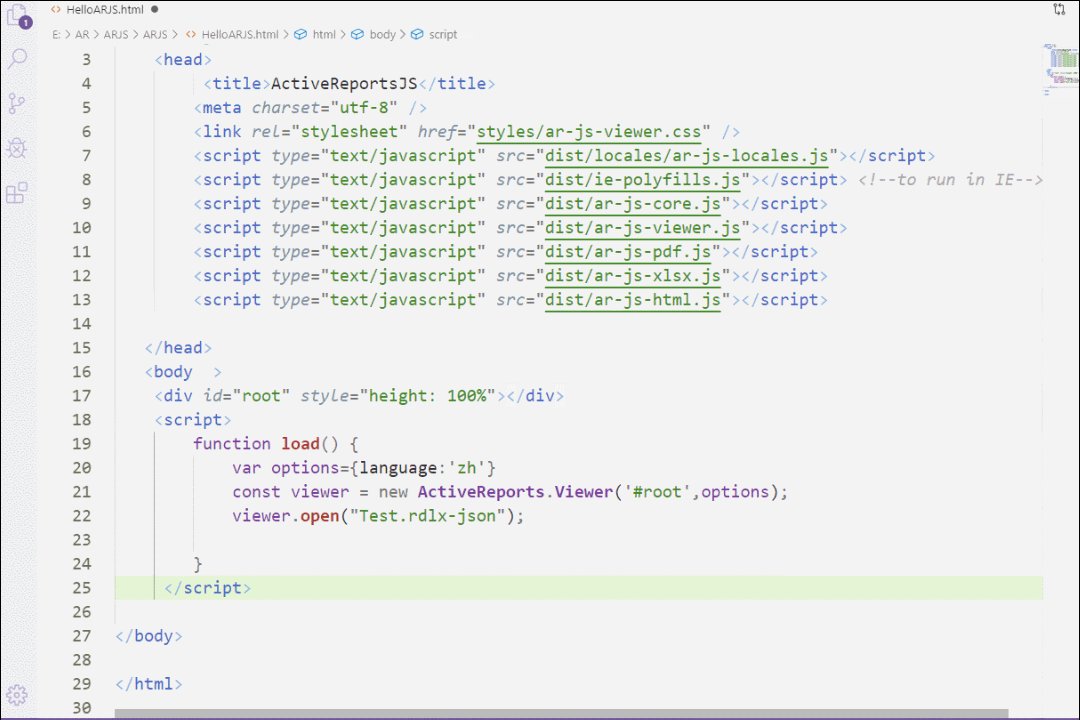
2在 Web 页面,快速嵌入报表模块
只需简单的几行代码,即可将报表设计器及报表展示功能 嵌入到 Web 页面中:
- 使用 Viewer 组件为应用程序的最终用户提供查看,导出和打印功能
- 使用 Web报表设计器组件可以使用户实现编辑报表
- 调用 集成 API定制报表Viewer或设计器功能

3无需编码实现交互功能
为设计器和报表展示工具提供了内置的功能按钮,只需设置属性即可实现高级交互功能
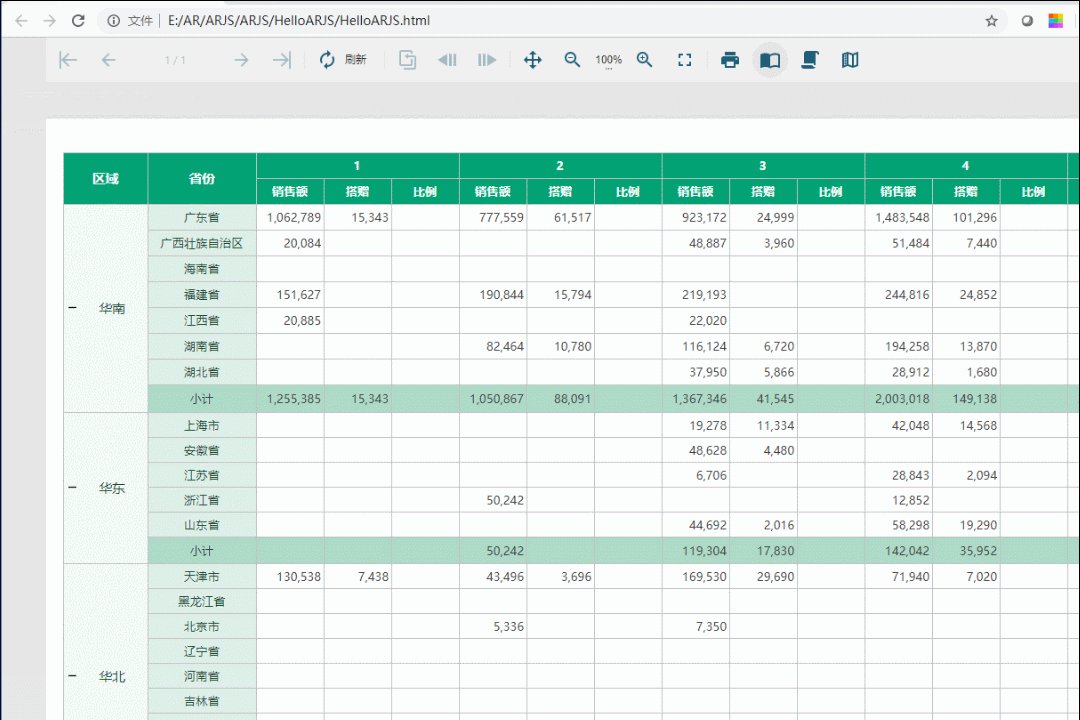
- 内置报表翻页,刷新,查找及浏览模式设置等功能按钮
- 提供下拉框,日历,多选框等为用户提供输入能力实现数据过滤
- 只需单属性设置实现 报表钻取及导出等功能

强大的报表设计能力,满足多场景报表设计需求
ActiveReportsJS 主要功能
强大的报表设计能力
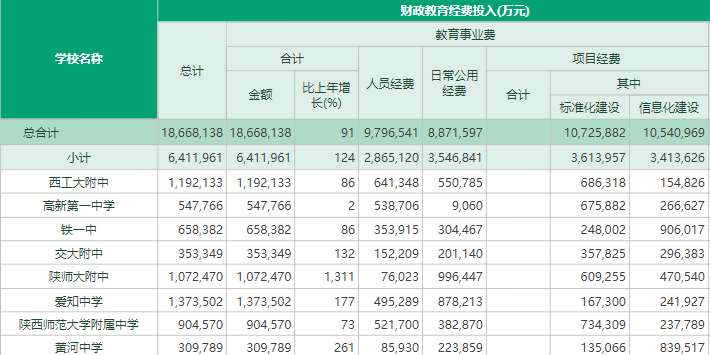
ActiveReportsJS 具备设计中国式复杂报表,以及交互式报表的能力,借助其强大的报表设计器和丰富的报表组件,可帮助用户轻松设计各种报表类型。

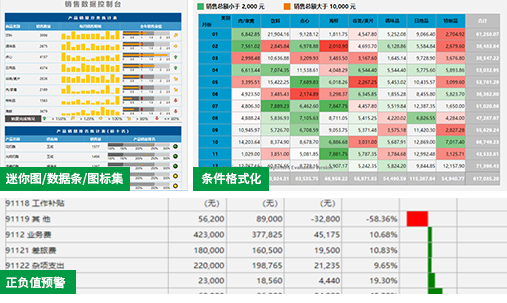
多种数据可视化方式
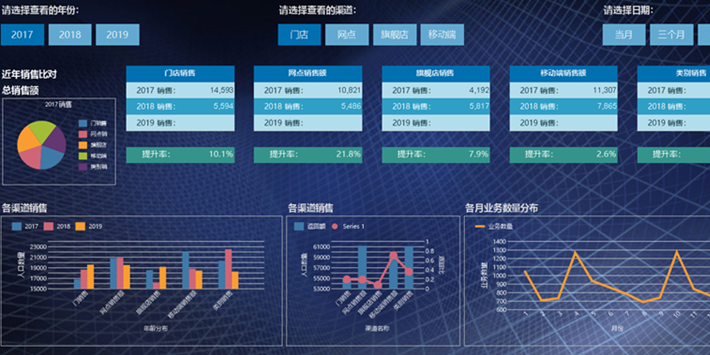
ActiveReportsJS 内置丰富的图表、迷你图、图标集样式,用以呈现并分析企业信息化系统中常见的数据可视化场景,帮助用户以直观、简洁的方式理解业务数据。

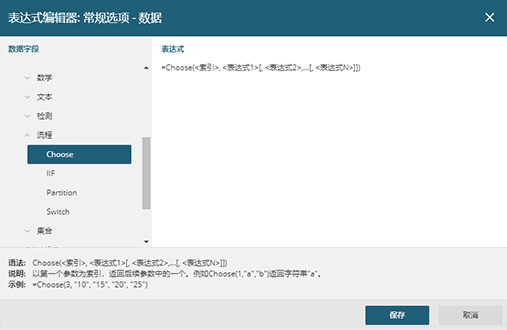
易用的表达式编辑器
内置 10 余种常量字段,如页码、总页数、用户信息等,可直接拖拽生成,提供超百种公式函数,如日期函数、数学函数、流程判断等,每个函数都有对应的说明、语法、示例,即使不懂技术,也可快速使用。

一次设计,到处运行
使用 ActiveReportsJS,用户只需完成一次报表设计,即可在跨平台、跨设备、跨操作系统中再次编辑和展示报表模板,无需重复的报表设计工作,大幅提升报表利用率。

一流的框架集成及扩展
ActiveReportsJS 遵循 TypeScript 规范,可与当下最流行的前端开发框架,如 Angular、React、Vue 等完美集成。

完美继承了 ActiveReports .NET
ActiveReportsJS 继承了 ActiveReports .NET 的报表设计功能,并与之兼容。从 .NET 迁移到 Web ,无需重新设计报表,减少二次投入成本。

ActiveReportsJS 全功能使用指南
体验在线报表设计+在线代码 Playground
试用 ActiveReportsJS 纯前端在线报表控件
立即下载ActiveReportsJS 价格与授权方式
1、开发授权:涵盖 ActiveReportsJS 在终端用户应用程序开发时使用。
每一位使用 ActiveReportsJS 的开发者均需要一个合法的开发授权。针对企业中多名开发人员同时使用 ActiveReportsJS 的情况,我们还提供了团队授权和企业授权。
2、部署授权:涵盖 ActiveReportsJS 的可再发行文件的复制、分发和部署,是最终应用程序的一部分 (获取临时部署授权,用于内部测试) 。
- 项目部署:包含 ActiveReportsJS 可再分发文件的终端用户应用。按照域名或 IP 地址的数量计费,一个部署授权绑定一个固定的域名(例如:www.grapecity.com.cn)或 IP 地址。
- SaaS部署:包含 ActiveReportsJS 的 SaaS 平台和服务。按年计费,不限制域名及 IP 数量,每个授权只对应一个 SaaS 平台和服务。
| 授权方式 | ActiveReportsJS 部署授权 | |||
|---|---|---|---|---|
| 域名(或 IP)/ 个 | SaaS 部署 / 年 | |||
| ActiveReportsJS | ¥11, 800 | ¥168, 000 | ||
说明:购买 ActiveReportsJS 部署授权,需要首先购买 ActiveReportsJS 的开发授权。
对以上授权价格有任何疑问或特殊需求,欢迎来电咨询:400-657-6008。