动态批量生成Word报告
ActiveReportsJS 典型应用场景:类Word报表设计
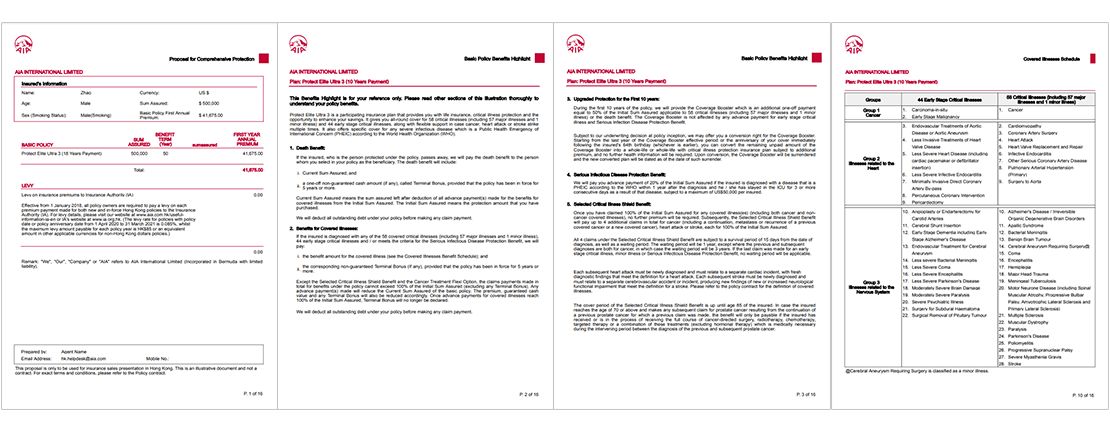
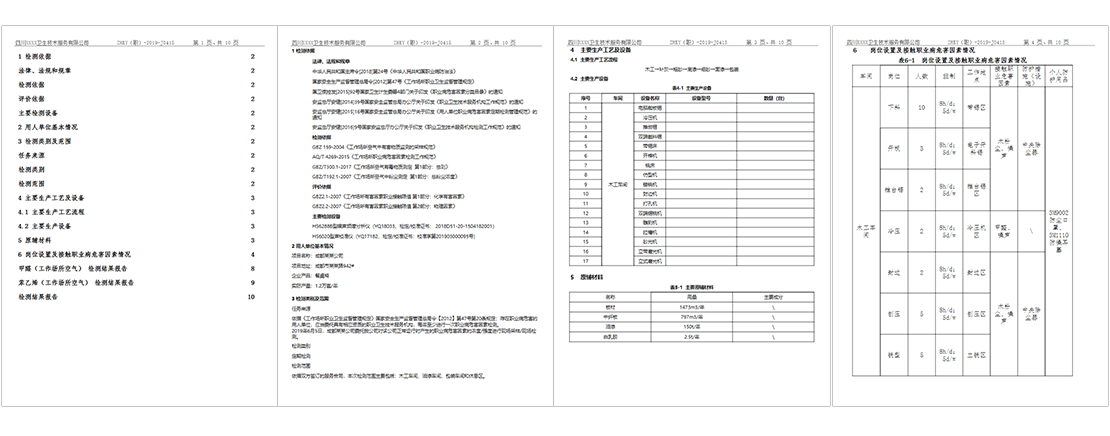
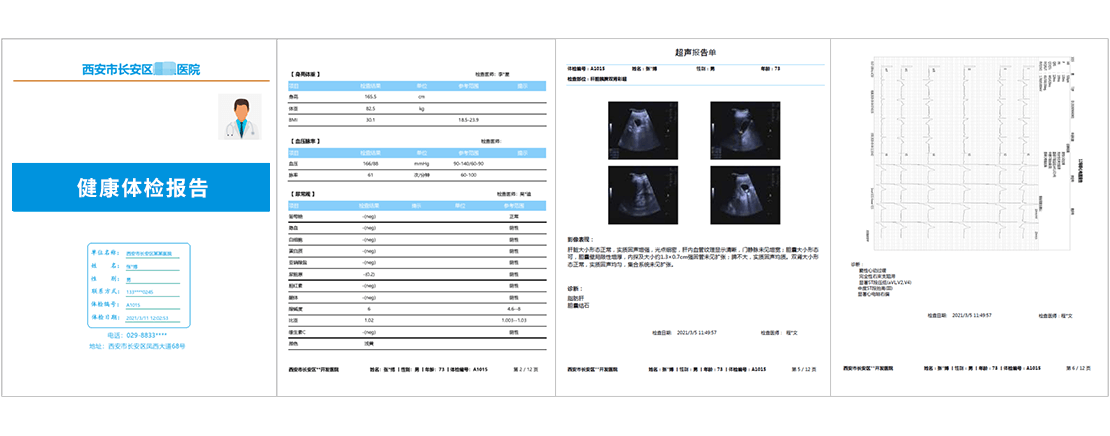
在各类应用系统开发中,与Word文档相关的需求非常广泛。如各类MIS、MES系统、ERP、 Web 网站等,大部分业务系统、数据统计系统等,都需要可以生成、展示、打印和导出Word报告的功能。在信息系统中,需要展示的Word文档类报告种类非常多,如周报、检测报告、述职报告、质检报告、评测报告等各类需要根据系统当前实时的数据去动态生成的完整的分析报告。这些报告,大部分是制式的,需要从业务系统读取数据自动化生成,并允许在线多人协同查看。这些需求对于传统的Office设计方式来说,存在很大挑战。
ActiveReportsJS,提供了强大的报表设计器和超越富文本编辑能力,使得业务人员可根据业务数据,修改、编辑、展示、打印、导出各种Word报告类的报表,且可根据业务数据,批量生成报告,全面满足智能信息系统的分析报告需求。
实现类 Word 报表设计的技术难点
无类似Word设计体验的编辑工具
- 不支持多页设计
- 细节属性控制难度大,例如页眉页脚位置控制,内容控制,首页不同,无页眉、页码
- 段落控制不能满足排版需求
- 不能自动生成目录,或目录不支持导航
- 水印及印章无法重叠显示
数据动态生成难
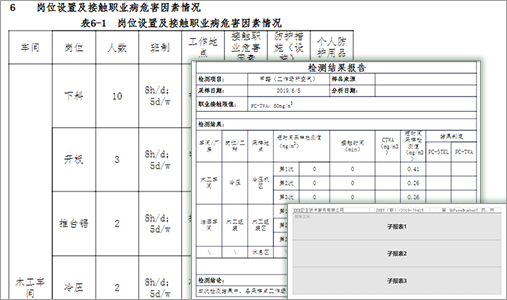
- 根据检测的业务数据,手动设计,容易造成人工误差,无法直接对接系统自动生成报告
- 表格行数根据记录动态生成,无法固定报表页数
- 无法根据品类、产品等内容动态生成不同结构的报告,手动设计耗时耗力
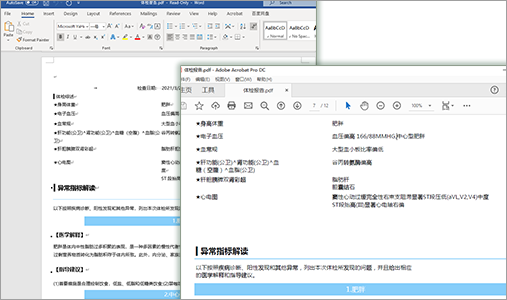
导出Word兼容性差
- 导出的Word兼容性差,容易造成文件错误
- 预览效果和导出效果存在误差,手动改动工作量大
- 无法直接生成带导航的目录结构
- 表格、图像、条码等多媒体信息控件导出失效,无法兼容
多种应用场景
ActiveReportsJS 实现类 Word 报表设计的优势
快速设计Word报告,降低设计难度,提升设计效率
ActiveReportJS提供了强大的类Word报告的设计能力,利用在线设计器,通过拖拉拽的形式,快速设计Word报告类文档,降低了Word报告的设计难度,提高了Word报告的设计效率。支持直接读取系统数据,自动化生成报告。同时,通过丰富的API可以灵活的实现报告创建、加载和运行时的个性化自定义需求。
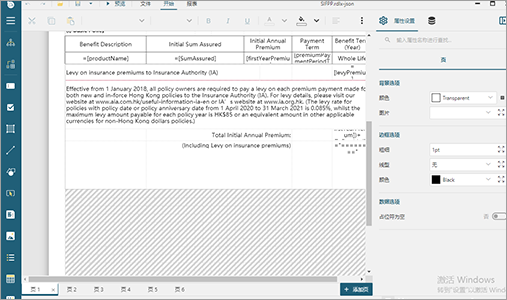
纯前端在线设计器,与Word设计器体验高度一致
设计器支持分页设计,Word报告能够以页为单位独立设计报表内容。
提供了丰富的Word报告元素,如:富文本、条码、目录、图表等。
设计器为流式布局,体验和Word完全类似。

与业务数据无缝集成,实现自动化Word报告生成
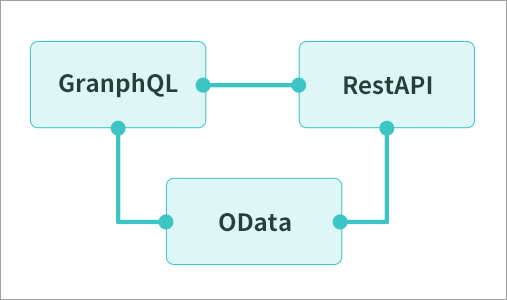
- 可直连业务,也可对接 OData、RestAPI 等接口提供的 JSON 数据
- 可根据业务数据,动态控制报表中个表格可见性
- 支持多数据源查询,提供丰富的计算公式

精细的Word属性设置
- 支持页眉页脚独立区域设计
- 支持特殊符号或特殊字体展示
- 支持数字签名

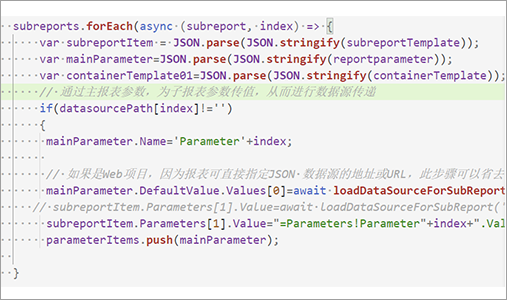
多级复用与动态拼接
- ActiveReportsJS 提供子报表控件,设计时可灵活拼接
- 可以根据需求,动态拼接子报表
- 各子报表独立设计,互不影响,提高开发效率

精准的报表打印和导出
Word报告往往需要精准打印,若有打印误差,会导致报告失效。ActiveReportsJS提供基于层的设计和高精确度,保证打印精准,并且支持纯前端导出PDF 、Excel、HTML 文件,保证报告复用。

通过丰富API实现动态拼接复杂的Word报表
ActiveReportsJS 提供了强大的设计器来帮助您通过拖拽实现报表功能,和丰富灵活的API 接口,开发人员可在运行时调用API来实现动态拼接Word报告,基于业务数据来动态控制报告的数据页及数据表可见性。

ActiveReportsJS 的功能特色
-
强大的报表设计能力
ActiveReportsJS 具备设计中国式复杂报表,以及交互式报表的能力,借助其强大的报表设计器和丰富的报表组件,可帮助用户轻松设计各种报表类型。
-
一次设计,随处运行
使用 ActiveReportsJS,用户只需完成一次报表设计,即可在跨平台、跨设备、跨操作系统中再次编辑和展示报表模板,无需重复的报表设计工作,大幅提升报表利用率。
-
多种数据可视化方式
ActiveReportsJS 内置丰富的图表、迷你图、图标集样式,用以呈现并分析企业信息化系统中常见的数据可视化场景,帮助用户以直观、简洁的方式理解业务数据。
-
一流的框架集成及扩展
ActiveReportsJS 遵循 TypeScript 规范,可与当下最流行的前端开发框架,如 Angular、React、Vue 等完美集成。
-
易用的表达式编辑器
内置 10 余种常量字段,如页码、总页数、用户信息等,可直接拖拽生成;提供超百种公式函数,如日期函数、数学函数、流程判断等。即使不懂技术,也可快速使用。
-
完美继承了 ActiveReports
继承了 ActiveReports 的报表设计功能,并与之兼容。从 .NET 迁移到 Web ,无需重新设计报表,减少二次投入成本。