移动端报表展示
ActiveReportsJS 典型应用场景:移动端报表展示
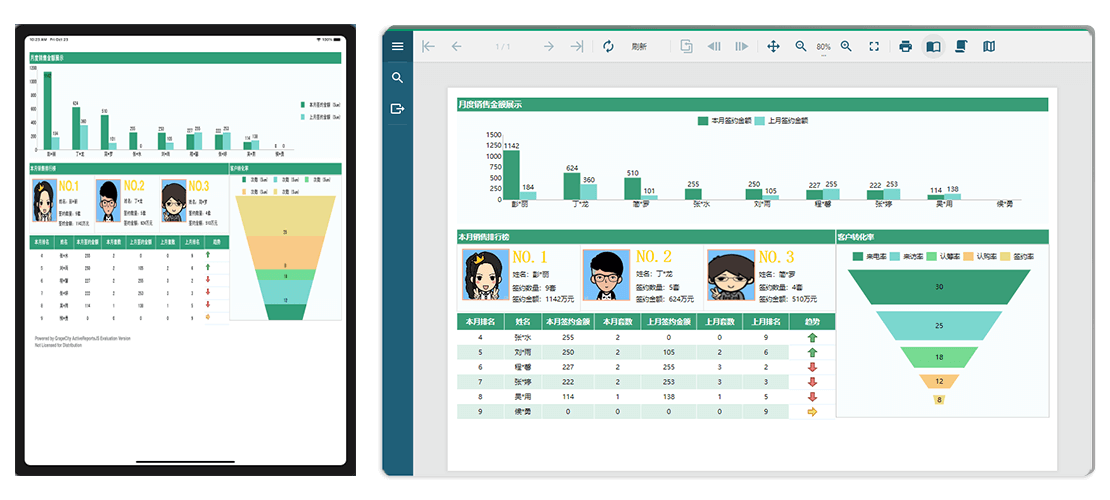
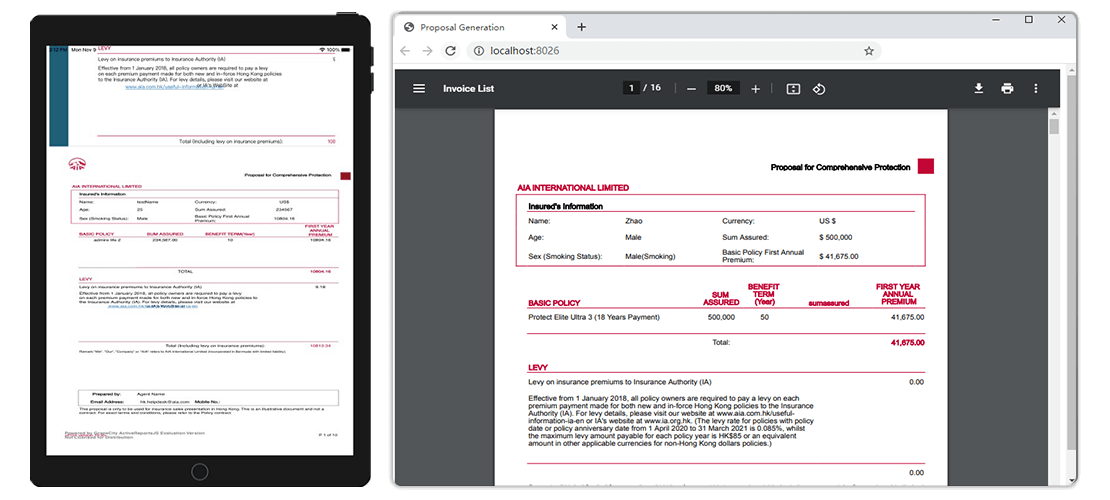
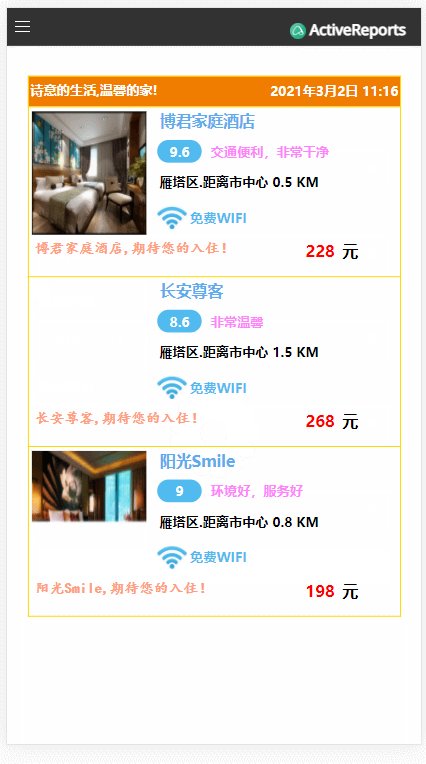
移动端报表展示是指通过使用移动终端设备,使用户能够随时随地获取所需的业务数据及分析展现,完成独立的分析与决策应用,满足无处不在的实时动态管理的应用。移动报表融合了计算机技术、通信技术、互联网技术,消除了时间和空间的限制。可以随时随地使用手机、平板来查看数据报表,还可集成到微信、钉钉等APP中,实现移动办公。移动端数据报表的用户主要为决策人员,管理人员,业务人员等。
ActiveReportsJS,可以为IOS/Android等移动设备上的APP提供报表展示功能,也可以通过移动端浏览器直接展示,且能够打破前端框架限制,轻松为您构建 Offline App,助您获得系统在客户端,Web端,移动端多端一致、相同的体验。基于移动端报表的特点,提供各种图形化展示,如饼状图,趋势图,柱状图,折线图等均可展现查看数据动态,支持页面自适应。
实现移动端报表设计的技术难点
无法适配所有终端开发
- 无法保证Web端,客户端,以及原生IOS 和Android 应用开发功能一致
- 移动端屏幕尺寸不一致,一次模板设计无法多次复用
- 多套报表模板应用不同平台,维护成本大,不易修改
- 根据数据动态显示数据表或内容,手动设计耗时低效
报表设计能力受限
- 移动端报表布局样式特殊,需要丰富的可视化元素
- 强自助式报表分析需求,开发难度大
- 移动端布局灵活多样,需要满足展示和打印导出需求
- 需要支持大数据量展现,支持冻结行头列头
- 大数据量展示使移动端翻页困难
报表性能及数据处理能力要求高
- 大多数控件为B/S端,大都依托强大的服务器资源增强性能,但在手机端渲染需要满足用户的更低的容忍度
- 移动端网络环境复杂,无法适应离线环境正常加载
- 数据绑定能力有限
- 无法快速集成到即时通讯小程序,如微信,钉钉等
多种应用场景
ActiveReportsJS 实现移动端报表设计的优势
纯前端报表设计,多终端自适应,满足各种移动端报表需求
ActiveReportsJS提供了纯前端报表设计和预览工具,拖拉拽快速设计Excel、Word、可视化报告等各种类型报表,提供丰富的API,可无缝集成到Web,IOS,Android等移动端应用,大大降低移动端报表开发成本,节约开发时间和投入。
适用原生Android或IOS应用开发
可直接使用IOS与Android提供的WebView控件来加载包含ActiveReportsJS的Web页面,展示报表及对应的报表数据。同时满足Web、IOS、Android开发。

自适应的报表展示工具
ActiveReportsJS 提供了纯前端的报表展示工具JSViewer,可以适应各种浏览器来加载和展示报表,且报表展示工具提供了连续,分页,画廊,适宽等展示模式,可满足移动端设备的多样性条件。

丰富的数据可视化元素,满足移动端报表设计原则
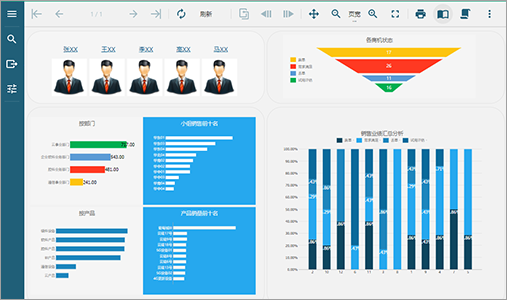
移动端报表因为显示条件限制,有明确的展示风格,如呈现核心业务指标,扁平化的视觉模式,所以需要报表工具要能够足够支撑移动端的展示需求,ActiveReportsJS 提供了图表、迷你图、数据条、表格、数据预警、图片等功能控件来展示业务指标,并且提供了灵活精细的布局属性的设置,全面满足移动端报表设计原则。

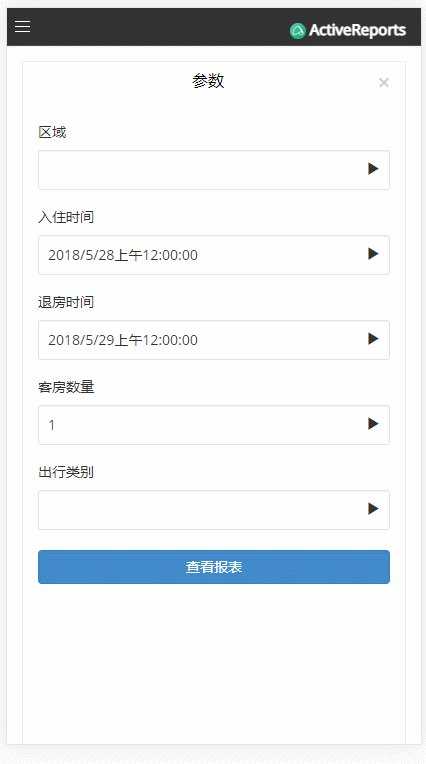
强大数据过滤及钻取功能,实现自助式数据分析
移动端报表有很大部分就是决策者,那么移动端报表除了要展示业务数据外,还需要为决策者提供可交互自助式分析的能力,ActiveReportsJS 提供了一键设置交互排序、数据过滤、数据钻取和深化等功能,辅助决策人员分析数据。

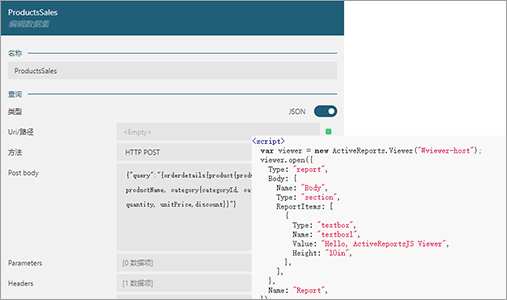
纯JSON格式的报表模板及数据
ActiveReportsJS 支持直接连接Json格式的Web数据,更加方便开发移动端应用。

高性能报表加载
对于移动端的性能要求高于PC端,ActiveReportsJS内置了高性能的报表渲染算法,能够在秒级加载大数据量及复杂结构报表。

ActiveReportsJS 的功能特色
-
强大的报表设计能力
ActiveReportsJS 具备设计中国式复杂报表,以及交互式报表的能力,借助其强大的报表设计器和丰富的报表组件,可帮助用户轻松设计各种报表类型。
-
一次设计,随处运行
使用 ActiveReportsJS,用户只需完成一次报表设计,即可在跨平台、跨设备、跨操作系统中再次编辑和展示报表模板,无需重复的报表设计工作,大幅提升报表利用率。
-
多种数据可视化方式
ActiveReportsJS 内置丰富的图表、迷你图、图标集样式,用以呈现并分析企业信息化系统中常见的数据可视化场景,帮助用户以直观、简洁的方式理解业务数据。
-
一流的框架集成及扩展
ActiveReportsJS 遵循 TypeScript 规范,可与当下最流行的前端开发框架,如 Angular、React、Vue 等完美集成。
-
易用的表达式编辑器
内置 10 余种常量字段,如页码、总页数、用户信息等,可直接拖拽生成;提供超百种公式函数,如日期函数、数学函数、流程判断等。即使不懂技术,也可快速使用。
-
完美继承了 ActiveReports
继承了 ActiveReports 的报表设计功能,并与之兼容。从 .NET 迁移到 Web ,无需重新设计报表,减少二次投入成本。