“你开发的界面为啥在我的屏幕里这么小啊?”
“这个界面为啥在我这里会出现横向滚动条啊?”
大家在进行前端界面开发时,有没有遇到这些类似的问题呢?又是如何解决的呢?
页面响应式
在进行项目交付的场景中,常常会存在项目系统在不同设备,不同屏幕尺寸下使用和展示。因此在开发过程中需要针对此场景做针对性处理。一般来说,在处理这样的问题时,我们需要开发和提供不同的布局,通过检测视口的分辨率,判断当前访问设备的种类,请求不同的页面布局从而提供尺寸较为合适的展示场景。而不同的布局,可以选择提前开发完成,或者采用判断窗口大小的方式动态地调整最终页面来实现效果,业内称之为页面的响应式布局。

(不同尺寸下的响应式页面布局)
那么,在低代码领域,对于提前设计好的页面元素,是如何实现页面的响应式变化呢?让我们来看一看低代码开发平台活字格是如何实践的!
活字格的实践
对于页面的响应式能力,活字格一直在持续的增强。在版本的早期,活字格提供了页面拉伸的模式帮助用户将页面布局更好的适应屏幕的尺寸。而在后续的迭代中,活字格加入了粒度精确到行列的模式设置,通过对行列性质的修改,保证页面可以动态且精确的填充至整个展示屏幕中。
页面拉伸模式
在活字格中,可对全局或单个页面设置页面拉伸模式。单个页面设置只在本页面生效,而全局的生效范围扩展到了整个应用。活字格为用户提供了五种拉伸模式,方便用户在不同的场景下进行选择:
● 无拉伸:页面在浏览器中不会进行拉伸,与设计原型保持一致。
● 水平拉伸:页面在不同浏览器中随着浏览器尺寸进行水平方向上的拉伸。
● 垂直拉伸:页面在不同浏览器中随着浏览器尺寸进行垂直方向上的拉伸。
● 双向拉伸:页面在不同浏览器中随着浏览器尺寸进行水平和垂直方向上的拉伸,使得在充满不同分辨率的浏览器时都具有较好的视觉效果。
● 等比拉伸(填满宽度):页面将填满浏览器的宽度,再等比对高度进行拉伸。
页面拉伸的特性优点在于设置简单,易用;同时也会有些弊端,由于页面拉伸是页面整体元素进行拉伸,那么如果想要实现部分固定部分拉伸的效果就很困难,因此,这个特性在对页面精度强需求的场景就不是很合适了。活字格针对这样的场景,提供了行列模式设置。
行列模式设置
行列模式为活字格的布局设计注入了全新的活力与可能。在了解行列模式之前,我们需要对一个布局有个直接的理解,这就是活字格所采用的网格(Grid)布局。
网格(Grid)布局
网格布局(Grid)是CSS(层叠样式表,为网页添加页面样式的一种计算机语言)布局方案的一种,也是泛用性最广泛的一种。其原理是将网页划分成一个个网格,通过任意组合不同的网格,做出各种各样的布局。

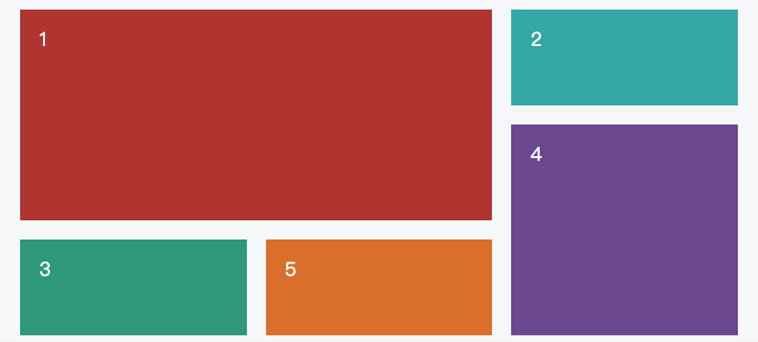
(Grid布局示意图)
由于网格属于标准的二维布局,因此网格布局将页面划分为“行”与“列”,产生单元格,对单元格的设置与组合,最终形成页面最终的效果。活字格的设计器是类excel风格,所以天生就是一个适应Grid布局的高手。活字格为用户提供了3种设置模式,分别是固定模式、自适应模式和范围模式,通过设置行高、列宽的调节模式为自适应模式或范围模式,可使页面呈现流式布局,使页面的布局更加灵活。
固定模式
固定模式下,行高、列宽为固定的大小,单位为像素,不会随着展示屏幕的变化而变化,如果页面所有被设定了固定模式的行列总像素已经大于了浏览器的宽度/高度,那浏览器中就会出现横向/纵向滚动条。
自适应模式
在活字格中,自适应代表的不是页面自适应,而是组件的自适应。活字格的页面设计是所见即所得的,每一个组件都是通过单元格的组合而形成。当对某个组件设置了自适应之后,组件会根据内部的内容动态的变化自己的高度或宽度,比如文本框,会根据输入的文字内容来动态调节自己的框体大小,附件单元格会按照数据的多少来扩展高度。
范围模式
范围模式的主要作用是充满整个浏览器屏幕,也是想要实现流式布局最为推荐的做法。
在活字格中,范围模式提供了按照像素与占比两种方式来设定范围。

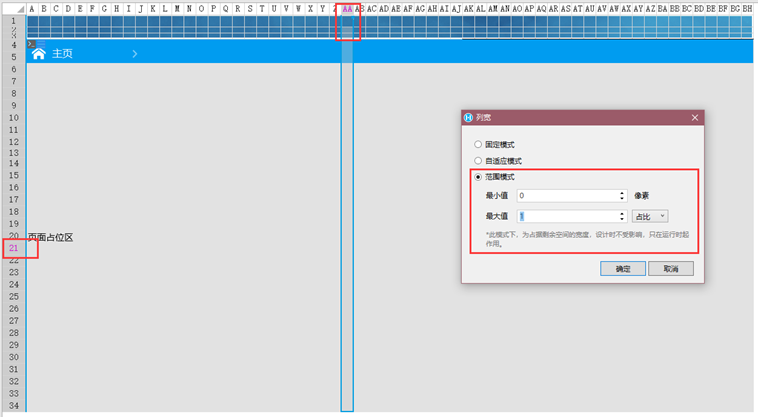
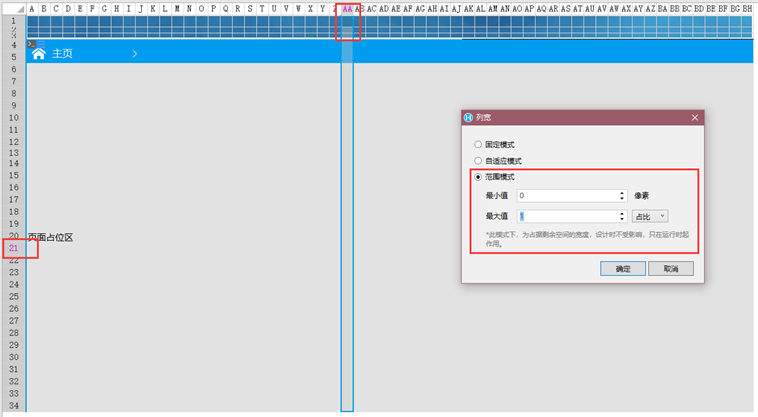
(活字格的范围模式设置界面)
上图中的最大值占比,代表的是当且设置的列,在整个页面占据的比例为1份,也就是说,如果整个页面,只有当前列被设置了占比为1,那么只有这一列会填充整个页面。而如果页面中有两列都设置了占比为1,这两列在整个页面中会按照各自占据1/2的范围来填充,如果有一列设置了1份,另一列设置了2份,那么最终的填充效果为设置为1的列占据了1/3,而另外一列占据2/3。

(行列自动扩展)
活字格的每个行列,都可以设置以上3种模式,而占用多行区域的单元格,设置一行或者一列时,这个容器区域内部会自动扩展。比如:表格、图文列表、数据透视表、页面容器单元格、标签页、选项卡等。

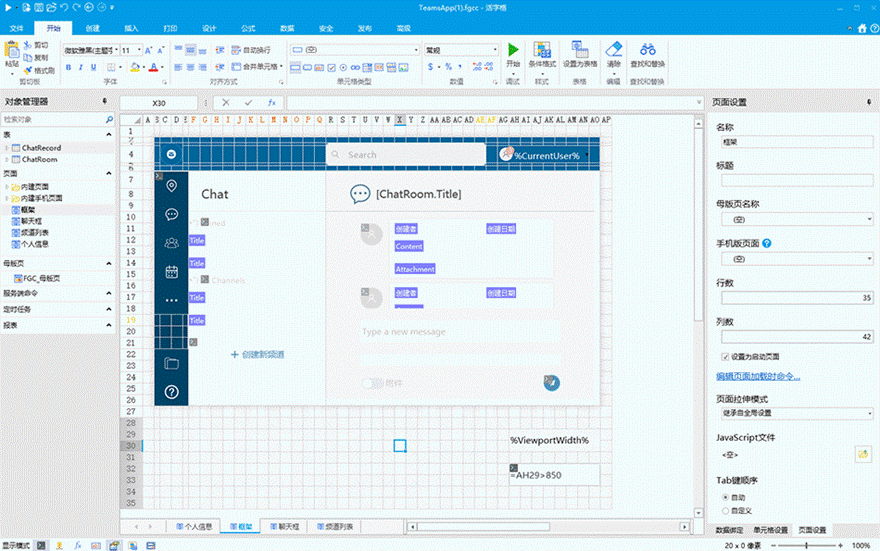
(多行区域的单元格范围设置)
通过设置范围模式达到内容自动填充页面的效果:

(尺寸变化展示)
总结
通过对页面拉伸和行列设置灵活运用,活字格所涉及的应用可以灵活的适应不同尺寸下的展示终端,此外,活字格还提供了移动端的界面,方便用户在移动端下,设计出更为美观灵活的界面。
拓展阅读
葡萄城热门产品










.K1AHo.png)



