帮助开发者轻松实现浏览器中 Excel 应用
SpreadJS 是葡萄城推出的基于 HTML5 标准的纯前端表格组件,具备高性能、跨平台、与 Excel高度兼容的产品特性,支持 Vue、React、Angular、NextJS、Nuxt 等主流前端开发框架,其设计目的是帮助开发者快速实现浏览器中各类 Excel 表格应用,已成功在数据填报、在线表格文档、类 Excel 报表制作与生成、企业预决算、计量检测、实验室管理等领域得到广泛应用,可让您快速具备与飞书、语雀、灵犀文档等同源的表格开发能力。
六大核心功能
-

纯前端组件、跨平台应用嵌入
SpreadJS 支持跨平台开发,使用其功能无需预装任何插件或第三方组件,支持以原生的方式嵌入各类应用,与各类后端技术框架相结合
-

极高的处理性能和响应速度
SpreadJS 使用的 HTML5 Canvas 表格绘制方案已荣获国家发明专利证书,该方案可提供流畅的使用体验和出色的性能,并最大化节省存储空间
-

在线导入、导出Excel(xlsx)
SpreadJS 无需借助后台代码和第三方组件,可直接在浏览器中完成 Excel、CSV、JSON 等文件的导入导出、PDF 导出、打印及预览操作
-

强大的公式计算引擎
SpreadJS 兼容 450 多种 Excel 计算公式,可满足用户自定义、跨表格引用、异步调用等多场景计算需求,实现数据聚合,让有效数据不断完善
-

业界领先的 Excel 兼容度
SpreadJS 内置 18 种条件格式、32 种图表、53 项单元格格式和 182 种形状,完全支持 Excel 数据格式,可向 Web 系统中轻松嵌入 Excel 功能
-

提供配套的服务端组件
GcExcel 是一款基于 Java 平台的服务端表格组件,可与 SpreadJS 前后端兼容,在后端批量创建、加载、编辑、打印、导入/导出 Excel 文档
三大应用场景
数据填报
实现类 Excel 的数据填报与展示
内置在线填报、打印报送、实时预览和数据校验的 API;通过自定制开发,可满足批量导入导出 Excel、填报暂存、多 sheet 填报和多级上报等业务需求。
类 Excel 报表设计
降低从本地到线上的数据迁移工作量
兼容 Excel 数据格式,提供高度类似 Excel 的使用体验,通过二次开发,可将 SpreadJS 嵌入企业报表 SaaS 平台,复用业务系统原始 Excel 报表模板。
表格文档协同编辑
实现多人实时协同编辑的在线文档
提供单元格级别的操作颗粒度,通过二次开发,可在前端解析 Excel 文档,满足多人协作、协同编辑、数据同步、版本管理、历史查询等在线文档开发需求。
用不到 100 行代码,在前端实现各类电子表格的功能
SpreadJS 备受业界专家和用户认可
用户感言
简单的一百多行代码配合 SpreadJS 提供的类Excel操作习惯,让我们的用户就像使用 Excel 一样使用内部系统,也为我们系统开发完成后的用户迁移工作节约了大量培训时间,SpreadJS 优秀的性能让我们高枕无忧。
—— 某公司供应链技术专家
SpreadJS 全功能使用指南
在线体验类 Excel 功能 + 在线代码 Playground
工作簿 / Workbook
前端导入导出Excel
一流的前端框架支持能力

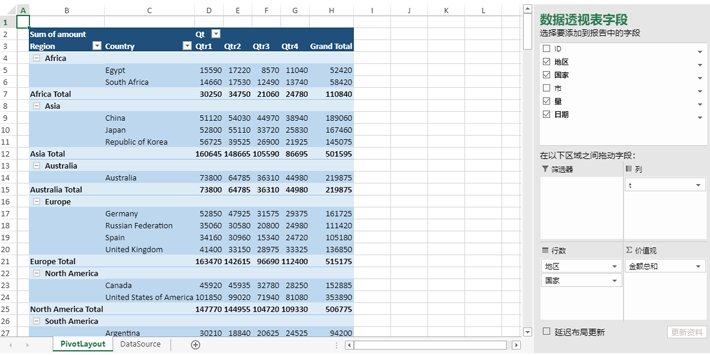
将 SpreadJS 与 Vue 、React 等前端框架集成,即可实现类似 Excel 的电子表格功能,如公式计算、图表、在线导入导出和数据透视表,使应用程序具备“在线 Excel”的能力。































 电力/能源
电力/能源
 互联网
互联网
 制造业
制造业
 金融/基金
金融/基金
 税务/财务
税务/财务
 政府/高校
政府/高校
 物流运输
物流运输
 计量检测
计量检测
 OA 办公系统
OA 办公系统
 软件 / 项目交付
软件 / 项目交付




 支持 Angular
支持 Angular
 支持 React
支持 React
 支持 Vue
支持 Vue
 支持其他 JS 框架
支持其他 JS 框架