概述
详细讲解了活字格4.0新版本发布后用户信息视图和工作流历史信息视图的业务场景描述和使用方式。
用户信息视图
视图相信大家通过之前的的讲解应该都有了一个概念,那用户信息视图又是什么呢?
顾名思义,用来展示用户管理中用户信息的视图。很多格友都在吐槽用户管理和设计器连接不够紧密,无法在设计器或者浏览器上查看当前工程文件的用户,角色,部门等信息。
正因为大家有这样的需求,活字格4.0版本支持创建用户信息视图,可以直接将用户管理中的用户名,全面,邮件,角色,组织上级以及组织级别显示在活字格设计器中。
用户信息视图的应用场景以及操作步骤
场景描述:想在设计器或者前端页面中看到用户管理的用户信息时可以创建用户信息视图查看。想在页面中设置组合框选择用户对应组织级别时,可以将用户信息视图作为数据源进行设计。
操作步骤:
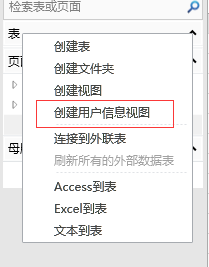
1、 右键创建用户信息视图,一个工程文件只允许创建一个用户信息视图,当工程文件中有用户信息视图时,右键便没有“创建用户信息视图”选项了。

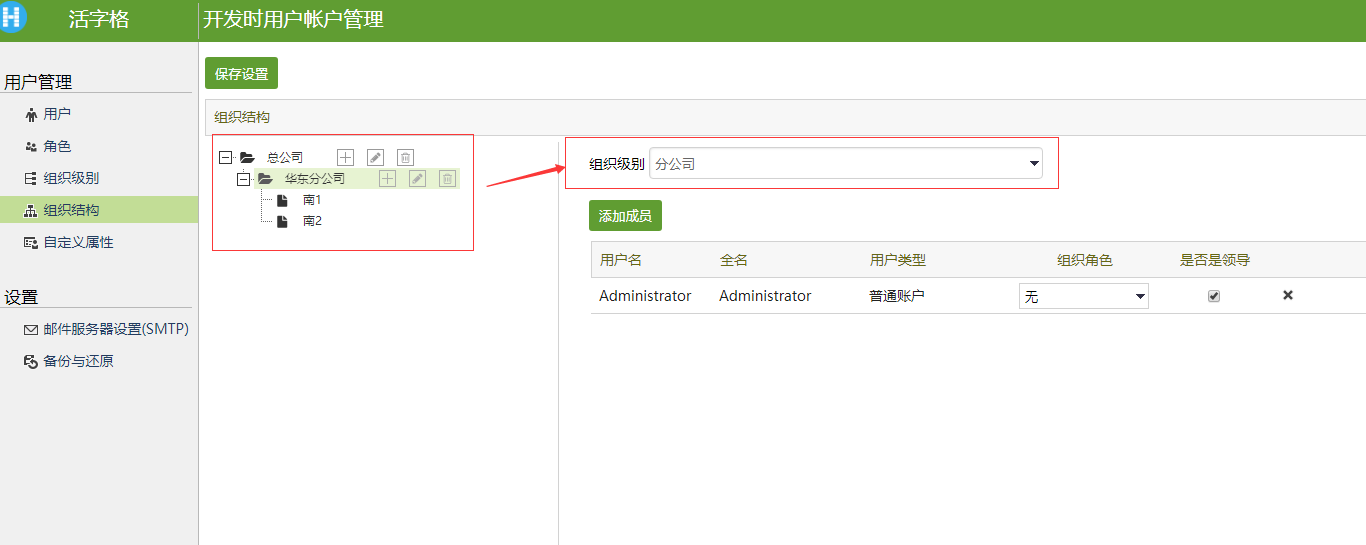
2、 用户信息视图显示用户管理中的用户名,全面,邮件,角色,组织上级以及组织级别信息。每个组织机构都有对应的组织级别。



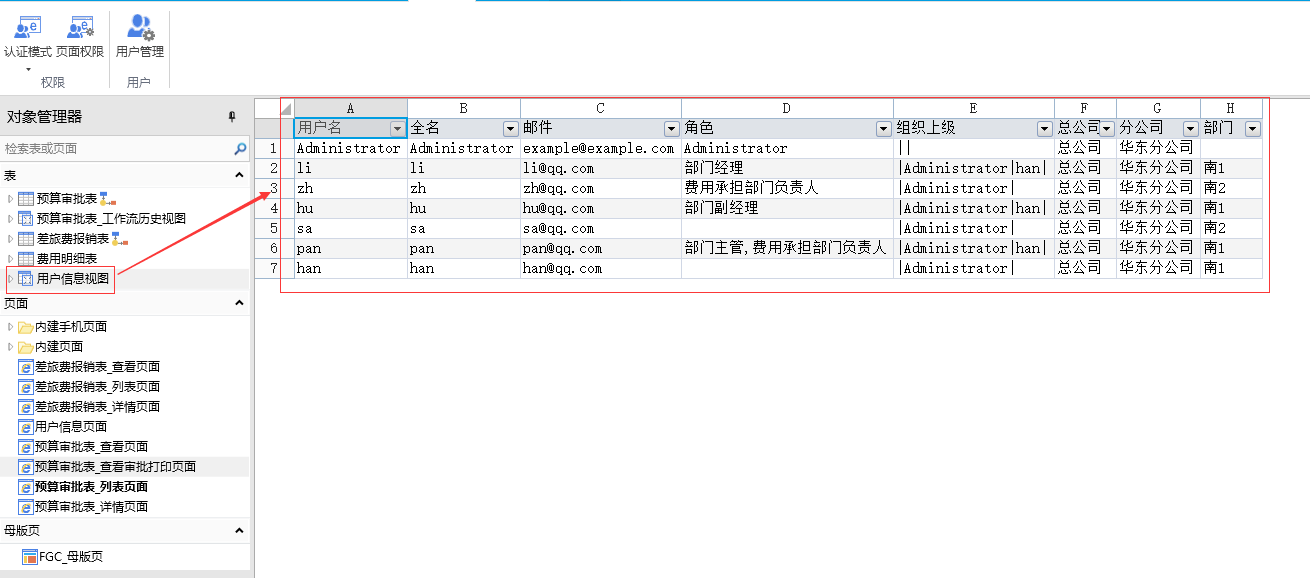
3、 页面绑定用户信息视图在浏览器中显示。

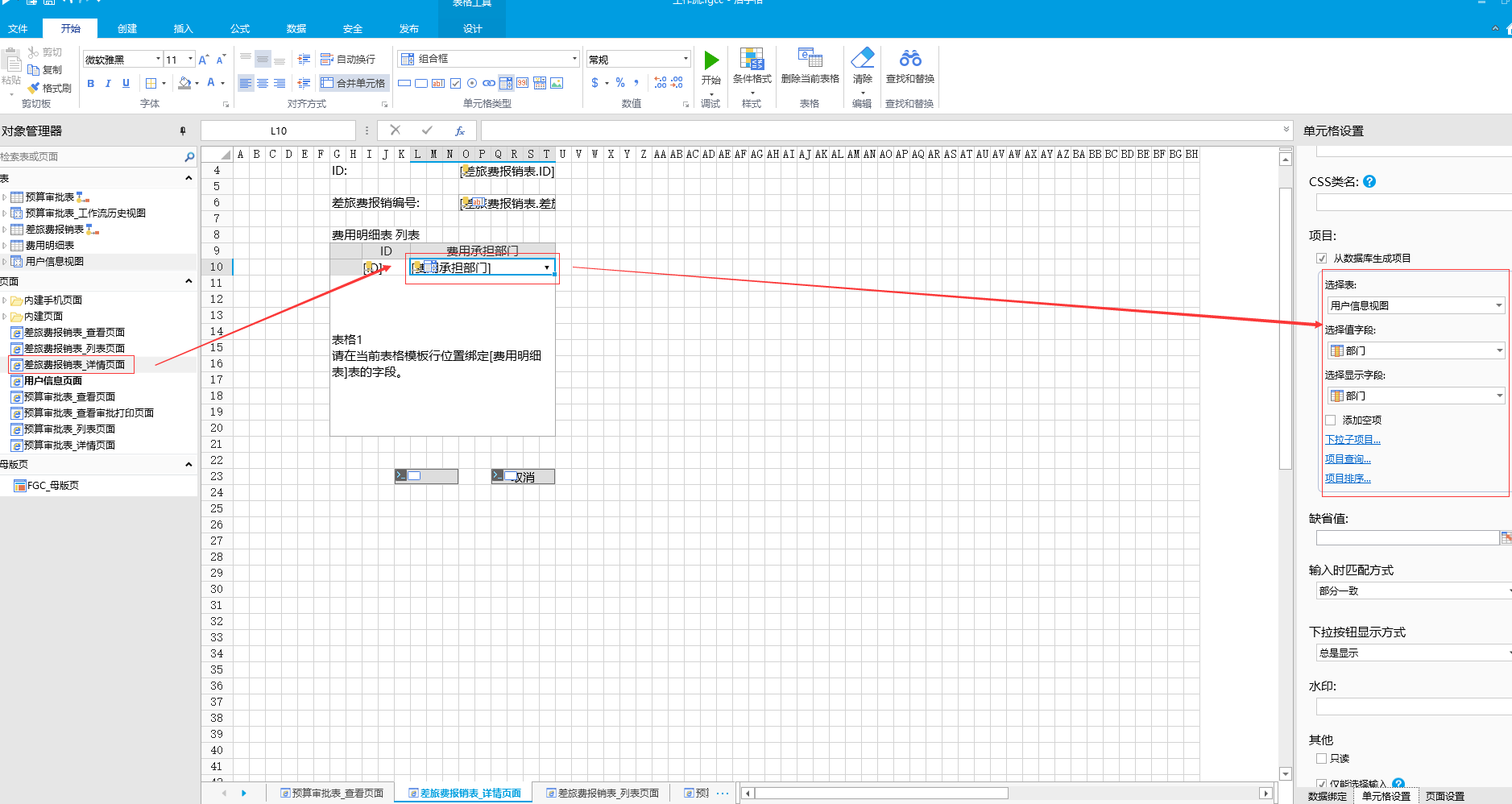
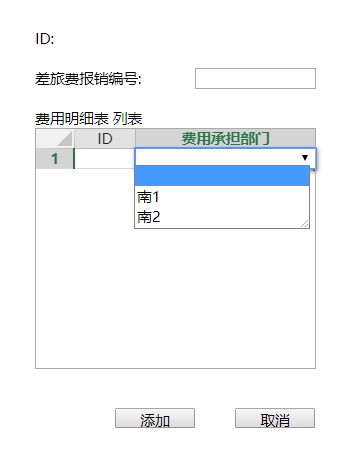
4、 以视图的部门列为组合框的数据源,下拉选择用户管理中的部门信息。


工作流历史视图
通过对基本视图和用户信息管理视图的讲解,相信大家已经有了很深的理解。除了之前的两种视图,活字格4.0在工作流加强的基础上还新增了工作流历史视图(工作流视图只针对开启工作流的表,只有开启工作流才可以创建工作流视图)。
至于工作流视图能做些什么,怎么应用在实际的业务场景中,大家可以和我一起往下看。
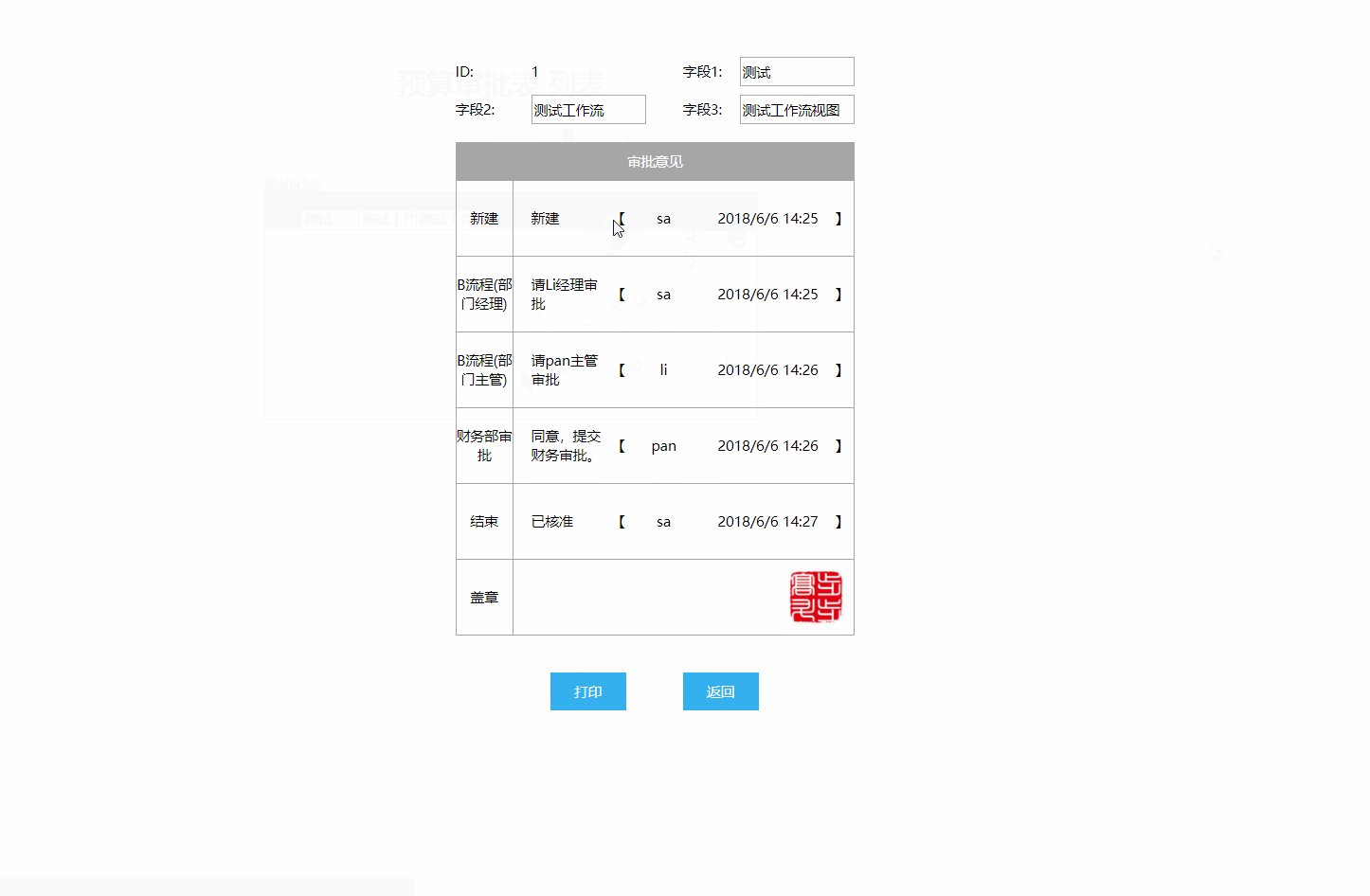
业务场景:业务部门在填写预算审批表时,进行工作流流转,在页面上显示对应的工作流历史信息以及审批意见等等,流程结束之后显示印章实现打印盖章功能。
操作步骤:
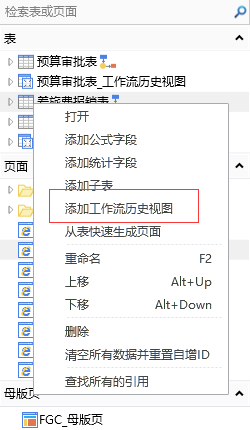
1、 在开启工作流的数据表上右键创建工作流视图(和用户信息视图类似,一张表只能创建一个工作流视图)


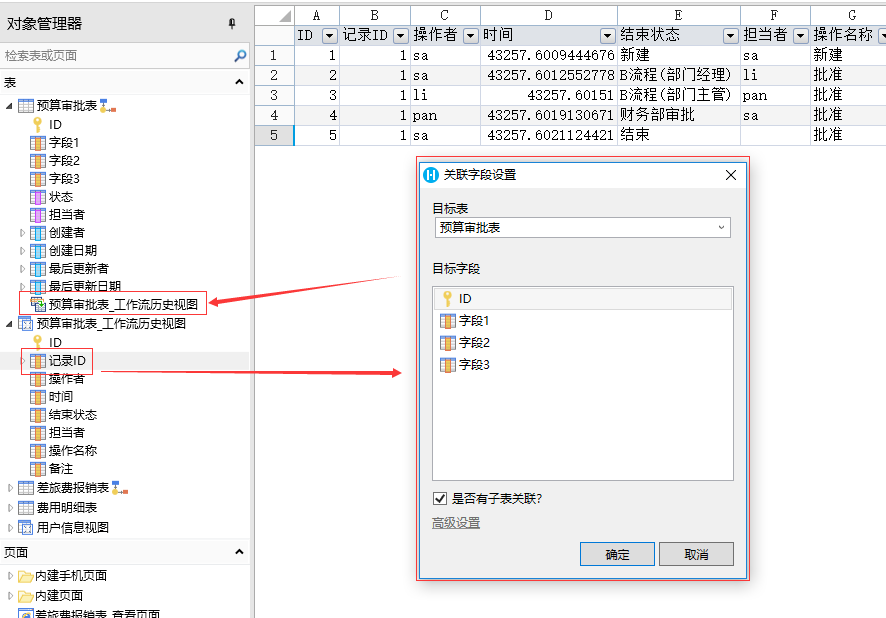
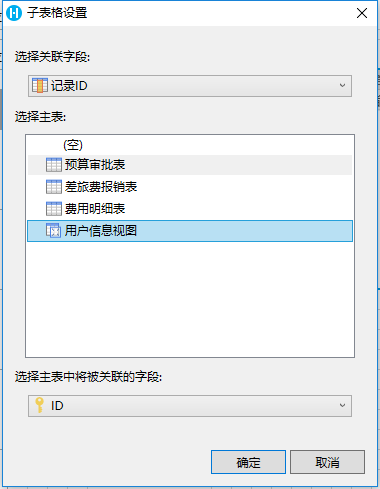
2、 针对预算审批表和预算审批表_工作流历史视图进行字段关联设置,设置为预算审批表的子表。
设置方式与主子表关系设定一致,可参考:http://gcdn.grapecity.com.cn/forum.php?mod=viewthread&tid=46413&extra=page%3D1

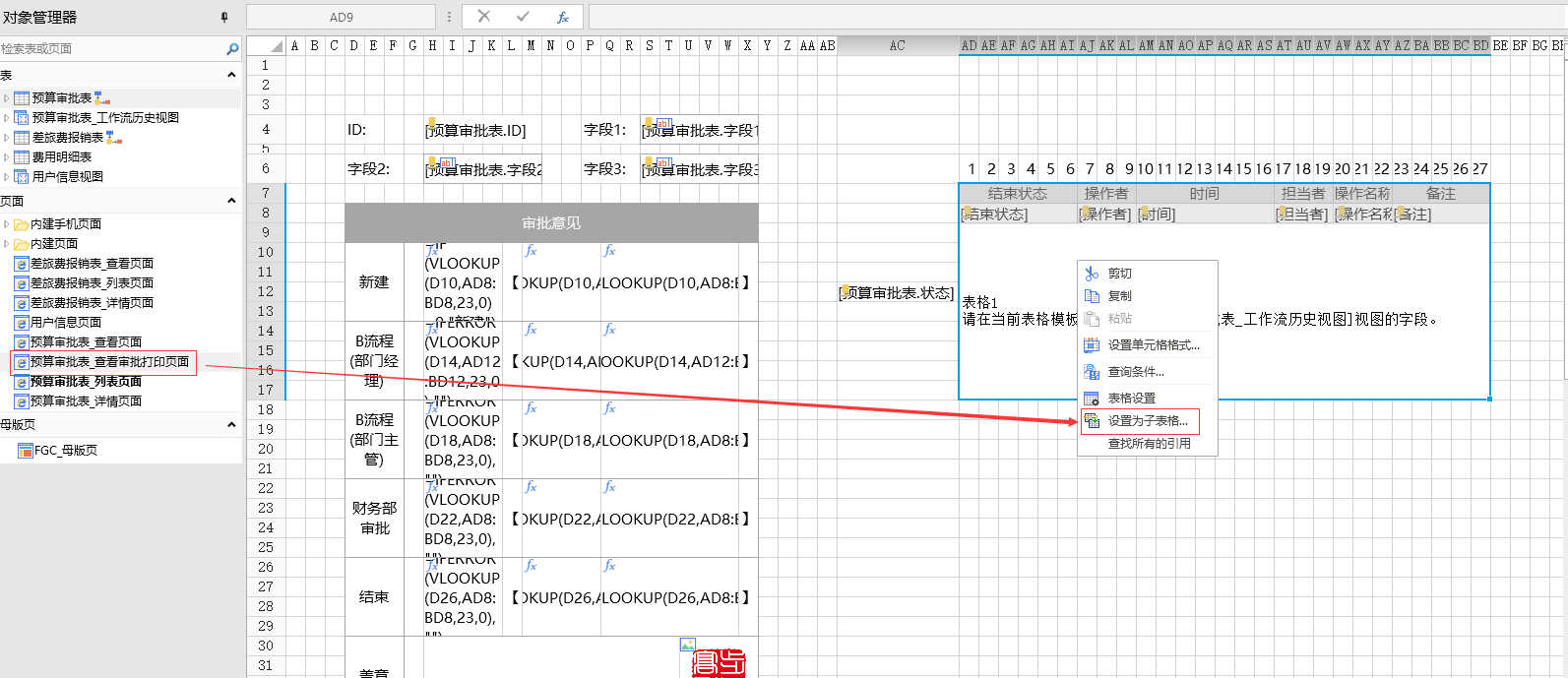
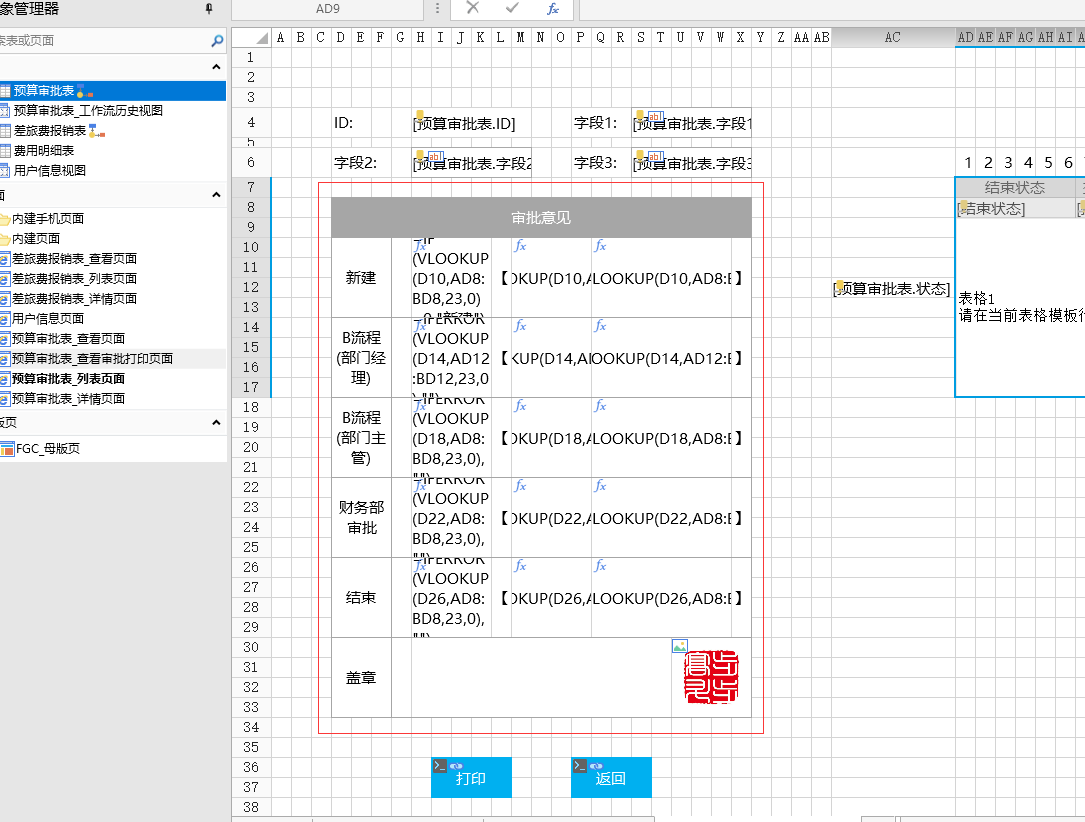
3、 在预算审批表_查看审批打印页面中绑定工作流历史视图,设置该视图为主表的子表格。


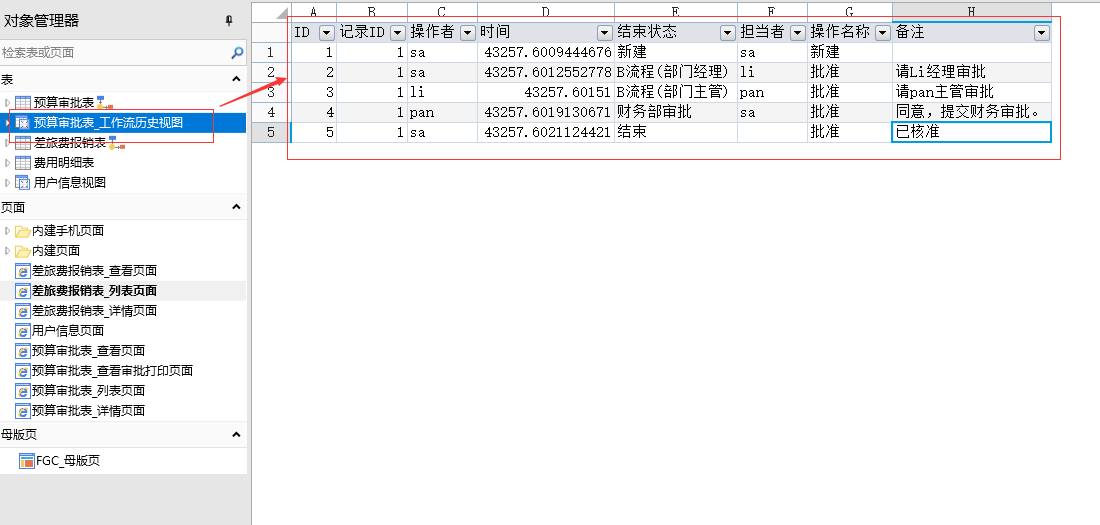
4、 上述三步完成之后,在浏览器中就可以看到预算审批表流转的历史信息了,但是这还是远远不够的。既然页面中已经有了工作流历史信息表格,我们可以根据不同的想法去定制审批意见的样式,使用VLookUp公式获取对应环节的信息。

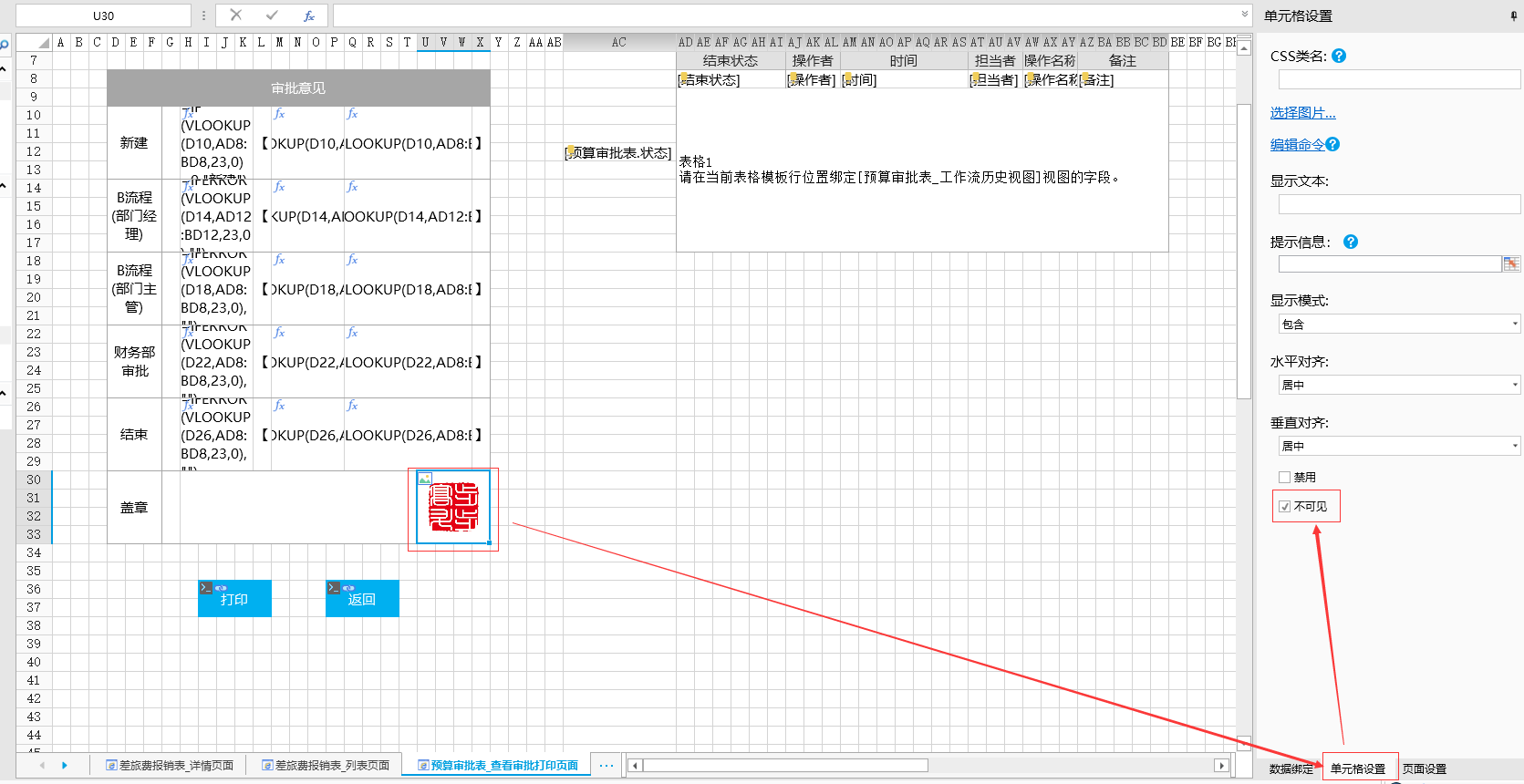
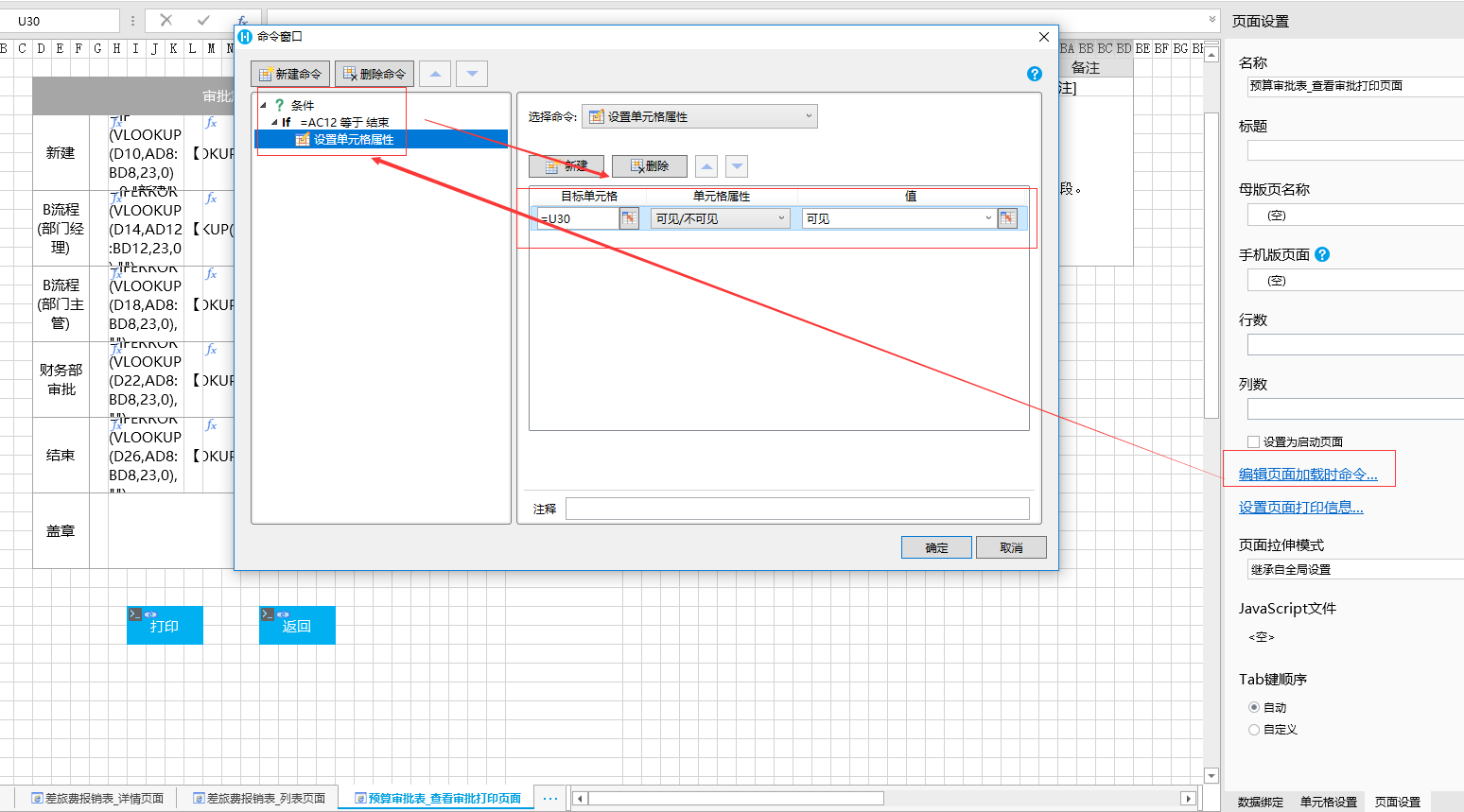
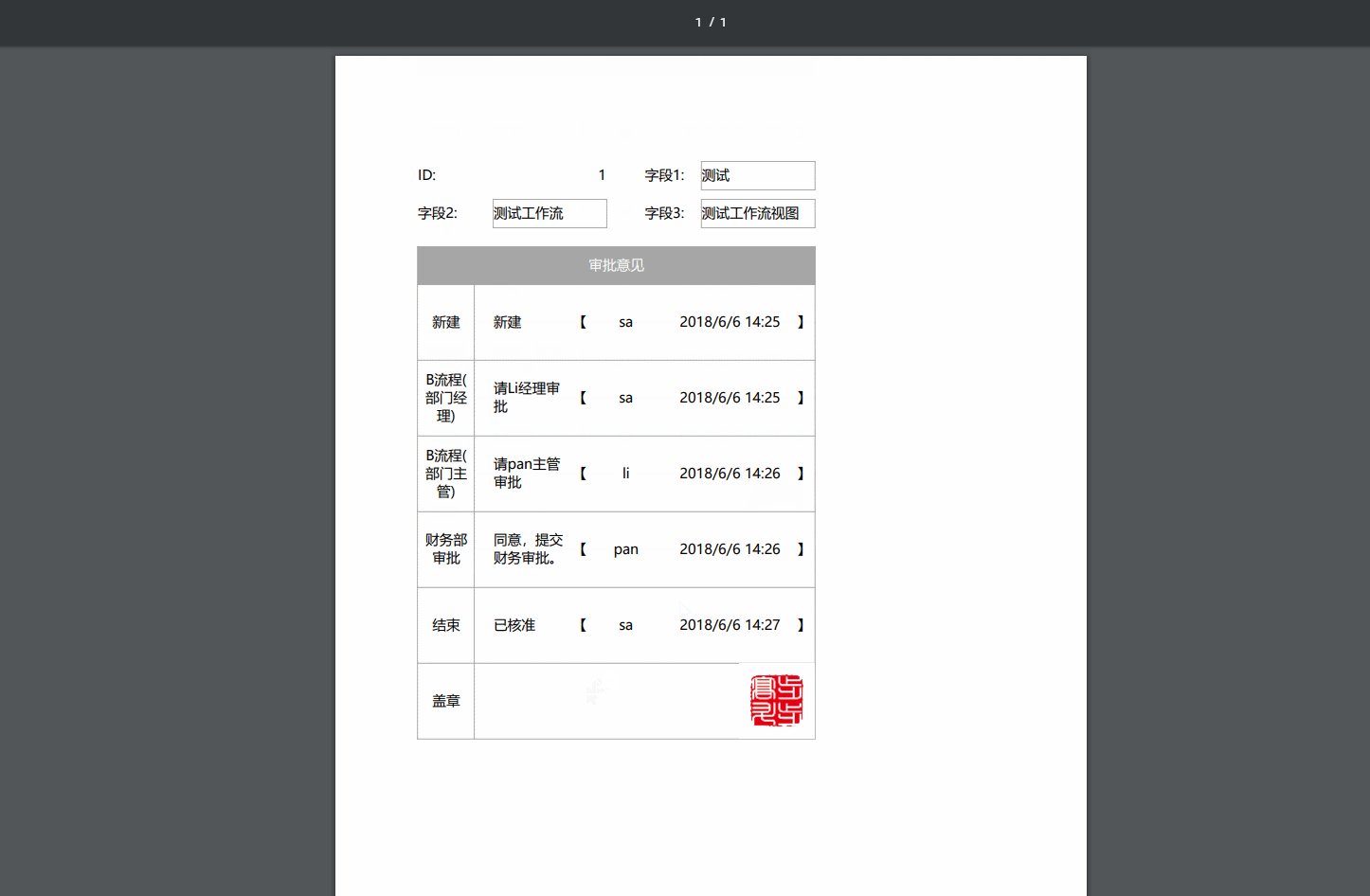
5、 在页面中添加印章图片。默认设置为不可见。在页面加载时判断当前单据流程状态是否为结束,如果为结束,显示印章。


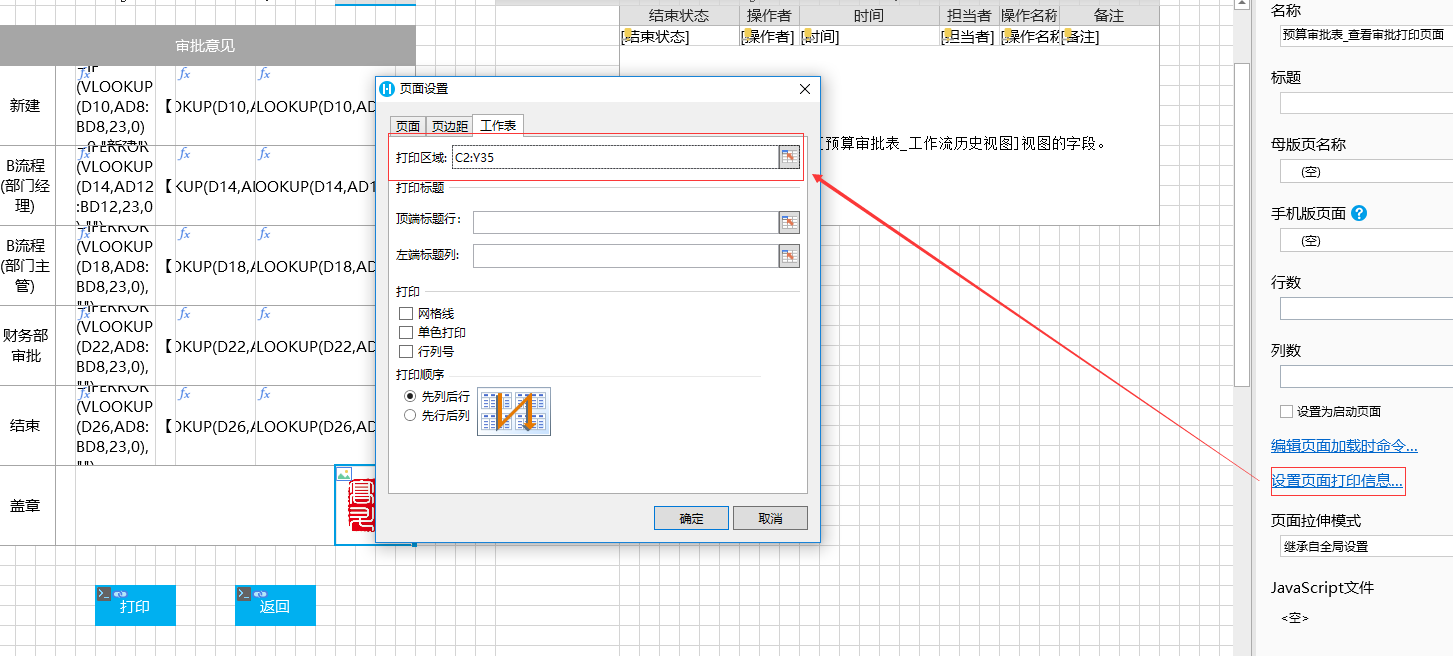
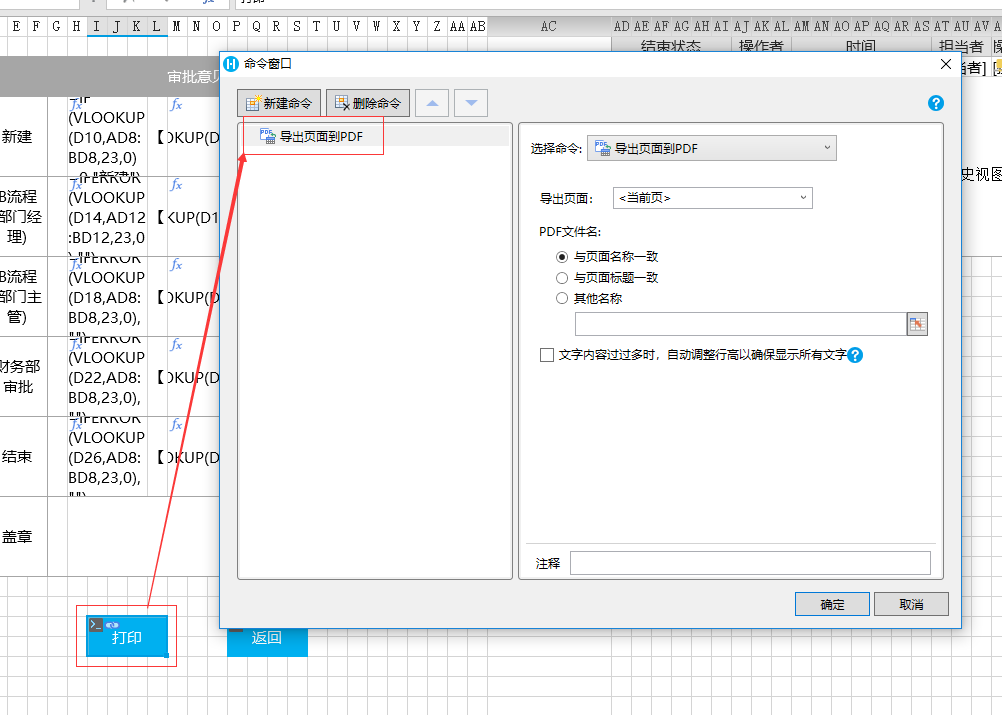
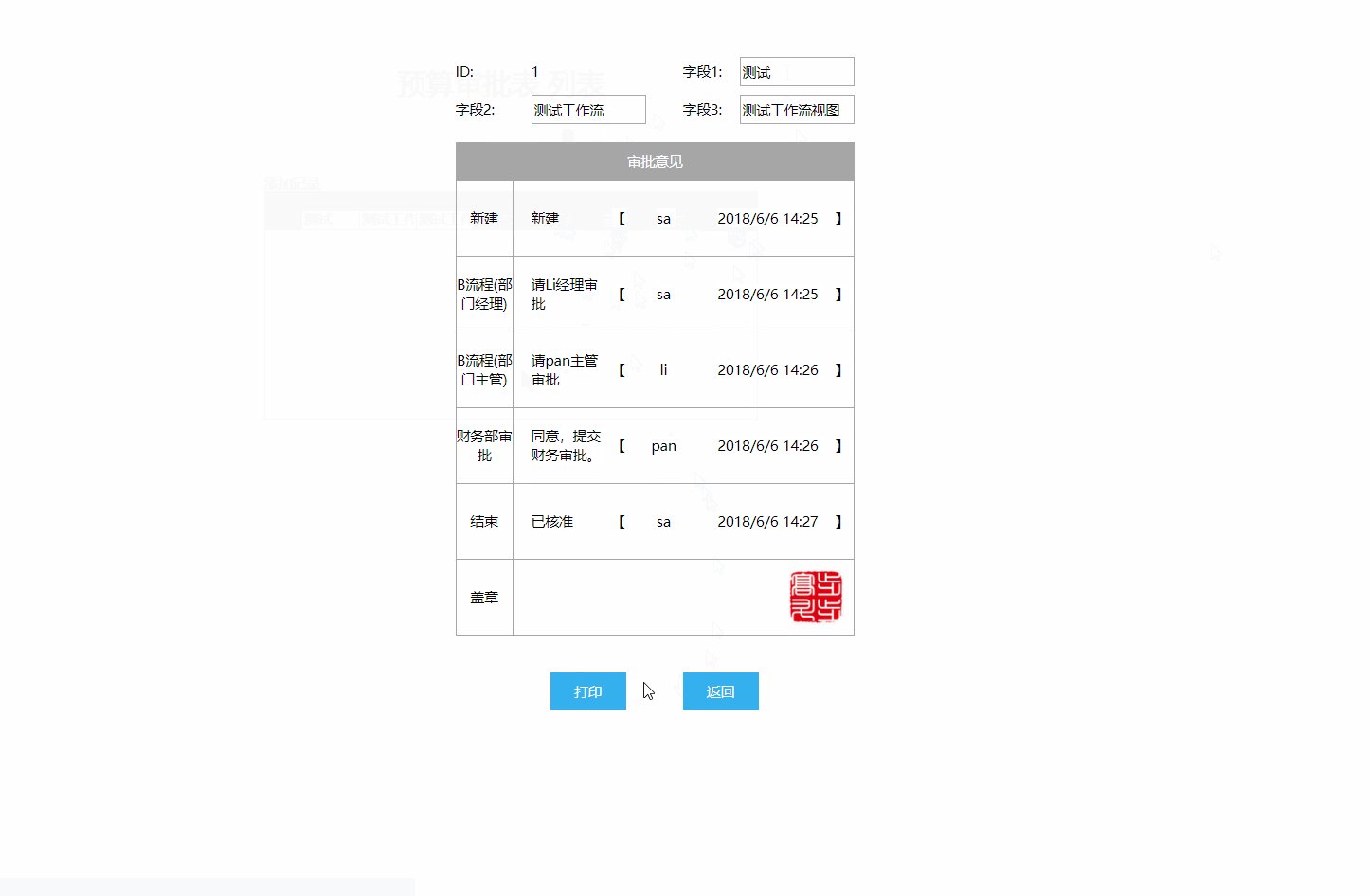
6、 设置页面打印区域。使用导出PDF命令打印需要的页面。


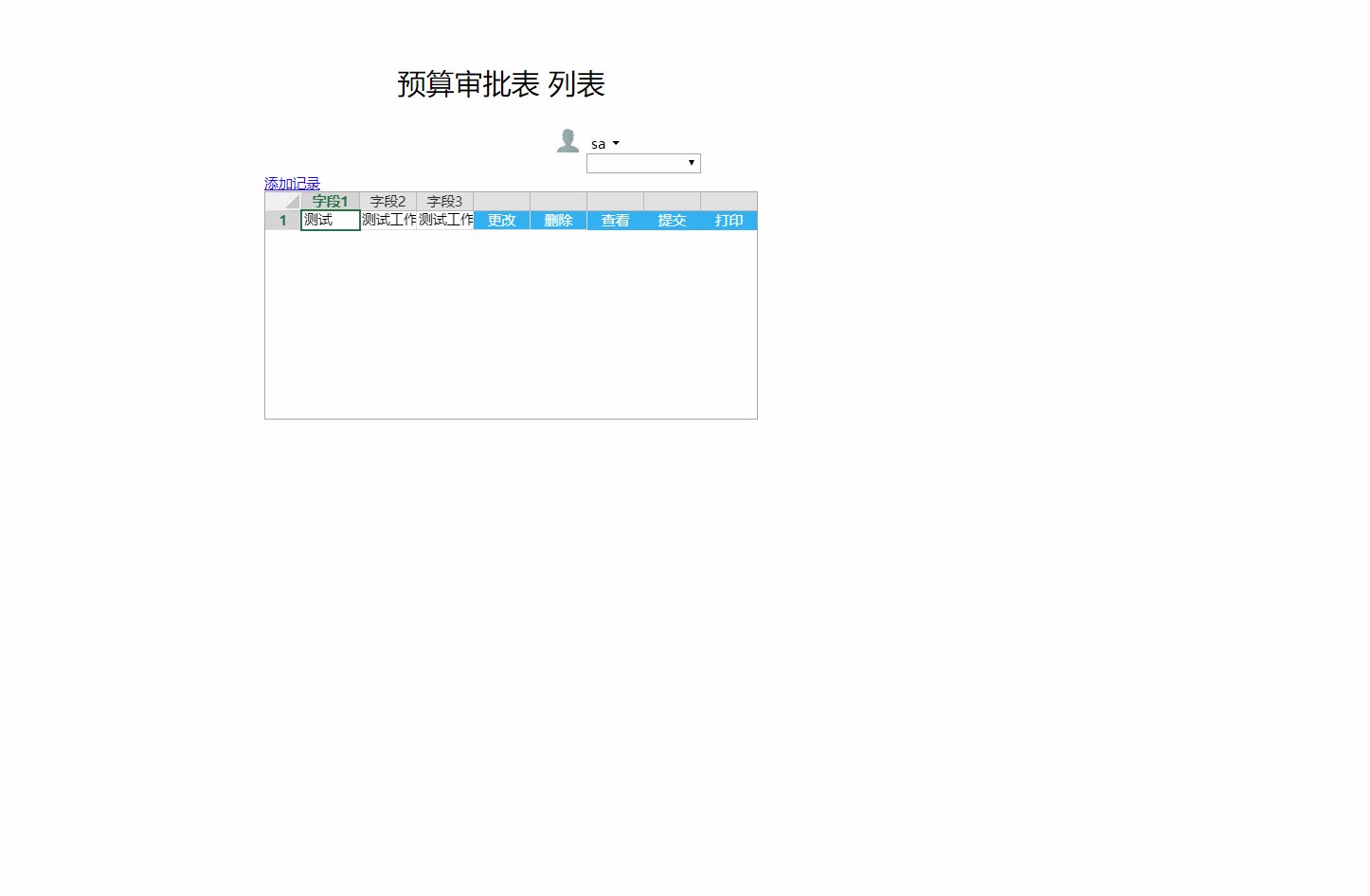
7、 实际效果如下:

至此,视图的基本用法就已经介绍完毕了,相信大家对视图也有了相对深刻的印象,可以在自己的应用中尝试使用下,提升工作效率。







.K1AHo.png)






