ActiveReportsJS 报表控件 - 历史版本
ActiveReportsJS 历史版本
V5.0
报表组件复用
在ARJS5.0中添加了报表组件的功能,我们在设计报表时,只要将公共的组件创建成报表组件,然后将模板文件发送给对应的开发设计人员,他们就可以直接导入使用,无需重复进行设计,可提升开发人员和报表创建者的协作效率,并进行跨项目的经验共享和复用。

通过API自定义设计器
报表设计器提供全面的自定义API,可以精确配置用户界面,提供一系列地定制选项,包括:
- 侧边栏自定义:控制侧边栏项目的可见性和排列顺序;
- 菜单和工具栏调整:微调菜单和工具栏的外观和功能;
- 数据面板编辑:启用或禁用数据面板中的编辑功能,根据您的需求进行定制;
- 广泛的UI配置:可以灵活地修改用户界面的各个方面,调整报表设计器以满足您的特定要求;
与 Svelte 框架集成
支持CSV数据
新推出的CSV数据提供程序允许我们将数据绑定到CSV数据源,从而增强了报表数据管理,包括:
- Web API集成:配置与Web API的连接,以CSV格式检索数据;
- 基于文件的数据处理:可以直接连接并使用CSV文件;
- 嵌入式数据支持:将CSV数据直接嵌入到报告中以简化处理;

服务端模拟导出
ActiveReportsJS 本身是在客户端运行的报表工具,可以直接从浏览器生成、打印和导出报表,在服务器端执行和导出报表。当需要按定时生成报表或通过电子邮件分发导出的报表时,用户可以创建一个能够使用无头浏览器在服务器端运行 ActiveReportsJS 报表报告的应用程序来模拟服务端运行导出。
V4.0
支持集成到更多前端框架
ActiveReportsJS纯前端的报表设计器组件和查看器组件可以集成到应用程序中,以便最终用户可以在运行时根据需要修改报表。之前已经支持了Angular、Vue、React等前端框架或体系结构中。随着前端开发趋势带来新的框架和工具,此次V4.0版本更新中,ActiveReportsJS设计器和查看器将支持与更多前端框架的集成,包括:Vite、Next.js、Nuxt.js、Svelte。
1、Vite
Vite.js 是一种构建工具,可为现代 Web 项目提供快速、精益的开发体验。 您现在可以使用 Vite v2 或 v3 分别使用 React 报表设计器和查看器或 Vue 报表设计器和查看器构建您的 React 或 Vue 项目。
2、Svelte.js
Svelte 是一种构建 Web 应用程序的全新方法,它是一个将组件转换为高效 JavaScript 的编译器,可以像手术一样更新 DOM。 您现在可以在 Svelte v3 项目中使用纯 JavaScript 查看器和设计器组件。
3、Nuxt.js
Nuxt.js是一个基于 Vue 的框架,它为您的应用程序提供定义明确的结构以及使开发过程和最终应用程序更快的优化。
4、Next.js
Next.js是一个基于 React 的框架,它为您的应用程序提供定义明确的结构以及使开发过程和最终应用程序更快的优化。
RDL报表支持创建多页面(区域)报表
ActiveReportsJS在之前的版本中,页面报表支持创建多页面(区域)报表,在V4.0版本,RDL报表也支持创建多页面(区域)报表,每个页面可以独立设置页面大小、方向和边距。从而能够将各种类型的报表内容无缝集成到单个报表中。

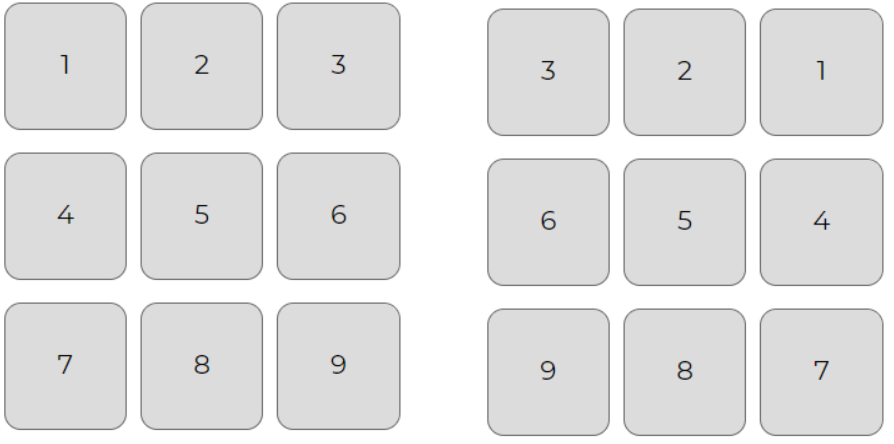
列表支持高级布局方式
ActiveReportsJS的列表组件,在V4.0引入了高级的布局方式,支持网格状模式排列列表,提供属性设置每行上显示多少列,同时支持设置排列方向,包括从上到下、从左到右的方式排列,用户可以更灵活的排布组件。

(两种列表排列方式)
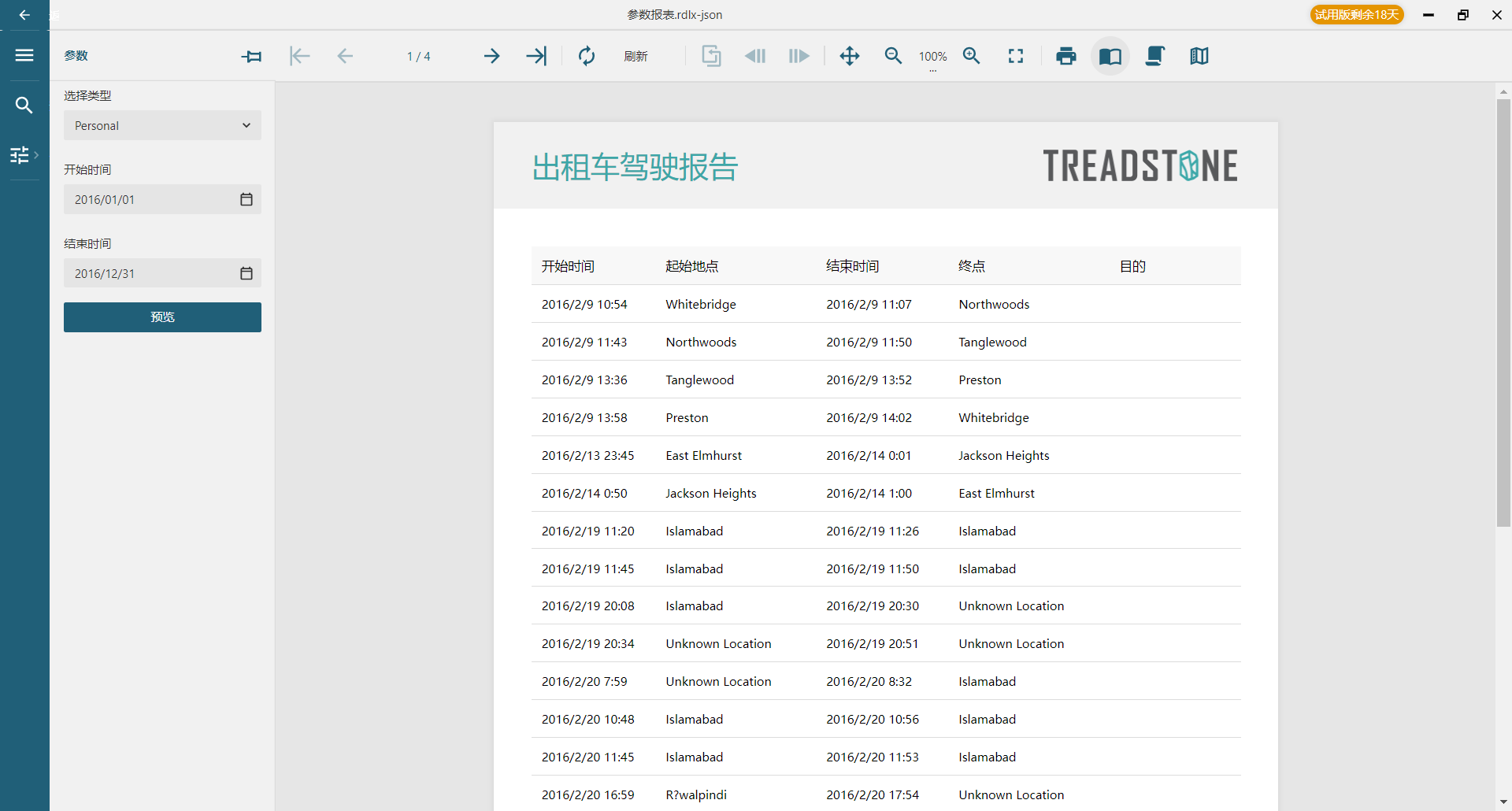
使用参数查询报表的高级交互功能
ActiveReportsJS提供了几种类型的交互功能,以提供更好的用户体验。在V4.0版本中钻取类型支持“应用参数”,通过设置一个或多个报表参数的值,并使用这些值重新查询和展示报表内容。

支持更多函数
在V4.0版本中,设计器中引入了三大函数,表达式能力更加强大,包括:
- Indexof:可以在数组或字符串中找到给定元素的第一个索引
- Partition:可以获取数字在计算范围序列中出现的位置
- Level:可以获取和返回当前值在层次结构中的级别
其他更多新功能
- 报表查看器对外提供 showParametersOnOpen 属性,可以控制参数面板是否应在报表加载时自动打开,即使报表的参数已经设置了默认值
- 报表设计器提供注册 documentChanged 事件处理程序的能力。 只要用户修改当前加载到设计器实例中的报表,就会触发此事件。 这个新的 API 可用于实现自动保存功能和其他场景
- 报表设计器界面易用性提升,可设置报表页边距的标尺
- 报表查看器和报表设计器的界面现在可以显示为法语
V3.0 Update2
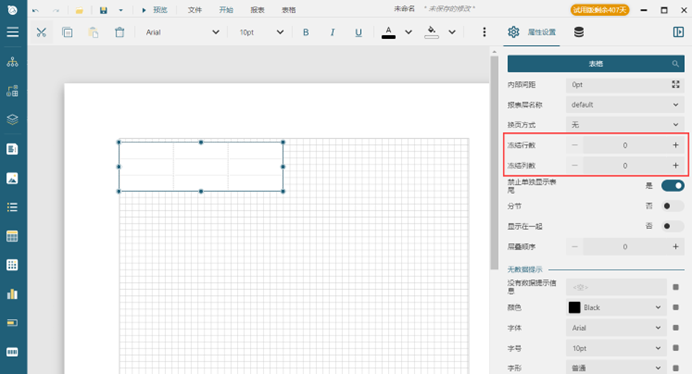
新增冻结行头列头功能
此次更新中,我们为 ActiveReportsJS 报表设计功能带来重要的功能优化:增加冻结行头列头功能,前端报表控件突破技术限制。
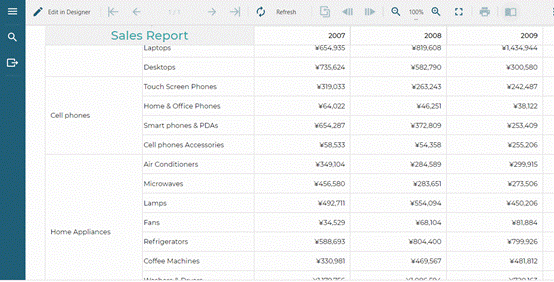
据以往报表浏览的过程中,如果表格或矩表,存在多行和多列头,无法在一屏中显示完全,当用户在滚屏时,会出现无法获取当前数据对应的行头和列头信息,便无法知道当前数据的意义,因此需要【冻结行头列头】的功能。
此次 ActiveReportsJS V3.0 Update2 带来该功能增强,我们为表格和矩表增加了【冻结行数】【冻结列数】属性。设置完对应的数量后,在报表预览时,设置画廊模式时,该属性会自动生效。

(冻结行数列数)

(冻结行数列数)
性能提升
纯前端控件中因为完全依赖于客户端资源,因此性能一直是前端报表控件所关注的核心,也是最难以攻克的前端技术点,ActiveReportsJS 自从发布 V1 版本至今,每次版本更新迭代都在致力于提升性能加载,本次版本的发布又在“大数据量”报表的性能优化中带来提升,以 10 万条数据加载报表为例,性能提升至 30%。

(性能提升效果展示)
PDF/A 支持
很多用户在使用前端报表进行展示之后,需要在前端将数据或报告信息生成 PDF 文件后,存储或打印或下载,便于阅读,因为 PDF 文件有着天然的优势,格式不会因为不同终端环境而错乱,因此 PDF 文件在很多格式要求比较严谨的行业中得到广泛应用,如金融、医疗、保险、销售合同等有着明确格式要求的文档。
ActiveReportsJS 持续优化将报表生成 PDF 文件时,格式的 100% 复刻,保证 WYSWYC。但因为前端生成 PDF 文件对于浏览器依赖非常大,因此不同浏览器会影响到最终生成的绘制结果,ActiveReportsJS V3.0 Update2 中也支持了 PDF/A 支持兼容文档格式,在 ActiveReportsJS 中可以通过 API 或 PDF 设置实现 PDF/A-2b 或 PDF/A-3b 兼容格式设置。
报表层管理器
ActiveReportsJS V3.0 Update2 提供了新的报表层编辑器,可以通过层编辑器来新建或设置层的可见性,方便实现套打,分层设计以及控制不同内容在不同媒介的可见性。

(报表层管理器)
其他更多新功能
- 文本框内容支持双下划线
- 矩表控件支持设置内容渲染方向,当行或列均有翻页时,支持先绘制的方向,可设置先纵向绘制或横向绘制
- 页面报表支持为每页单独设置页的尺寸和方向
- 条码新增类型 Aztec 2D 和GS1 DataMatrix 类型
V3.0
报表API增强,定制能力更灵活
为了给最终用户提供简易的报表编辑器,让客户能够根据自己的业务场景,选择相关的业务数据来生成报表,ActiveReportsJS 开放了创建报表的API,开发者可在项目运行时动态创建报表,并可以进行预览、导出等操作。对开发者来说,该功能可以非常方便地通过调用API来创建、预览、导出报表,报表的定制能力进一步增强,最终用户也可以在更加简单且不中断当前业务系统的处理流程中来进行报表设计。为了能够更好地使用API,建议使用Typescript,因为该API提供了可被Visual Studio Code或其他支持TypeScript的IDE的IntelliSense功能所识别的类型声明。

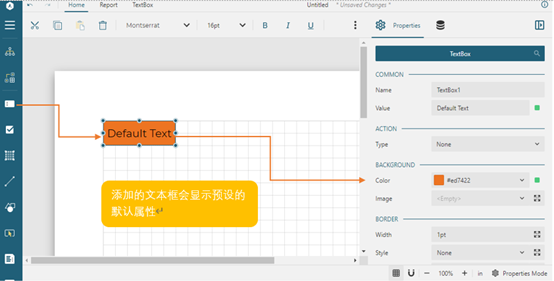
报表设计器控件支持定制默认属性
当用户在报表中添加新的报表控件时,可以通过API对控件的默认属性进行更加灵活的设置。例如,添加文本框控件后,属性窗口中会自动为文本框设置一些默认属性值。在原来的模式下,设计器默认的字体为 Airal,字体大小为10pt。然而,很多企业内部的报表模板有自己的规范,需要将默认的文本框字体改为微软雅黑,字体大小修改为9pt。因此,我们在此次更新中提供了API ,可供设计器来设置组件的默认属性值,保证企业内部模板的统一设置。

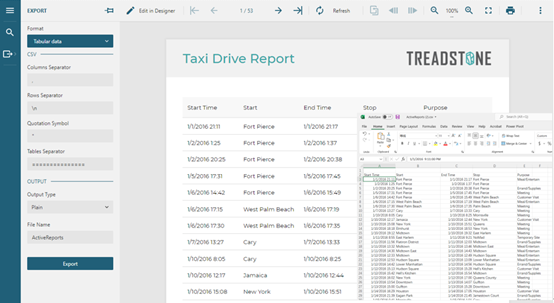
新增表格类数据导出,支持将报表导出为CSV
很多情况下,最终用户想将报表展示的数据导出后,进行存档或者二次数据处理,比如将报表展示结果导出到为Excel,进行数据分析或者二次编辑。 ActiveReportsJS之前的版本仅支持分Sheet页导出,不支持将所有的数据导出到单个Sheet中。为了解决该问题,V3.0版本基于表格类的数据导出,支持将表格或矩表数据导出为CSV格式。
如果报表包含了多个表格或矩表,会自动导出为ZIP包,您可以很容易地将表格式数据导出,并导入到Excel表格中。

变量式大数据量缓存加载机制,报表性能更强
为了保证报表性能适应更大体量的数据报表生成,葡萄城开发团队一直致力于优化报表引擎以提升报表性能,突破平台和开发语言的限制,精细优化各个报表生成的关键节点。此次采用变量式数据结构存储,使得整个报表的性能得到了显著提升。
将变量用于结果展示时候,通过数据引擎交互计算,减少内存分配,提升转换效率,从而减少了时间和内存的消耗。此种方法,也在实际的报表场景中得到验证。同时,在V3.0中,我们改进了关于日期类型数据的读取操作,大量使用日期类型数据的报表性能会提升30%以上。
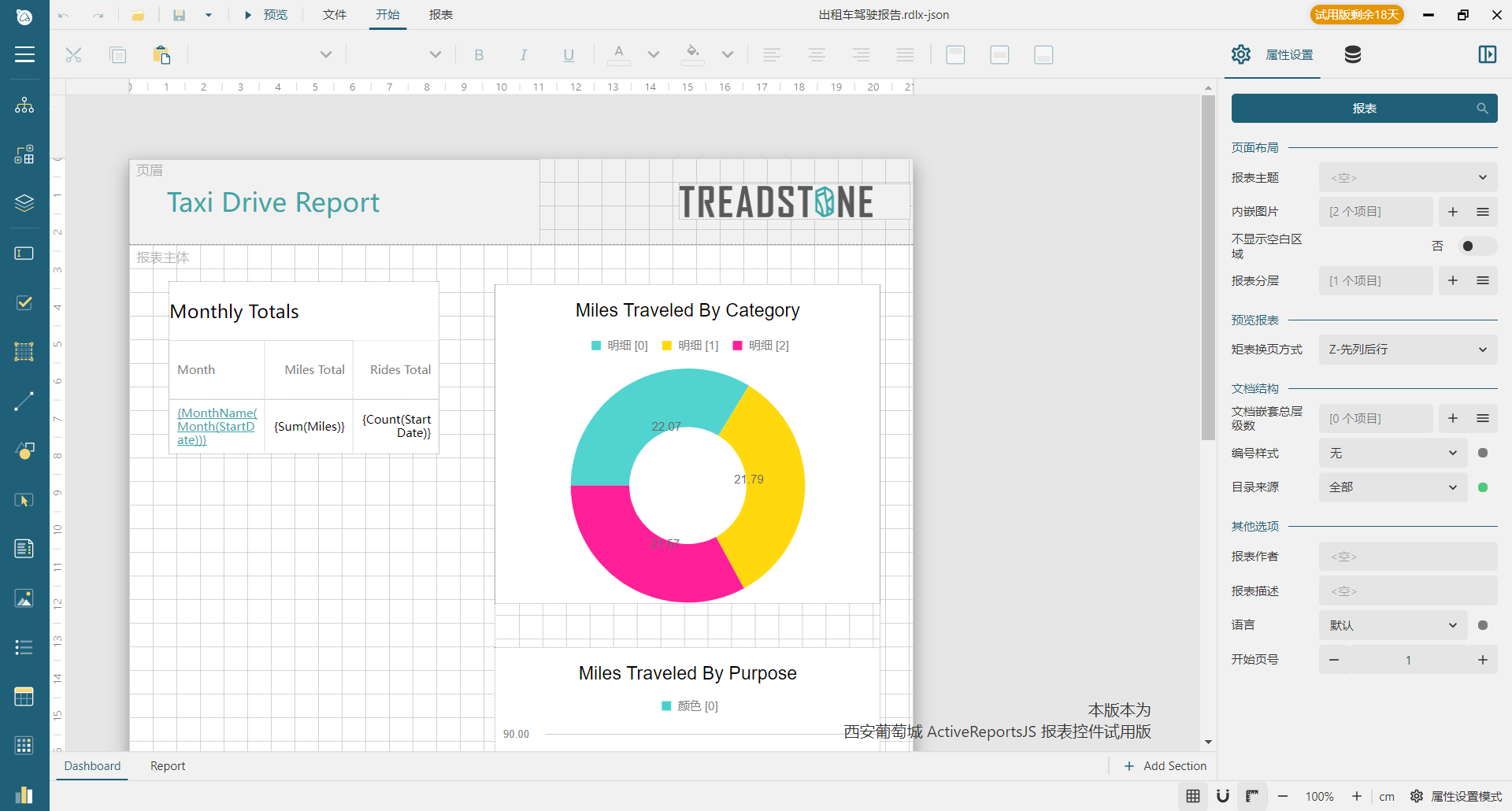
图表提供构建向导,高级图表设计更简单
在ActiveReportsJS V3.0版本中,我们引入了全新的图表向导,在图表数据区域提供了一套丰富的可视化配置功能。您只需按照向导点击或选择,就能快速创建雷达图、玫瑰图、漏斗图等高级图表。

图像控件支持URL数据且支持SVG格式
在使用图片控件时,有些场景的图片资源是来源于外部URL的,因为图片可能会保存到外部服务器上。本次版本升级,支持了图片控件直接引用外部URL来显示图片。另外,图像控件新增图片格式 SVG,可直接将SVG图片格式渲染到报表中。

V2.0 Update2
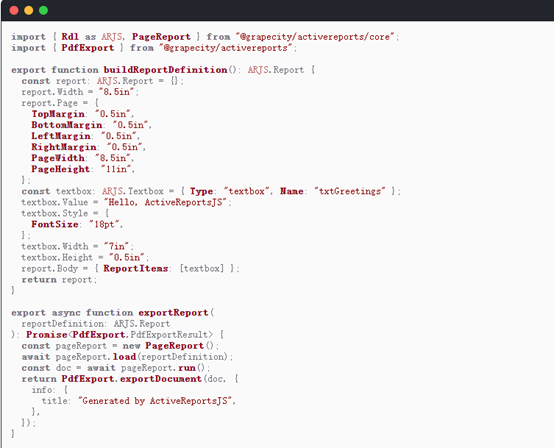
在代码运行时创建报表
众所周知,ActiveReportsJS 的报表模板本质上是遵循既定规范的 JSON 字符串,在 V2.0 Update 2 之前,如果您想在运行时修改报表模板或者生成报表文件,需要了解报表的 JSON 结构并且修改 JSON 字符串。如果仅修改某一些节点的属性值,此方法暂时可行,但对于动态构建表格或者矩表来说,整个工作会变得非常复杂。
作为专业的报表开发工具,为了让开发人员用起来更加自由可控,ActiveReportsJS V2.0 Update 2 开放了报表结构的 TypeScript 声明,开发人员可以在 Visual Studio Code 中根据智能提示功能,用代码动态创建报表。

示例视频:
更多信息 点击博客了解详情。
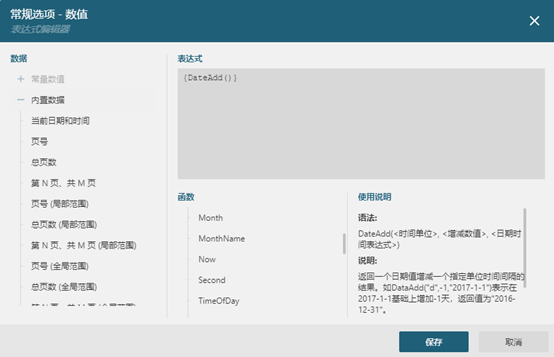
更加易用的表达式编辑器
ActiveReports JS V2.0 Update 2 版本中更新了表达式编辑器界面,比原来的版本,更加方便和易用。
旧版函数编辑器:函数全部列在左侧,当您想看一下某个函数的使用方式时,无法通过查找,快速定位到该函数。
新版函数编辑器:将函数单独分离出来,且增加搜索功能,您能够更快的搜索到该函数的使用方式,更加方便易用。

更多信息 点击博客了解详情。
引入ES模块
ES模块为使用 Vite.js 等工具的开发者提供了更高性能的应用开发能力。在 ActiveReportsJS V2.0 Update2 中,所有的 npm 包都开放了原生ES模块,采用 ES6 本身支持的模块化语法。这样一来,只要浏览器支持 ES6 的模块化,您就不用再费时间和精力去进行编译和打包,可以让项目工程体积更小、build更快。
更多信息 点击博客了解详情。
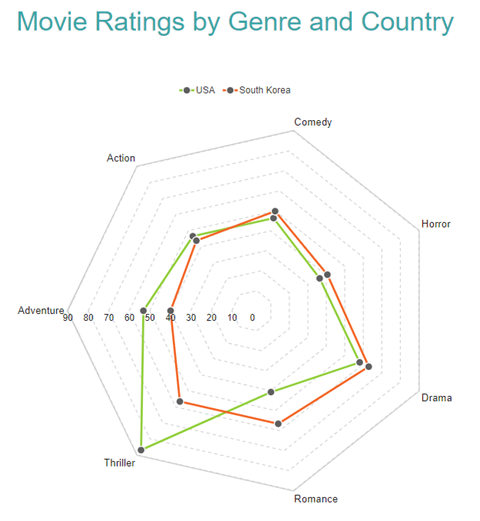
更丰富的图表类型
ActiveReportsJS V2.0 Update 2 为大家带来了新的图表类型——雷达图,共支持四种类型:
- 折线雷达图
- 面积雷达图
- 散点雷达图
- 气泡雷达图

更多信息 点击博客了解详情。
自适应表格宽度
根据实际业务场景的不同,使用“表格”控件展示数据时,您可能会需要根据用户权限来控制每列的可见性。如:人力资源管理报表中薪资一栏,对高级决策者可见,对普通员工为隐藏。这个时候开发通常会使用 ActiveReportsJS 提供的报表参数功能,接收用户身份信息后,动态控制每列的可见性。但列隐藏后,页面就会留下已隐藏列的空白,用户观感不佳。V2.0 Update2 实现了自适应表格宽度功能,剩下的列可自动调整适宽,匹配纸张的宽度。

更多信息 点击博客了解详情。
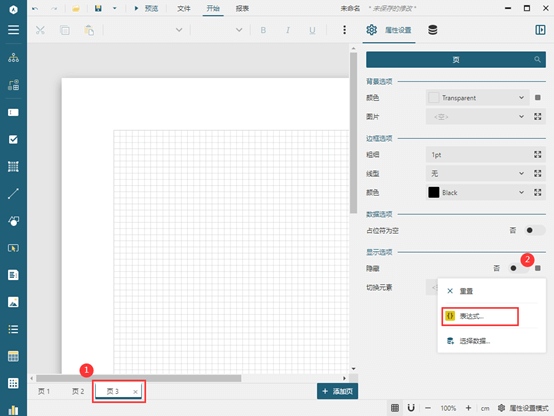
灵活控制页面报表每页运行时可见性
页面报表常用于创建制式报表,是对报表格式要求严格、布局要求精确的报表类型。页面报表非常适合创建类似Word报告类的报表,因为其遵守了分页的设计模式。然而创建报告类报表时,开发者往往需要根据数据结构动态创建。有些报表页如果数据为空不显示,如果有数据则显示,从而实现动态批量生成Word报告。
ActiveReportsJS V2.0 Update 2 版本增强了页面报表的页可见性属性设置,可动态控制每页的可见性。该属性非常好的解决了上述类Word报告动态生成的需求。

更多信息 点击博客了解详情。
增强富文本框控件一增加图像标签
在之前的版本中,ActiveReportsJS 提供了富文本控件,支持在报表中渲染 HTML 代码、HTML字段。V2.0 Update 2 持续增强了富文本的功能,为富文本控件增加了 img 标签。


更多信息 点击博客了解详情。
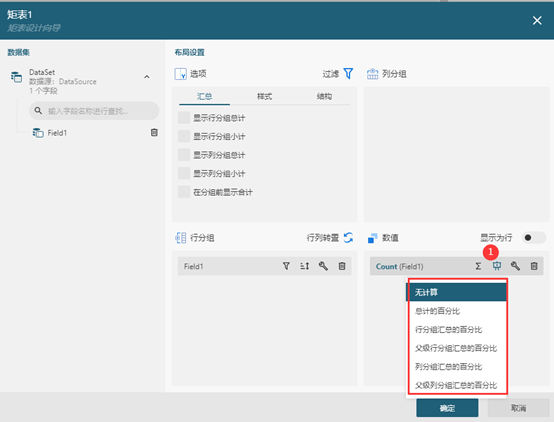
矩表设计向导增加一键百分比计算
矩表,是中国式复杂报表的核心数据控件。ActiveReportsJS 内置矩表设计向导,可创建中国式复杂报表、数据透视表、动态行列报表,深受开发者好评。V2.0 Update2 对其易用性做了进一步提升,增加了一键快速计算组内及组外百分比功能。

更多信息 点击博客了解详情。
V2.0 Update1
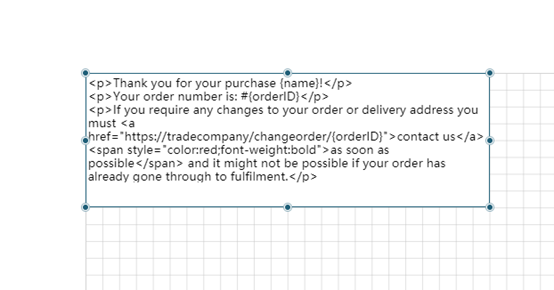
全新且强大的富文本控件,突破纯前端报表技术限制
在报表中渲染HTML 标签代码,这个功能我想您一定也很需要且很紧迫,像一些论坛信息的存储,部分文字中的特殊样式的或强调的控制,都非常需要随时能够嵌入HTML 标签来达到布局的效果。
ActiveReportsJS V2.0 Update1 此次更新,为我们带来最为强大的富文本控件,识别HTML标签字段或者静态HTML 代码。更多关于富文本控件参考博客: 富文本控件
设计界面:

预览界面:

提升表达式编写体验,更加符合业务人员的操作习惯
表达式运算一直是 ActiveReportsJS 报表控件的强大之处,可以进行逻辑处理,数据运算等实现运行时的报表功能。但在使用表达式时,表达式会携带字段提示信息,造成表达式过长的问题。此次 ActiveReports JS V2.1 对于表达式进行了全方位的优化升级,更加贴近用户的使用习惯, 如传统写法:=Avg(Fields!Price.Value); 新表达式写法 {Avg(Price)}
如在 ARJS V2.0 之前我们需要表达式拼接 Post Body 值时,结果对比如下:
目标样式:
{
"datasourceId":"5fa1586d-c6b5-457a-aea5-3fcc42263ac3",
"rowLimit":100,
"schemaName":"",
"tableName":"员工",
"dataSourceParameters":[]
}
旧表达式拼接结果:
"{"&""""&"datasourceId"&"""" &":" &""""& Parameters!P1.Value&""","&""""&"rowLimit"&""""&":"&"100"&","&""""&"schemaName"&""""&":"&""""&"""," &""""&"tableName"&""""&":"&""""&"员工"&""""&","&""""&"dataSourceParameters"&""""&":[]}"
ARJS V2.0 Update1 新表达式展示结果:
{
{
"datasourceId":"{@P1}",
"rowLimit":100,
"schemaName":",
"tableName":"员工",
"dataSourceParameters":[]
}
}
更多新表达式参考博客: 全新的报表表达式
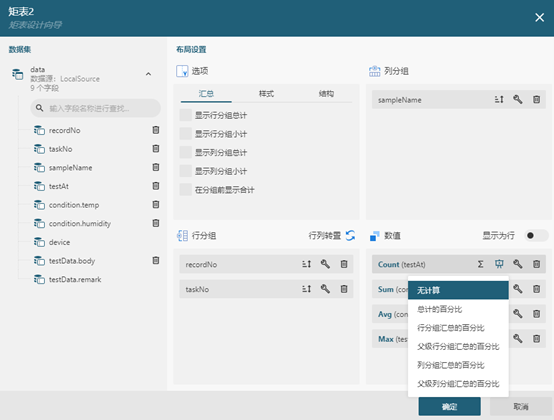
升级的矩表向导,助您快速创建满足业务场景的数据透视表
矩表控件,可以称为 ActiveReportsJS 最为核心的数据控件,是创建中国式复杂报表的强大数据控件,它能够根据数据动态生成行列。 矩表用来显示按行和列进行分组的数据汇总,适用于行和列都是由数据动态构成的交叉分析表。最常见的应用场景为数据横向转置和数据的多维度交叉分析。 矩表与表格最关键的区别在于矩表的行和列都可以动态扩展,而表格的列则是相对固定的。也是数据透视表的唯一选择。
此次 ActiveReportsJS V2.0 Update1 的发布又一次增强了矩表的创建向导,不仅能够快速生成多维交叉的数据透视表,且可以直接进行行列转换,达到目标效果。
对于数据透视表,动态行列只是透视表的一部分,对于数据运算也是非常重要的一项功能,在分析数据透视表的过程中,我们最常见的数据分析便是分组内及跨分组的同比,环比的运算,这个对于 ARJS 之前的版本而言,我们需要编写非常复杂的表达式,使用 LookUp 函数进行数据集整合才能够获取,但在此次更新中,内置复杂计算逻辑,用户可以一键生成。

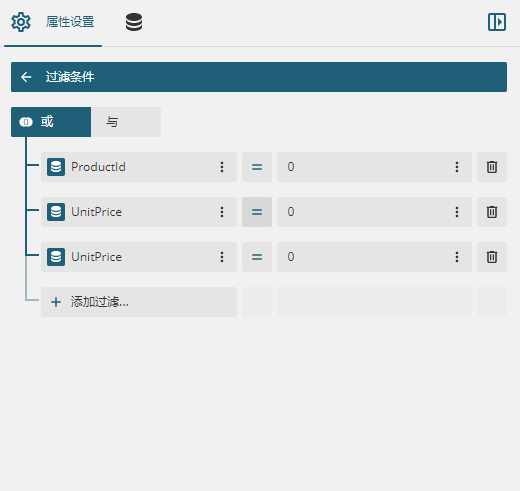
提升数据过滤器体验,支持多条件并行过滤
在 ActiveReportsJS 中支持数据的运行时过滤,但在此之前只能设置多条件“And”运算,无法执行“或”运算,本次更新后,可在任何支持过滤器的数据控件中,添加多个条件,并设置“与”、“或”规则,实现更为复杂的数据过滤。

V2.0
纯前端的Web设计器
ActiveReportsJS V2.0 提供的在线报表设计器,可以直接集成到基于 B/S 架构的应用系统中,满足最终用户自定义报表的设计需要。拖拽式报表设计极易使用,无须具备专业的软件开发背景,也能快速设计明细报表、数据透视表、Word文档、图表和参数查询等类型的报表。

Web设计器使用教程:
丰富API满足个性化集成需要
ActiveReportsJS V2.0 支持前后端分离开发模式,能与Vue、Angular、React 等框架集成。此版本新增近百个 API接口,其中包含在线报表设计器,报表对象,及报表展示工具等 API, 您可以通过调用在线设计器的保存,预览,加载预置资源等 API 实现在线设计器与项目的无缝集成,完全嵌入到项目中,实现从报表设计,预览,到保存的完整功能。您也可以通过调用报表一键打印和导出接口实现无预览打印和导出,以及更多报表对象的参数传递,加载等接口,满足你深度定制、无缝集成的需要。

Web设计器与前端框架集成:
高级数据绑定功能
在 ActiveReportsJS V2.0 持续增强数据绑定能力,包括支持REST API、GraphQL 及 OData 数据,也可以动态配置请求参数,如HTTP 方法(Post/Get)、查询字串、HTTP Handle 等。也支持在报表运行时通过 API 动态传递参数、动态设置 JSON 数据集等高级用法。而且能够自动解析 OData API 返回的主从数据关系,快速设计主从报表,比如:订单基础信息+订单产品明细、检查报告概要+检查明细项目等。
具体使用教程参考: 使用 ActiveReportsJS 高级的数据绑定功能

更多新特性
- 支持导出HTML 文件时内嵌图片,可以保证将所有HTML 资源文件形成一个压缩包,后避免图片文件丢失
- 支持渲染复选框为SVG类型,避免在进行缩放展示包含复选框的报表时,无法精确显示复选框内容
- 在页面报表中,支持根据条件来动态设置多页的可见性,如打印,导出时候控制每页的可见性
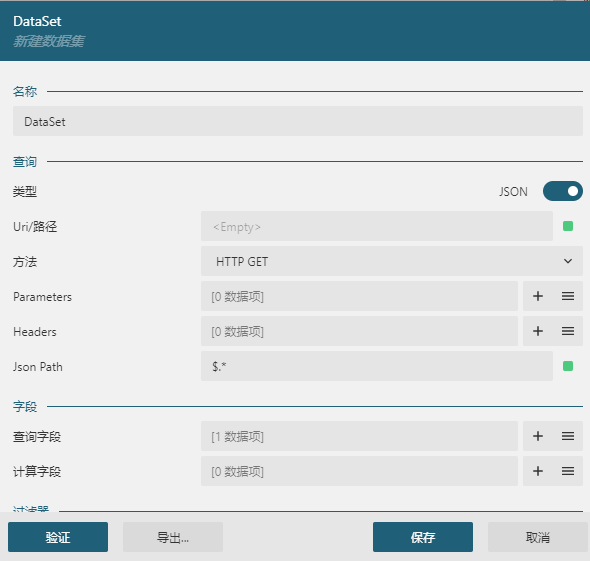
- 全新的数据集对话框,使得您可以配置更多的Json 数据连接信息
最后,ActiveReportsJS 提供纯前端报表设计和展示能力,可快速集成到 Vue、PureJS、React 等框架中,丰富 API 可深度定制并集成到您系统中,满足在线报表设计、明细报表、数据透视表、图表、参数查询、打印和导出等报表需要。
