wijmo.gauge module包含LinearGauge,RadialGauge和BulletChart控件。 它们用来以图形的方式展示并且选择性地编辑数字信息。
本文就结合实际例子介绍RadialGauge。
入门
下面是在JavaScript应用中开始使用Gauge控件的步骤:
1.添加Wijmo的引用。
2.添加标记作为Wijmo控件的宿主。
3.通过JavaScript初始化Wijmo控件。
4.(可选)添加一些CSS来自定义仪表盘控件的外观。
添加引用到页面的代码参考:
<head> <script src="scripts/wijmo.gauge.js" type="text/javascript"></script> </head>
添加Gauge元素的代码参考:
<body>
<div class="demo-chart" id="graph1" style="height: 600px; width: 800px"> </div>
</body>
显示值
仪表盘控件提供了一个showText属性,决定仪表盘应该以文本格式展示哪个值。 showText属性有四个有效值:
- Value: 显示Gauge的当前值。
- MinMax: 显示Gauge当前的最小值和最大值。
- All: 显示Gauge当前最小值,最大值和当前值。这个选项是 Value和MinMax选项的组合。
- None: Gauge控件不显示文本值
本示例中设置最大值,最小值和值的代码:
chart.min = 0;
chart.max = 100;
chart.value = 50;
使用范围
所有Wijmo仪表盘都有ranges属性,包含一个Range对象数组。 默认情况下,范围在仪表盘表面显示来表明关注的区域;而且, 你可以使用showRanges属性来隐藏范围。在这种情况下,仪表盘要确定哪一个范围包含当前值, 并且将这个范围的颜色应用到仪表盘指针。
Range对象本身提供了几个属性来自定义每个区域,比如min, max和color。
本文的示例演示如何使用LinerGauge、BulletGraph和RadialGauge的范围。
代码参考:
// set Range propeties var lowerRange = new wijmo.gauge.Range(); var middleRange = new wijmo.gauge.Range(); var upperRange = new wijmo.gauge.Range(); lowerRange.min = 0; lowerRange.max = 20; lowerRange.color = "#8DC4AB"; middleRange.min = 20; middleRange.max = 80; middleRange.color = '#65859B'; upperRange.min = 80; upperRange.max = 100; upperRange.color ='#C3342D'; chart.ranges.push(lowerRange); chart.ranges.push(middleRange); chart.ranges.push(upperRange);
自动缩放
RadialGauge提供了两个属性来配置它的布局,startAngle和sweepAngle。 startAngle属性指定了RadialGauge的开始角度或者旋转角度。 sweepAngle指定了代表RadialGauge弧长的角度。两个属性角度都是从顺时针方向,从9点钟位置开始。
本文示例中设置角度的代码参考:
chart.startAngle = -45;
chart.sweepAngle = 270;
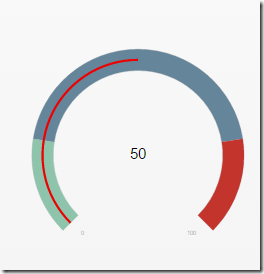
本文示例的效果如图
本文的源代码请参考链接:http://runjs.cn/code/215ud3ck
更多资源:
Wijmo中文官网:/developer/wijmojs
Wijmo5在线示例:/developer/wijmojscore
Wijmo5产品文档:/developer/wijmojscore
如果依然有问题,可以到我们的官方产品论坛发帖咨询:http://gcdn.grapecity.com.cn/showforum-140.html