拉开帷幕:ThemeRoller 基础
我们可以在这里找到ThemeRoller Web 应用程序 jqueryui.com/themeroller。一旦你打开该应用程序,请观察一下页面左侧,它拥有三个标签, Roll Your Own, Gallery, 以及Help。

Roll Your Own选项卡
Roll Your Own是一个魔术般的功能,通过该选项卡,我们有完整的权限调整并完美你的主题。要改变一个元素,我们所要做的就是展开一个节点并开始工作。
Gallery选项卡
单击 Gallery 会显示一个包含ThemeRoller的附加主题的具有预览功能的主题列表。通过这里,我们可以通过以下方式预览,下载或者编辑一个现成的主题:
- 点击主题的片断视图将在Gallery库的右侧加载一个交互式的预览。
- 点击主题的“下载”按钮会带我们进入构建您的下载页面。如果我们需要下载预制的主题其中的一个用来更换Wijmo部件的皮肤,我们所要做的就是导航到浅橙色的面板,选择“高级主题设置”和“版本”,然后单击“下载”。
- 单击“ 编辑”将载入选中的主题,并返回到Roll Your Own 标签,在这里我们可以使用ThemeRoller来调整主题。
单击“帮助”选项卡,将给与我们有关ThemeRoller的特定信息的快速参考,如插件开发者的信息和浏览器支持说明。
使用ThemeRoller开始工作:一个简短的教程
在这篇文章中,我们将演练开始创建你自己的主题并将其添加到一个Wijmo工程。
步骤1:创建一个新的主题并开始工作
首先,我们需要通过以下连接访问ThemeRoller Web应用程序: jqueryui.com/themeroller。
从这里开始,我们有以下几种选择。我们可以通过通用的灰色默认主题开始一个主题,或者我们可以从“Gallery”选项卡中选择一个主题进行编辑。对于这个快速启动教程,我们准备选择一个主题。因此我们要点击“Gallery”选项卡,单击“编辑”来编辑我们选择的主题。在本教程中,我们要点击“Hot Sneaks”主题下的“编辑”按钮。
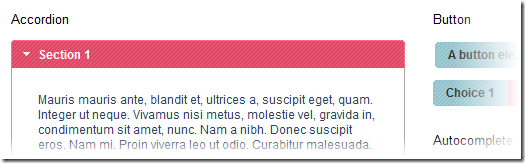
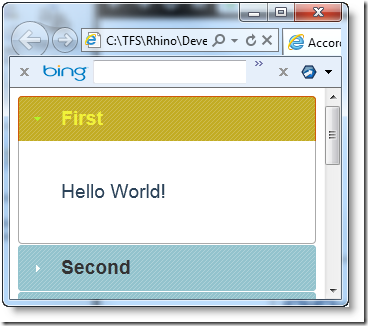
ThemeRoller加载这个主题,然后返回“Roll Your Own”选项卡。下图所示的Hot Sneaks主题,就是在下一节我们需要修改的主题:

步骤 2: 调整ThemeRoller主题
Hot Sneaks是一个漂亮的主题,但是活动的可点击区域上的粉红色不太适合专业站点的配色风格。我确信-让我们将它替换为浓重的黄褐色。
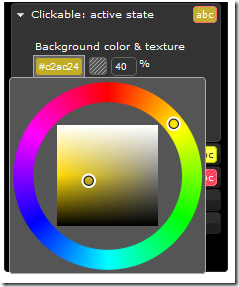
要改变活动的可点击区域的颜色,我们需要展开“Clickable: active”状态节点,并在第一个“ Background color and texture ”字段输入“#c2ac24”,然后敲入回车。

除此之外,我们也可以尝试使用颜色拾取器,直到你发现合适的颜色深浅。无论采用哪种方式,它最终应当看起来有点像这个样子:

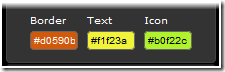
看起来不错,不是吗?但是边界仍旧是粉红色,如果我们换成20世纪70年代粗毛地毯的铁锈色,会更加容易引起注意。要达到这种效果,我们只要在“Border”字段输入“# d0590b”并且敲入回车。接下来,既然已经到这儿了,我们不妨继续一并更改可点击区域活动状态的文本和图标。在“Text”字段输入“#f1f23a”在“Icon”字段输入“#b0f22c”。

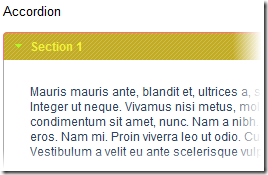
效果出来了,相当漂亮:

差不多到这里就完成了吧?
稍等!
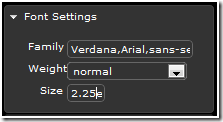
我们的工作是对于公司有着重要的意义,它是如此的重要,我们应该让字体足够的大,以至于大家都能清楚地意识到它的重要性。要做到这一点,我们展开“Font Settings”节点,并在“Size”字段中输入“2.25em”然后敲入回车。

完美!现在我们要做的就是准备下载我们的自定义主题。首先,我们须哟阿点击橙色的“下载主题”按钮以转向“构建您的下载”页面。然后,我们导航到浅橙色的面板中,选择“主题”和“版本设置”,并单击“下载”以下在一个自定义主题的Zip数据包。
步骤3:将主题添加到Wijmo部件
现在,我们的主题已经下载完成,我们可以把它添加到Wijmo部件上了。我们把它添加到一个wijaccordion上。
首先,我们要创建一个包含wijaccordion部件的Wijmo工程。弄清楚如何做到这一点的最好办法是访问Wijmo 入门主题,这里我们假定已经阅读过该文档。
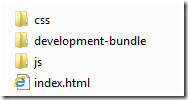
好了,现在我们(丛理论上)拥有了一个包含着wijaccordion控件的Wijmo工程,所有我们需要做的就是设置一个主题。在我们的工程文件夹中,我们将创建一个名为主题的文件夹,并且解压包含主题文件的zip文件到该文件夹。解压过后将包含如下文件:

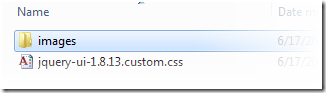
如果我们打开css文件夹,然后custom-theme文件夹,我们将看到css文件和images文件夹:

现在我们要做的是通过添加下面的应用表达是将在该工程的HTML文件链接到主题的CSS中:
<link href="Themes\css\custom-theme\jquery-ui-1.8.13.custom.css" rel="stylesheet" type="text/css" />
现在我们只需要保存文件,并在此打开它,看看我们的手工。

好了,我不得不承认这个主题不是最漂亮的,但是已经达到了完成本教程的目的。如果你花费几分钟在这个教程上面,你就可以通过ThemeRoller Web应用程序创建魔术般的主题效果了。
Wijmo下载,请进入Studio for ASP.NET Wijmo 2012 v1正式发布(2012.03.22更新)!









