使用Wijmo FlexChart控件,可以制作图表。它包含Column,Bar, Scatter,Line, LineSymbols, Area,Spline,SplineStymbols,SplineArea等多种图表类型。
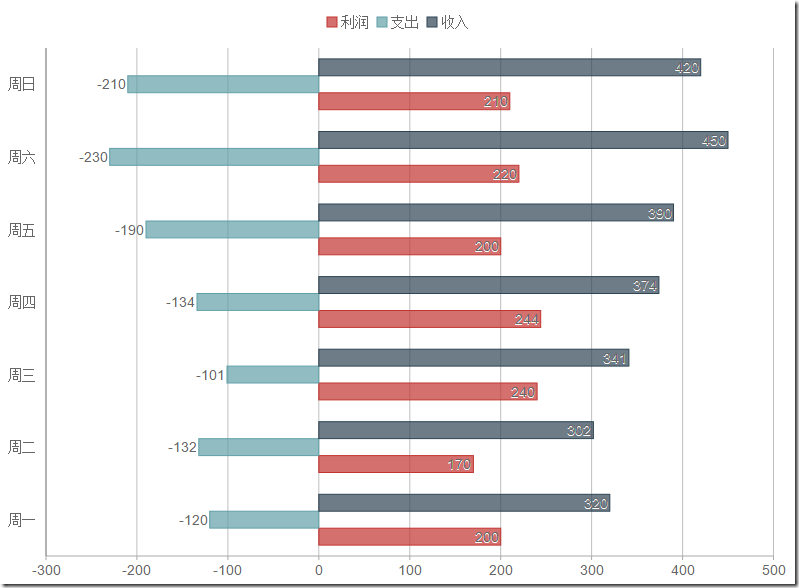
本文介绍如何使用flexChart完成收入支出柱状图。
入门:
在JavaScript应用中开始使用FlexChart的步骤:
1.添加对Wijmo的引用。
2.添加标记作为FlexChart的宿主。
3.通过JavaScript初始化FlexChart和它的itemSource属性。
4.创建一个或多个数据系列,并将它们添加到FlexChart的系列集合。
5.(可选)添加一些CSS来自定义图表的外观。
图表类型
FlexChart控件有三个属性允许你来自定义图表的类型:
chartType: 对于所有系列对象选择默认的图表类型。个别系列对象可以覆盖它。
stacking: 确定系列对象是否独立地绘制,堆积或百分比堆积。
rotated: 翻转X轴和Y轴,导致X变为垂直,Y变为水平。
本文柱状图,设置ChartType是Bar。
工具提示
FlexChart对工具提示有内置的支持。 默认情况下,当用户触摸或者悬停鼠标到一个数据点时,控件会显示工具提示。
工具提示的内容是使用一个可能包含下列参数的模板生成:
- seriesName: 包含图表元素的系列名称
- pointIndex: 系列中图表元素的参数
- x: 图表元素的x值
- y: 图表元素的y值 你可以通过设置模板为空字符串来禁用图表tooltips。
- 本文设置Tooltip的代码:
tooltip: { content: "<b> {x}:</b><br/>{seriesName}:{y}" },
自定义轴
使用axis属性来自定义图表的坐标轴,包括范围(最小值和最大值),便签格式,刻度间隔和网格线。
Axis类有布尔属性,允许你打开或关闭功能(如axisLine, labels, majorTickMarks和majorGrid)。 你可以使用CSS来设置这些已经打开的功能的样式。
本文中的代码参考:
chart.axisY.axisLine = true; chart.axisX.axisLine = true; chart.axisX.majorGrid=true; chart.axisY.majorGrid=false;
效果如图:
本文的源代码请参考链接:http://runjs.cn/code/zd9q09lz
更多资源:
Wijmo中文官网:/developer/wijmojs
Wijmo5在线示例:/developer/wijmojscore
Wijmo5产品文档:/developer/wijmojscore
FlexChart接口文档:/developer/wijmojscore
如果依然有问题,可以到我们的官方产品论坛发帖咨询:http://gcdn.grapecity.com.cn/showforum-140.html