本文介绍了用C1Menu创建多级菜单,将C1Menu绑定到一个数据源,以及动画效果等。
C1Menu可以用动画效果、图像、复选框内的项目,以及互动项目滚动显示等等,来创建多级菜单。甚至可以在你的应用程序中创建一个上下文帮助的弹出式菜单。
创建两种不同风格的菜单的具体步骤如下:
默认菜单
添加C1Menu到页面。
通过C1Menu的DataBindings设定C1的MenuItem,将菜单和子菜单,水平或垂直的呈现出来。代码如下:
<DataBindings>
<wijmo:C1MenuItemBinding DataMember="Menuitem" HeaderField="header"
NavigateUrlField="navigateUrl" SeparatorField="separator" TextField="text" />
</DataBindings>通过C1Menu的HideAnimation设置隐藏时候的动画,代码如下:
<HideAnimation>
<Animated Effect="fade"></Animated>
</HideAnimation>IPod 风格菜单
添加C1Menu到页面。
添加数据源到App_Data文件夹。
<asp:XmlDataSource ID="XmlDataSource1" runat="server"
DataFile="~/App_Data/menu_structure.xml" XPath="/root/menuitem">
</asp:XmlDataSource> 通过C1Menu的DataBindings绑定XML数据源。并且通过Mode设置IPod风格的垂直菜单,代码如下:
<wijmo:C1Menu runat="server" ID="Menu2" Mode="Sliding" DataSourceID="XmlDataSource1">
</wijmo:C1Menu>C1Menu可以滚动显示顶层菜单,子菜单和子组。
可以将滚动模式选项设置为,按钮点击滚动、按钮悬停滚动、边缘徘徊滚动或滚动条。
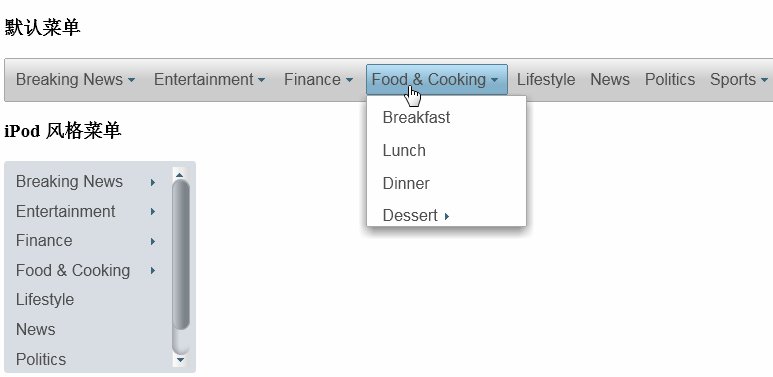
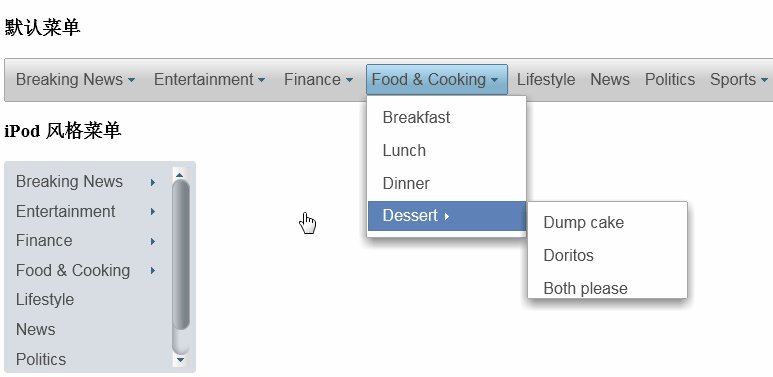
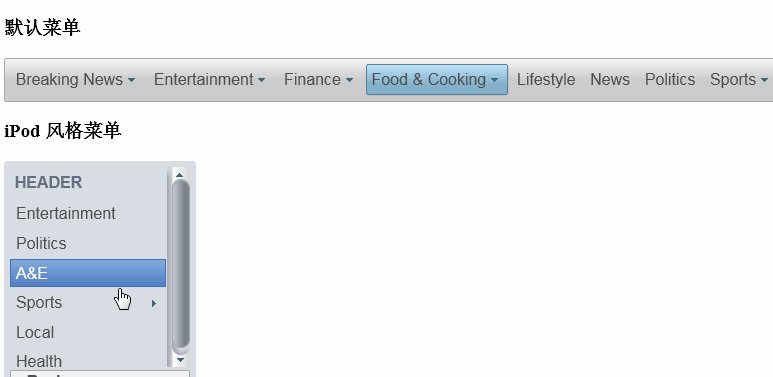
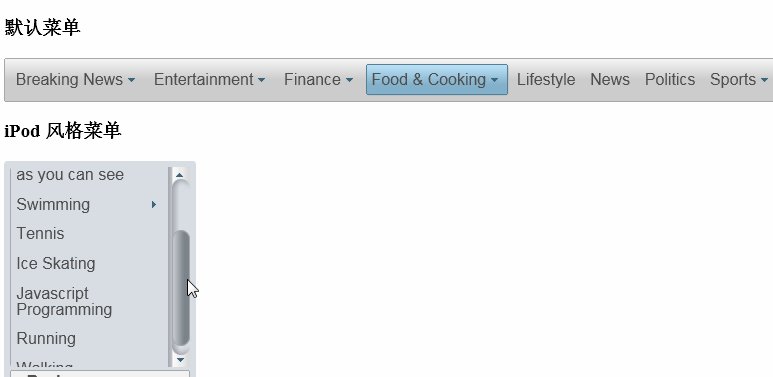
两种菜单具体效果如下图所示:
本文Demo的源代码如下:
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品