FlexPie 控件提供了切片可选中的饼图和环形图。
为了使用 FlexPie 控件,需要设置 itemsSource 属性为一个包含数据的数组, 并使用 binding 以及 bindingName 属性设置包含项目值和名称的属性。
入门
在JavaScript应用中开始使用FlexPie控件的步骤:
1.添加对Wijmo的引用。
2.添加标记作为Wijmo控件的宿主。
3.通过JavaScript初始化Wijmo控件。
4.(可选)添加一些CSS来自定义输入控件的外观。
基本功能
FlexPie控件有5个基本属性,允许你自定义它的布局和外观:
- innerRadius: 指定控件的内半径来支持圆环图。
- offset: 指定饼图切块从控件中心的偏移量。
- startAngle: 开始在9点的位置,指定开始绘制饼图切块的角度。
- palette: 指定一个包含默认颜色的数组,用来绘制饼图切块。
- reversed: 指定控件绘制饼图切块时应该是顺时针(false)还是逆时针(true)。 代码参考:
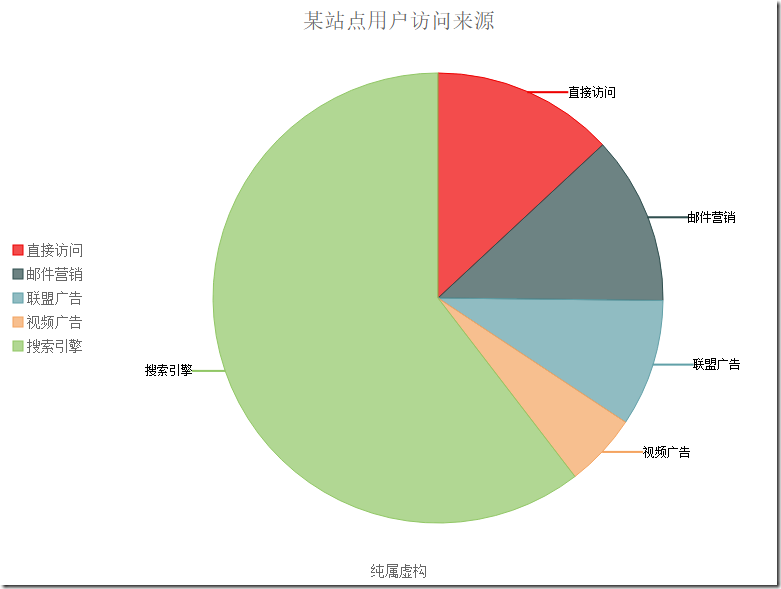
chart.binding = 'value'; chart.bindingName = 'name'; chart.itemsSource = data; chart.header = '某站点用户访问来源'; chart.footer = '纯属虚构'; chart.legend.position=wijmo.chart.Position.Left; chart.startAngle = 90; chart.plotMargin = 40; chart.palette = ['#EE0000', '#2F4F4F', '#61A0A8','#F4A460','#91C765'];
主题
FlexPie控件的外观很大程度上是在CSS中定义。除了默认的主题, 我们包括了一些专业设计的主题,它们自定义了Wijmo控件的外观来达到一个一致的,具有吸引力的效果。
你可以使用CSS自定义FlexPie的外观。要做到这一点,从默认主题复制CSS规则到一个新的CSS文件并且修改需要的属性。
在这个样例中,我们向控件添加了一个"custom-pie-chart"CSS类并且定义了一些CSS规则来改变填充,字体集和页眉、页尾、图例的字体粗细。
效果如图:
本文的源代码请参考链接:http://runjs.cn/code/hlfe6dxv
更多资源:
Wijmo中文官网:/developer/wijmojs
Wijmo5在线示例:/developer/wijmojscore
Wijmo5产品文档:/developer/wijmojscore
如果依然有问题,可以到我们的官方产品论坛发帖咨询:http://gcdn.grapecity.com.cn/showforum-140.html