前言
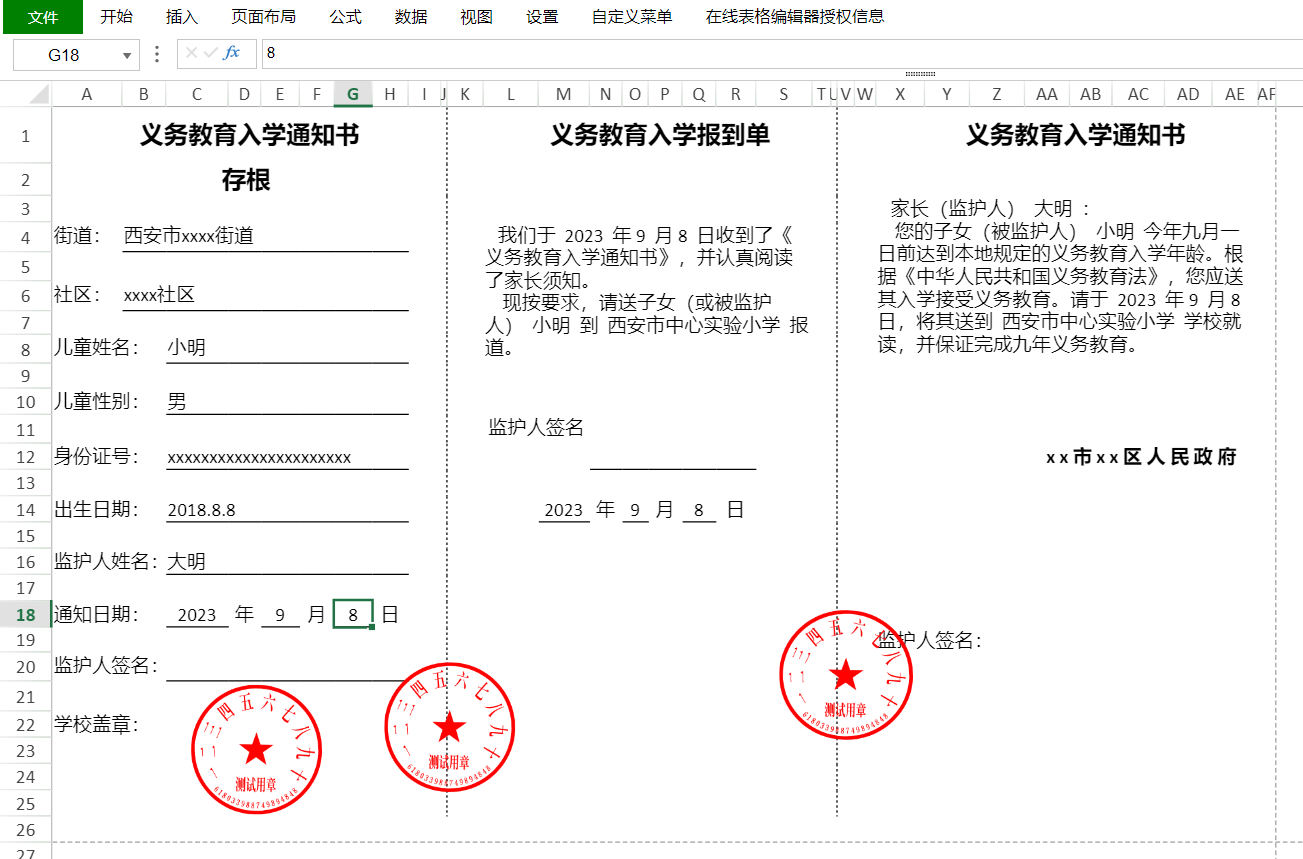
在一些报表打印应用场景中,经常会有类似于“三联”的展示需求。在开发和设计这种“三联”需求的时候会有以下的特色:
1. 部分单元格需要同时绑定多个字段,并将其组合为一段文字,比如上图中的义务教育入学报到单和义务教育入学通知书下方的两段话,它们包含了日期信息和学校名称信息。
2. 其中一联的部分内容的高度是可变的,比方说上图中,第二、三联中间的那一段话的长度是不确定的,因此它所占据的单元格行数也是不确定的。

(“三联”报表示例图)
下面就将分别为大家介绍如何实现上面两点需求:
1. 同一个单元格绑定多个字段
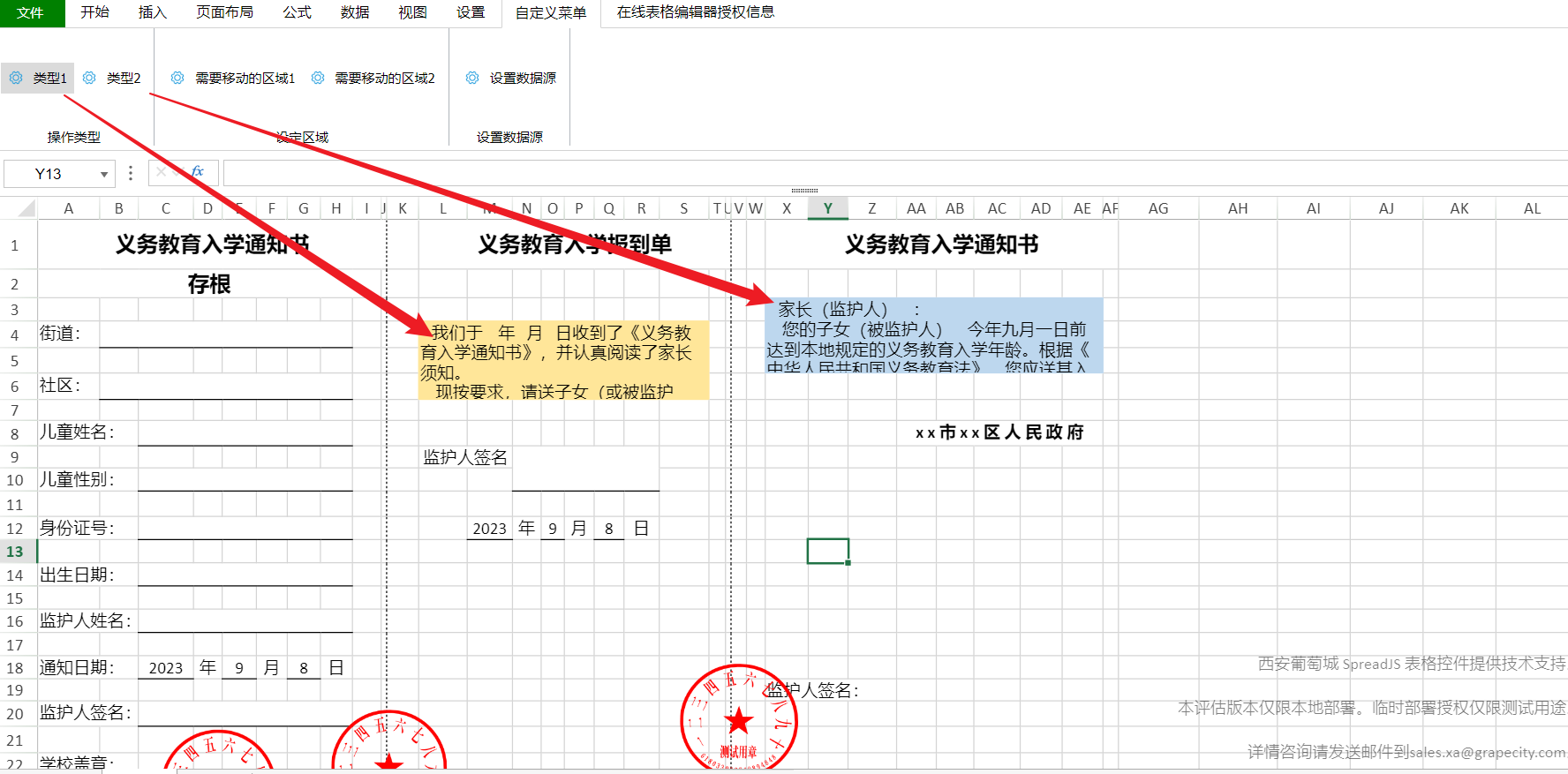
以上述应用场景为例,小编分别用黄色和蓝色的背景色表示义务教育入学报到单和义务教育入学通知书下方的两段话,它们都绑定了多个字段。

使用代码实现将数据对象绑定在一个单元格内:

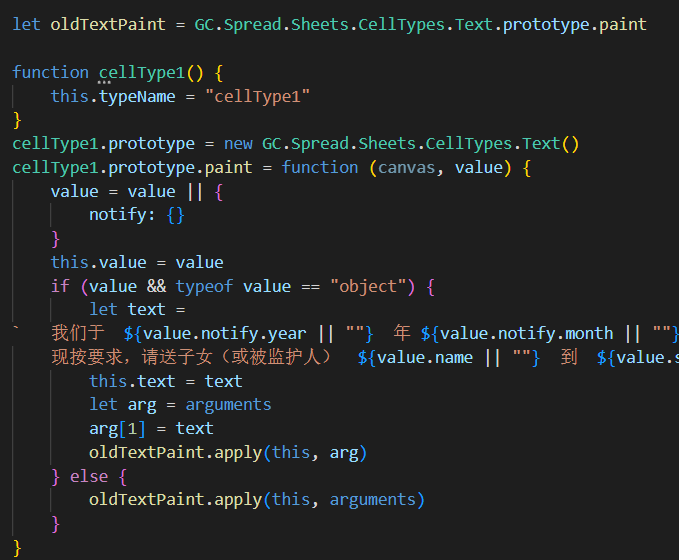
同时,使用自定义单元格来实现文本的拼接:

完整代码可以查看实战代码库的:https://docs.grapecity.com.cn/spreadjs/practice/data-binding/cell-binding-object
2. 改变第二、三联的单元格,并不影响第一联的内容
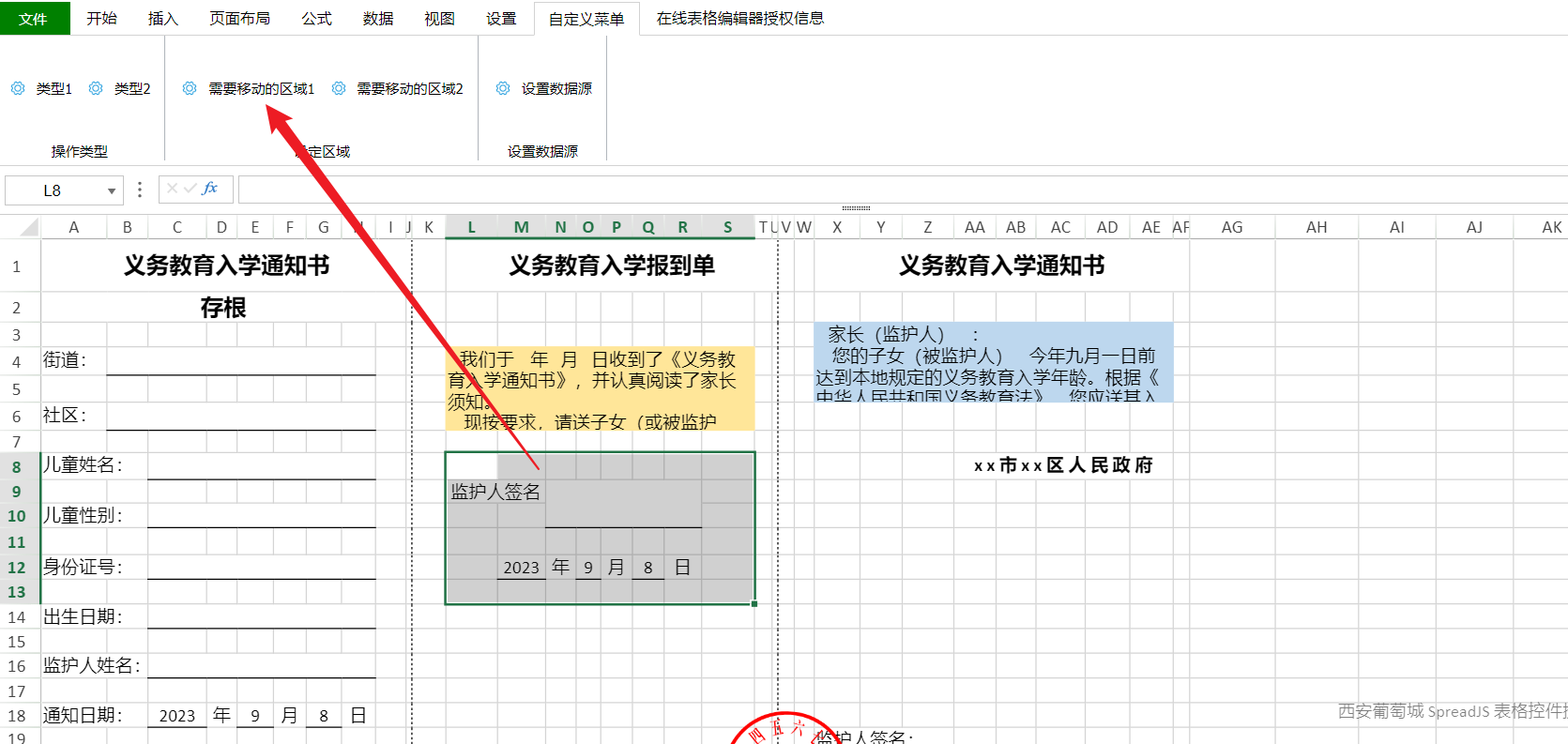
这里的思路不是插入新的行,而是将第三联下方的单元格向下移动,于是这里便需要做两件事,第一,记录需要向下移动的区域;第二,计算要向下移动几行。
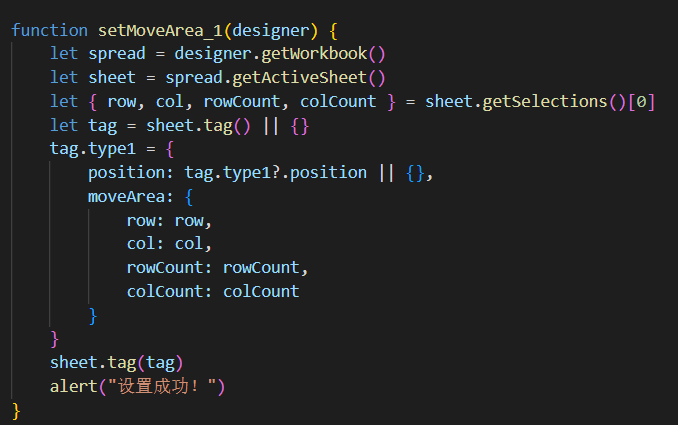
关于第一点,可以选中区域,并使用上方的按钮来设置需要向下移动的区域,将其记录在tag中:

代码如下:

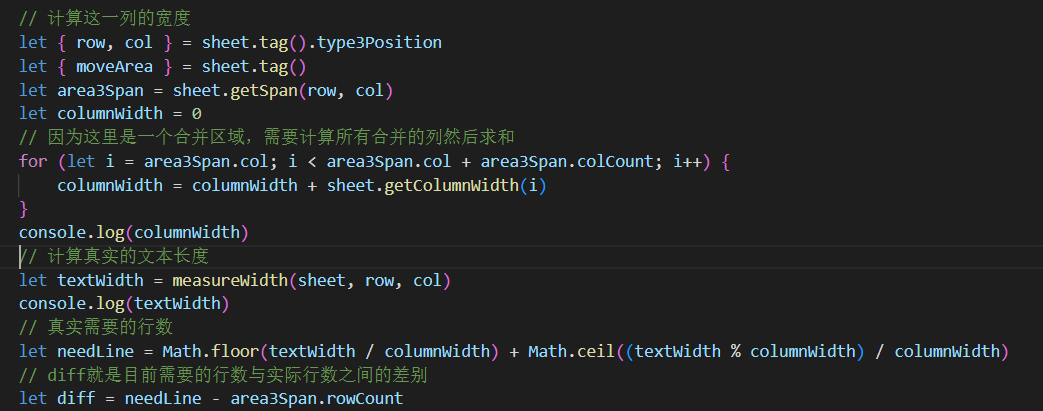
而第二点,则稍微有点麻烦,因为真实的文本需要几行单元格展示,不仅和文字的长度有关,还与单元格的宽度(考虑到单元格是合并的,这里需要分开计算并相加)、字体的大小都有关系:

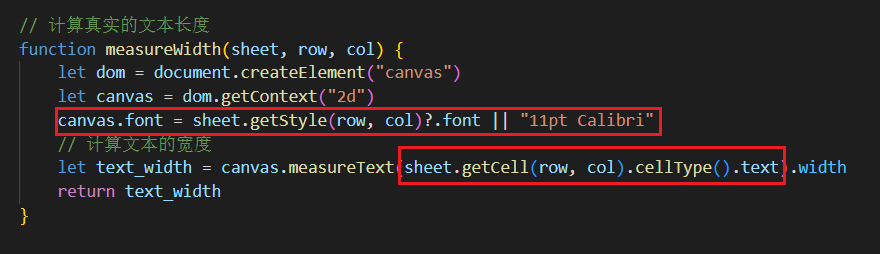
计算文本长度时,使用canvas的measureText方法即可,需要将canvas的字体设置为和表单中一致,文本存在自定义单元格的实例中,直接获取即可:

最后,使用计算出来的diff,扩大单元格合并的范围,并向下移动对应行数即可:

这里要先移除合并单元格,再重新添加一次。
至此,核心的功能就完成了。
总结
以上就是在前端实现类Excel的横向排版/三联类的模板的方法介绍。如果您想了解完整代码,可以访问下列Gitee/Github地址:
https://gitee.com/GrapeCity/typesetting_triple" title="">Gitee 地址
SpreadJS | 下载试用
纯前端表格控件SpreadJS,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金等行业龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户提供类 Excel 的功能,满足表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景需求,极大的降低企业研发成本和项目交付风险。
如下资源列表,可以为您评估产品提供帮助:
葡萄城热门产品














