Studio for WinJS 发布啦!我们专门为Windows8打造的一款JavaScript 产品。现在,我们发布了Beta版本。Studio for WinJS是一系列的用户界面数据展示控件。在我们的HTML5 控件Wijmo 的基础上,为增强Windows 8 应用程序功能而设计。目前,Studio for WinJS 已经可以下载并试用了。
包含的控件:
§ Bar & Column Chart
§ Bubble Chart
§ Composite Chart
§ Line & Area Chart
§ Pie & Donut Chart
§ Scatter Chart
§ Linear Gauge
§ Radial Gauge
在下载包中包含两个应用实例MetroExplorer,和SalesDashboard。
开始
我们来使用Studio for WinJS中一款控件来创建一个简单的Windows 8 JavaScript 应用程序。
建立工程
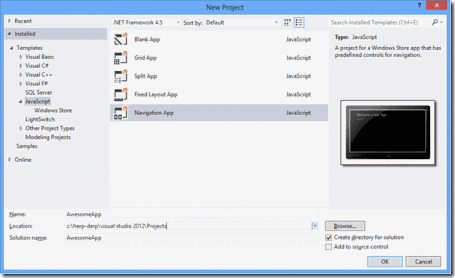
首先,打开 Visual Studio 2012 ,创建JavaScript Navigation 应用程序。 
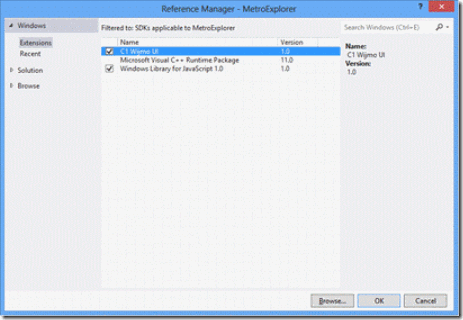
Add Reference之后,添加C1Wijmo.UI (Studio for WinJS)引用。
添加控件
打开the pages\home\home.html 文件, 从资源管理器中拖拽JS/CSS 引用到文件中。同时,你也可以复制这些文件的引用到你的代码中。在文件头部会自动添加以下代码。
<script src="///C1Wijmo.UI.1.0/js/jquery-1.8.1.min.js"></script>
<script src="///C1Wijmo.UI.1.0/js/jquery-ui-1.8.23.custom.min.js"></script>
<script src="///C1Wijmo.UI.1.0/js/c1.ui.js"></script>
<script src="///C1Wijmo.UI.1.0/js/wijwrapper.js"></script>
<link href="///C1Wijmo.UI.1.0/css/c1.ui.css" rel="stylesheet" />
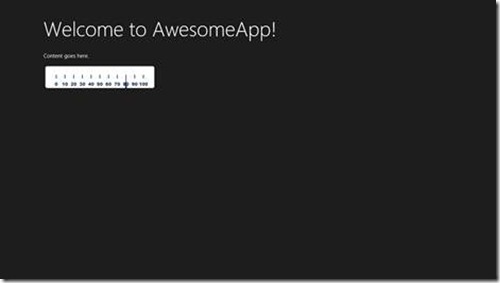
然后,添加以下HTML到 “Content goes here” 下。
<div id="gauge" data-win-control="C1.UI.Gauge.LinearGauge" data-win-options="{ value:80 }">
</div>
实际以上HTML 标签代表Studio for WinJS LinearGauge控件。同时,我们可以使用data-win-options 特效来设置仪表盘的值为80。
运行
感谢您的阅读。赶快下载试用吧: download Studio for WinJS !