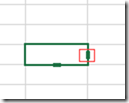
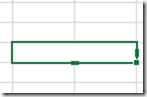
SpreadJS V11中新增了可以使用鼠标拖拽进行合并单元格的操作,就像下图这样点击右侧红框部分进行横向拖拽。
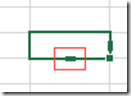
同理,点击下方的绿色方块拖拽可以实现纵向拖拽。
是否允许进行拖拽合并是可以通过接口进行控制的:
设置:spread.options.allowUserDragMerge = true
允许拖拽合并。同理设置false则关闭拖拽合并
拖拽合并该动能支持redo, undo,可以通过ctrl+z,ctrl+y进行撤销,恢复操作
该操作支持的事件有DragMerging和DragMerged
以上就是新功能拖拽合并的优化的大致介绍,有关SpreadJS V11的更多详情,请关注SpreadJS 产品博客。













.K1AHo.png)




