在SpreadJS中可以图片,图片位置可以固定在页面上也可以伴随单元格移动,对于固定在单元格上的图片,如果希望单元格排序后图片伴随单元格一起移动,可以通过在RangeSorting和RangeSorted事件中移动图片来实现。
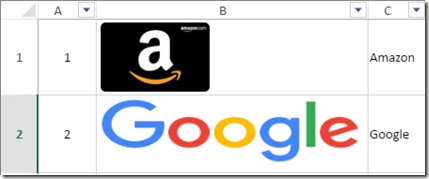
排序前
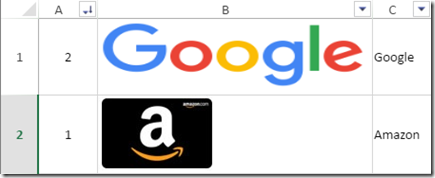
排序后
主要思路是在排序前我们将所有图片的位置记录在单元格tag中,排序结束后从tag中取出图片名称,将该图片位置设置为当前单元格。
sheet.bind(GcSpread.Sheets.Events.RangeSorting, function(e, info) {var sheet = info.sheet;var pictures = sheet.getPictures();picturePostionCache = [];for (var i = 0; i < pictures.length; i++) {var picture = pictures[i];if (!picture.fixedPosition()) {var startRow = picture.startRow();var startColumn = picture.startColumn();console.log(picture.name())var pictureCell = sheet.getCell(startRow, startColumn)var tag = pictureCell.tag() || {};if (!tag.pictureNames) {tag.pictureNames = [];}tag.pictureNames.push(picture.name());pictureCell.tag(tag);}}});sheet.bind(GcSpread.Sheets.Events.RangeSorted, function(e, info) {var sheet = info.sheet;for (var i = 0; i < sheet.getRowCount(); i++) {for (var j = 0; j < sheet.getColumnCount(); j++) {var cell = sheet.getCell(i, j)var tag = cell.tag();if (tag && tag.pictureNames && tag.pictureNames.length > 0) {for (var k = 0; k < tag.pictureNames.length; k++) {var picture = sheet.findPicture(tag.pictureNames[k]);picture.startRow(cell.row);picture.startColumn(cell.col);}tag.pictureNames = null;}}}});
RunJS在线示例地址:http://runjs.cn/detail/o0jb80fm
更多资源
SpreadJS中文学习指南:http://demo.grapecity.com.cn/SpreadJS/TutorialSample/#/samples
SpreadJS在线英文产品文档:http://sphelp.grapecity.com/webhelp/SpreadJSWeb/webframe.html#welcome.html
如果您对SpreadJS产品感兴趣,可以到官方网站下载试用:/developer/spreadjs
如果你有疑问,可以到GCDN论坛获得技术支持:http://gcdn.grapecity.com.cn











.K1AHo.png)




