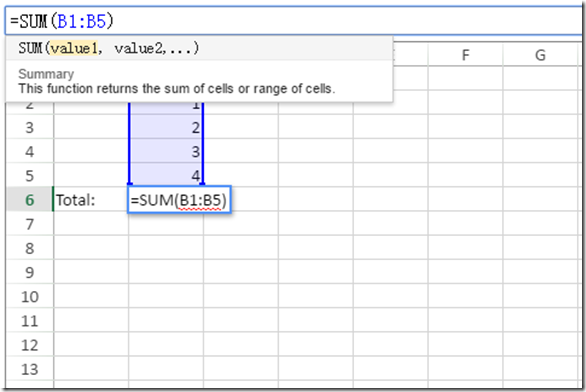
SpreadJS提供了和Excel一样的公式编辑框,在编辑框中我们可以输入公式,根据提示选择单元格区域。同时点击单元格时,公式编辑框中也会实时显示单元格内容或者公式。
添加一个FormulaTextBox很简单,首先在HTML中添加一个用于编辑的区域。
<div id="formulabox" contenteditable="true" spellcheck="false" style="line-height: 16px;border: 1px solid #808080; overflow: hidden; padding: 3px; height: 16px; margin: 5px 0;"></div>
然后关联spread与FormulaTextBox 即可
var fbx = new GcSpread.Sheets.FormulaTextBox(document.getElementById('formulabox'));fbx.spread(spread);
RUNJS在线演示地址:http://runjs.cn/detail/nx368qrk
更多资源
SpreadJS中文学习指南:http://demo.grapecity.com.cn/SpreadJS/TutorialSample/#/samples
SpreadJS在线英文产品文档:http://sphelp.grapecity.com/webhelp/SpreadJSWeb/webframe.html#welcome.html
如果您对SpreadJS产品感兴趣,可以到官方网站下载试用:/developer/spreadjs
如果你有疑问,可以到GCDN论坛获得技术支持:http://gcdn.grapecity.com.cn










.K1AHo.png)




