spreadjs的导出功能默认是全部导出(值,文本,公式,格式等),但是如果需求仅仅是需要导出值,并不需要导出其他这种情况应该怎么办呢?
最直观想到的解决办法是遍历单元格去将公式,格式等一一清除。但是这样因为牵扯到重绘所以性能太差,而且还会改变展示的工作表中的内容,所以这样做是有问题的。
由于导出Excel实际上是先将Spread转换为json,之后再将json转换为Excel,所以我们可以通过修改导出json的方式来完成,这样既不会牵扯到重绘导致性能太差,又不会改变目前工作表的内容,一举两得。
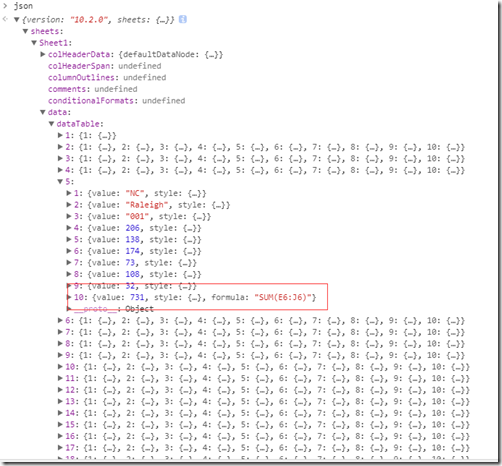
在这之前,我们先来看一下json文件的构造,以便我们来构造我们的方法
可以看到数据是保存在sheet.data.dataTable下的,而且每个单元格按照行列排列的顺序的存放在这个对象中。
下面,我们构造我们方法
1,我们在导出的方法中获取导出的json。
var json = spread.toJSON();
,2,因为spread中可能存在多个sheet,所以我们需要循环遍历每一个sheet
for(var i in json.sheets){
}
3,在遍历每一个sheet的循环中我们要去获取sheet的data中的dataTable对象
for(var i in json.sheets){
var json_dataTable = json.sheets[i].data.dataTable;
}
4,遍历dataTable对象获取单元格数据对象
for(var i in json.sheets){
var json_dataTable = json.sheets[i].data.dataTable;
for(var j in json_dataTable){
for(var k in json_dataTable[j]){
var data_obj = json_dataTable[j][k]
}
}
}
5.根据实际情况进行删除
for(var i in sheets){
var dataTable = sheets[i].data.dataTable;
for(var j in dataTable){
for(var k in dataTable[j]){
var data = dataTable[j][k];
var formula = data.style;
//删除公式
if(typeof(formula)!="undefined"){
delete data.formula;
}
//删除格式
var style = data.style;
if(typeof(style)!="undefined"){
delete style.formatter;
}
}
}
}










.K1AHo.png)




