SpreadJS提供了60多个事件供开发者使用,这么多事件具体用哪一个,该怎么选择?只有了解了每个事件的触发时机和返回内容我们才能做出做好的选择。
下面我们讲解下有关编辑单元格内容的三个事件ValueChanged、RangeChanged和CellChanged。
1. ValueChanged
Occurs when the value in the subeditor changes.
当单元格的subeditor的值发生变化时触发。也就是说当我们通过进入编辑状态改变单元格内容时将触发此事件。事件中我们可以接收到sheet、sheetName、row、col、newValue和oldValue。
但是如果我们是复制,粘贴,拖拽生成内容,并不会触发ValueChanged事件。不触发ValueChanged有两个原因,一方面复制粘贴是用户的操作行为,ValueChanged是数据相关的事件,另一方便,复制粘贴等行为可以是区域性的,如果区域内每个单元格都发送事件是对性能的很大损耗。
那我们想要接受到用户复制粘贴操作带来的单元格内容变化可以使用下面的事件。
2. RangeChanged
Occurs when the cell range has changed.
这里的cell range change 并不是说选择区域发生了变化,而是指一个区域内的数据发生了变化,选择区域发生变化的事件是SelectionChanged。
用户的粘贴,拖拽填充,移动以及直接Delete删除都会触发RangeChanged事件。当用户对区域操作一次只触发一次。
在时间中我们可以接收到sheet, sheetName, row, column, rowCount, columnCount, changedCells, action信息。通过action我们可以知道是何种操作导致的事件。
具体哪些Action可以触发这个事件可以参考
通过以上两个事件我们就可以监控用户操作单元格所带来的改变,正如http://runjs.cn/detail/vzzf8gls 这个Demo中,用户通过任意放个改变单元格内容,都会重新绘制图表,达到实时更新的效果。
3. CellChanged
Occurs when a change is made to a cell or range of cells in this sheet that may require the cell or range of cells to be repainted.
当对单元格操作会导致spread重绘就会触发这个事件,但是和ValueChanged一样,粘贴复制等操作不会触发,那和ValueChanged 有什么区别呢?
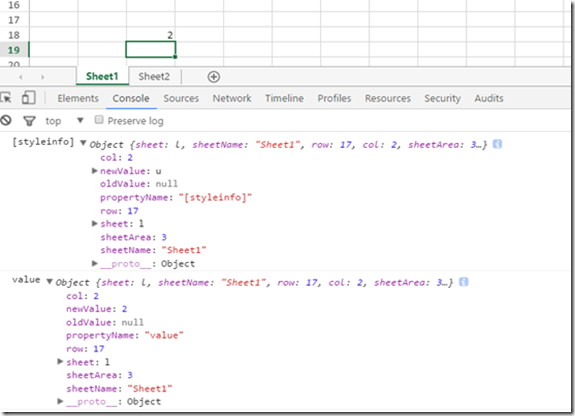
事件中会返回sheet, sheetName, row, col, sheetArea, propertyName, oldValue和newValue。比起ValueChanged多了propertyName和sheetArea。propertyName是指单元格的属性,也就是说不仅改变单元格的值会触发事件,而且改变样式,公式同样会触发事件。
比如说,我们在一个空白单元格输入数字3,会触发两次CellChanged,第一次为style,第二次为value
activeSheet.bind(GcSpread.Sheets.Events.CellChanged, function (e, info) {if(info.sheetArea === GcSpread.Sheets.SheetArea.viewport){console.log(info.propertyName,info);}});
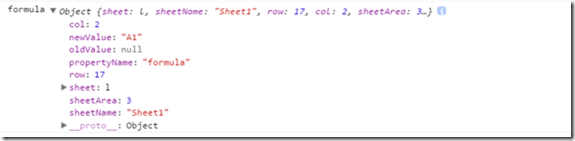
我们再次在此单元格输入=A1,又会得到一个formula的change
通过这个事件,我们可以监听到用户的详细行为,用户具体对单元格内容做了什么。
以上三个事件是较为常用的单元格编辑事件,如果用户想对粘贴,拖拽等操作也做出准确反馈可以使用ClipboardChanged和DragFillBlockCompleted等事件,这里就不做详细说明了。
更多资源
SpreadJS中文学习指南:http://demo.grapecity.com.cn/SpreadJS/TutorialSample/#/samples
SpreadJS在线英文产品文档:http://sphelp.grapecity.com/webhelp/SpreadJSWeb/webframe.html#welcome.html
如果您对SpreadJS产品感兴趣,可以到官方网站下载试用:/developer/spreadjs
如果你有疑问,可以到GCDN论坛获得技术支持:http://gcdn.grapecity.com.cn











.K1AHo.png)




