本文通过一个“Hello World”的示例,手把手的说明如何把 Spread ASP.NET 表格控件应用在 ASP.NET MVC 5中。
下面我们分别阐述:
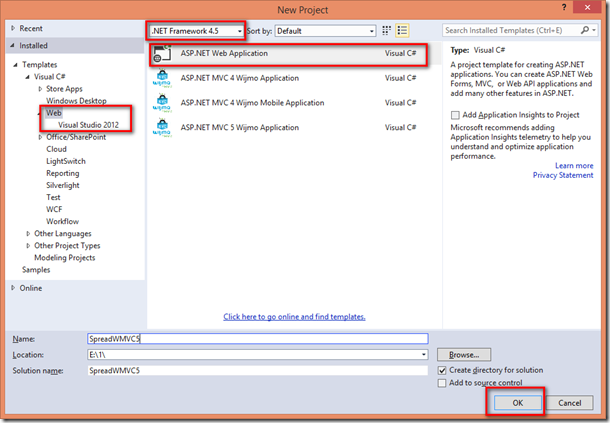
1.创建 MVC5 项目:
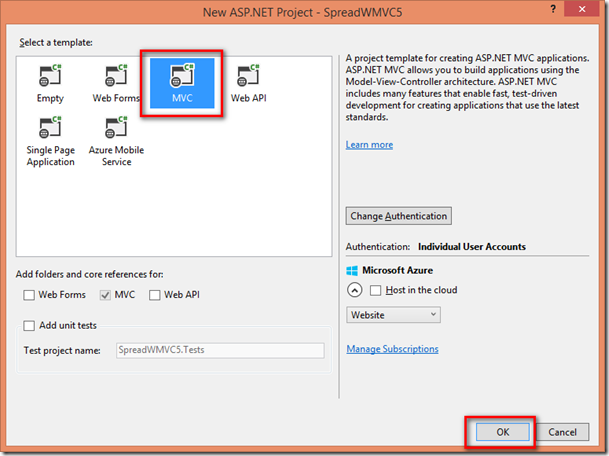
2.选择 MVC 模板:
3.添加 FarPoint.Mvc.Spread.dll 和 FarPoint.Web.Spread.dll 到项目中
4.在 Property 文件夹下 添加 Licenses.licx 文件,并且添加以下信息:
FarPoint.Web.Spread.FpSpread, FarPoint.Web.Spread, Version=8.40.20143.0, Culture=neutral, PublicKeyToken=327c3516b1b18457
FarPoint.Mvc.Spread.FpSpread, FarPoint.Mvc.Spread, Version=8.40.20143.0, Culture=neutral, PublicKeyToken=327c3516b1b184575.打开 Global.asax.cs,在 Application_Start 方法中添加以下代码:
注意:如果在.NET Framework 4.0或更高版本中使用Spread MVC,需要移除FarPoint.Mvc.Spread.MvcSpreadVirtualPathProvider.AppInitialize(); .
protected void Application_Start()
{
//FarPoint.Mvc.Spread.MvcSpreadVirtualPathProvider.AppInitialize();
AreaRegistration.RegisterAllAreas();
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
//ModelBinders.Binders.DefaultBinder = ModelBinders.Binders[typeof(FarPoint.Mvc.Spread.FpSpread)];
//ModelBinders.Binders.Add(typeof(FarPoint.Mvc.Spread.FpSpread), new FarPoint.Mvc.Spread.MvcSpreadModelBinder());
}6.声明 Spread MVC 命名空间:
@using FarPoint.Mvc.Spread; 或 <%@ Import Namespace="Farpoint.Mvc.Spread"
%>7.通过以下代码添加Spread到视图页面中:
@Html.FpSpread("FpSpread1"); 或 <=Html.FpSpread("FpSpread1")>FpSpread1 ID 必须是唯一的。
了解 Spread 表格控件更多功能请参考:https://www.grapecity.com.cn/developer/spreadstudio
SpreadJS | 下载试用
纯前端表格控件SpreadJS,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金等行业龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户提供类 Excel 的功能,满足表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景需求,极大的降低企业研发成本和项目交付风险。
如下资源列表,可以为您评估产品提供帮助:
葡萄城热门产品