多Y轴组合图表的使用
ActiveReports11 特推出RDL/页面报表的多Y轴组合图表。图表由两个或更多的沿着Y轴平面区域的系列值组成,其中每个系列值可以显示不同的类型图表。在ActiveReports中,多Y轴组合图表可能有多达6种Y轴方向的系列值。复合图表可组合下面的图表类型:
柱形图:平铺,堆积,百分比堆积
面积图:平铺,堆积,百分比堆积
折线图:平铺,平滑
接下来我们就来学习如何使用AR11来创建组合图表报表,主要分为以下几个步骤:
在Visual Studio中创建一个ActiveReports项目
将报表连接到一个数据源
添加数据集
在报表中添加一个有数据的图表
配置图表外观
查看报表
一 效果预览:
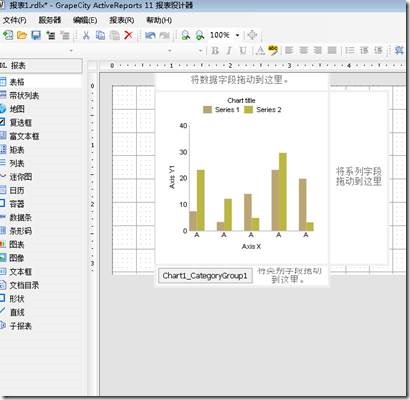
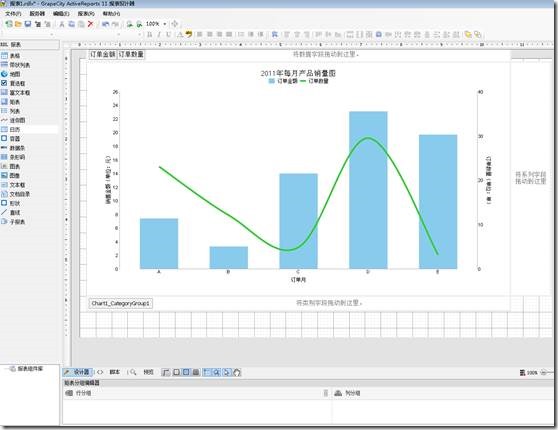
设计时布局
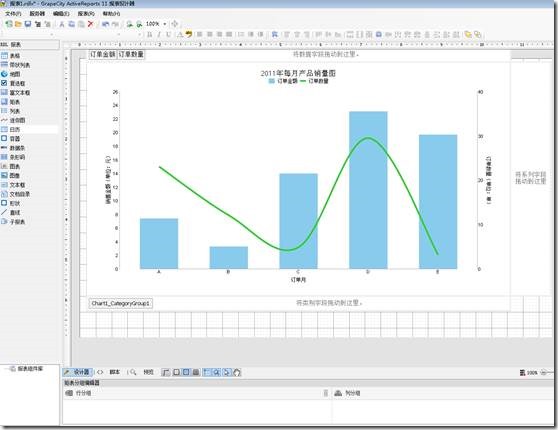
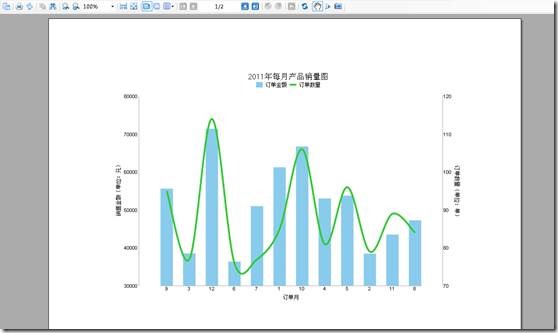
运行时布局
二 实现步骤
1. 在Visual Studio中创建一个ActiveReports项目
2. 新建一个Visual Studio项目。
3. 在弹出的新建项目对话框中选择ActiveReports 11页面报表,并在名称中将文件重命名为rptCompositeChart。
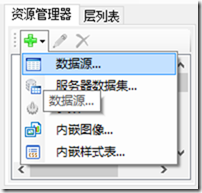
4. 点击确认创建一个新的ActiveReports 11 Page Report Application。默认在项目添加一个页面报表。5. 将报表连接到一个数据源5.1 在报表资源管理器中,右键单击数据源节点然后选择添加数据源选项或从添加按钮中选择数据源。
5.2 在弹出的报表数据源对话框中选择常规页面并在名称框中输入一个名称,如ChartData。
5.3 在该页面中,创建一个到数据库的连接。
6. 添加数据集
输入SQL 语句:
SELECT DATEPART(mm,O.订购日期) AS 订购月, COUNT(O.订单ID) AS 订单数量, SUM(OD.数量 * OD.单价 *(1- OD.折扣)) AS 订单金额
FROM 订单 O
INNER JOIN 订单明细 OD ON O.订单ID = OD.订单ID
WHERE DATEPART(yyyy,O.订购日期) = 2011
GROUP BY DATEPART(m,O.订购日期);
7 添加图表控件
1. 在报表资源管理器中,选择报表并在属性窗口设置PaperOrientation属性为Landscape。
2. 从工具箱中把一个图表拖拽到报表的设计界面。
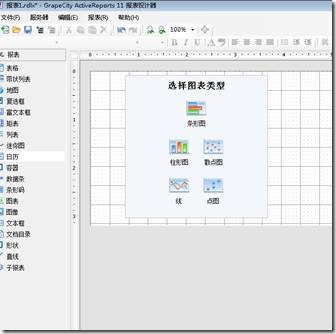
3. 在弹出的选择图表类型向导中,选择图表类型如柱形图,并在属性窗口中设置以下属性:
属性名称 属性值
Location | 0in, 0in |
|---|---|
Size | 7.5in, 4.5in |
4. 在图表区域内双击沿着图表顶部,右侧和底部显示图表面板以便将字段拖拽进来。
5. 从报表资源管理器中,将StoreName字段拖拽到图表底部标签为“将类别字段拖动到这里”的范围内。这将StoreName字段自动绑定到X轴。
6. 选中图表,在属性窗口的底部选择图表Y-轴坐标命令。
7. 在弹出Y-轴坐标轴对话框中,在标题选项卡中设置Y-坐标轴标题属性为销售金额(单位:元)。
8. 点击添加以增加第二个Y-坐标轴,设置Y-坐标轴标题属性为订单数量(单位:单),并设置位置属性为“Right“
9. 点击确定关闭对话框。
10. 选中图表,在属性窗口的底部选择图表数据命令。
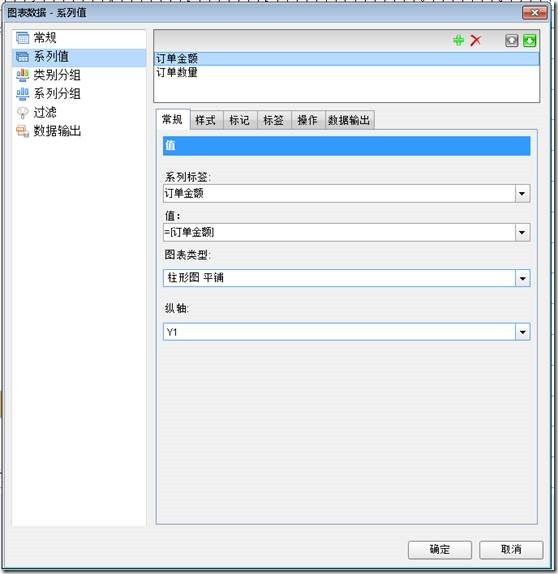
11. 选择系列值页面,点击添加以添加第一个Y1-轴系列,并设置如下属性:
属性名称 | 属性值 | |
|---|---|---|
系列标签 | =[订单数量] | |
图表类型 | 柱形图 平铺 | |
纵轴 | Y1 |
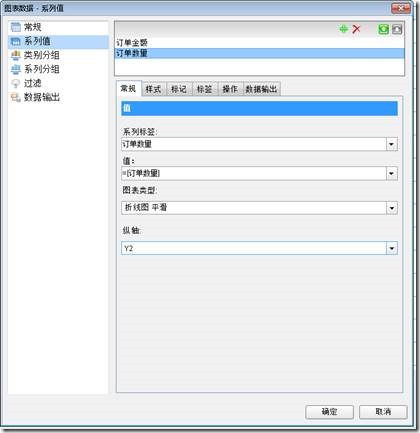
12. 点击添加以添加第二个Y2-轴系列,并设置如下属性:
属性名称 | 属性值 |
|---|---|
系列标签 | 订单数量 |
值 | =[订单数量] |
图表类型 | 折线图 平滑 |
Y轴 | Y2 |
13. 点击确认关闭对话框。
14 配置图表外观
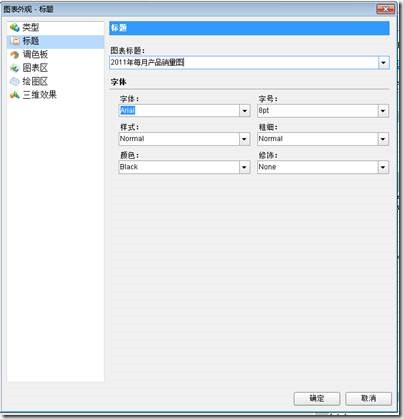
1. 选中图表,在属性窗口的底部选择图表外观命令。
2. 在弹出的图表外观对话框中,在标题页面的图表标题框中输入2011年每月产品销量图。
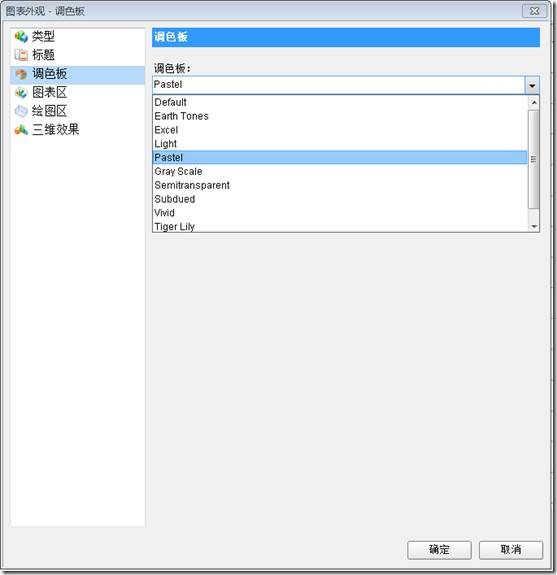
3. 在调色板页面,打开调色板下拉列表并选择Pastel。
4. 点击确认关闭对话框。
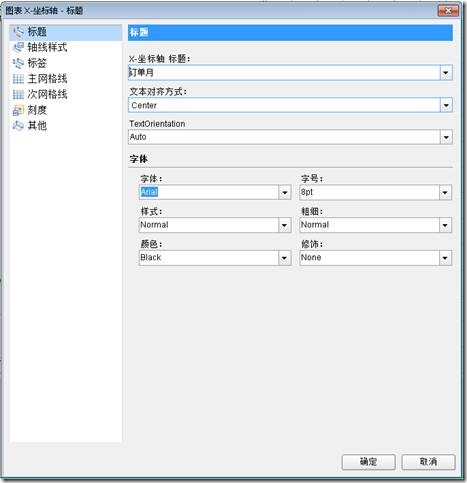
5. 选中图表,在属性窗口的底部选择图表X-轴坐标命令。
6. 在弹出的图表X-坐标轴-标题对话框中设置如下属性:
7. 点击确认关闭对话框。
查看报表
Ÿ 在设计时点击预览选项卡来查看报表。
Demo 下载:
您在使用产品过程中有任何疑问,可以登录葡萄城开发者社区和经验丰富的技术工程师、ActiveReports开发人员交流:了解更多。
了解ActiveReports产品更多特性:
下载产品体验产品功能:
ActiveReports 报表控件| 下载试用
ActiveReports 是一款专注于 .NET 平台的报表控件,全面满足 HTML5 / WinForm / ASP.NET / ASP.NET MVC / WPF 等平台下报表设计和开发工作需求,作为专业的报表工具为全球超过 300,000 开发人员提供了全面的报表开发服务。
您对ActiveReports产品的任何技术问题,都有技术支持工程师提供1对1专业解答,点击此处即可发帖提问>>技术支持论坛
葡萄城热门产品