LeadTools 具有强大的图片处理引擎,提供图片的缩略图及预览功能也是在图片处理项目中比较常见的功能。本篇文章即将为您介绍如何实现这个功能。
提到图片展示,需要提到的背景是在 LeadTools V15 中添加了 ImageViewer 组件用于替代之前的 RasterImageViewer 组件,之后的图片预览展示方面的新功能也都会在 ImageViewer 中更新,RasterImageViewer 不会在添加新功能。并且,随机安装示例也都会使用 ImageViewer 制作。所以强烈建议您通过 ImageViewer 展示图片。
下面我们正式开始介绍实现方法;
LeadTools 提供了图片缩略图控件,名称为 RasterThumbnailBrowser,我们只需要指定该类需要展示的文件夹路径即可加载路径中所有图片的缩略图。代码中设置了_browser 为类实例名称,如下:
_browser.UseDpi = true;browser.ItemSpacingSize = new Size(10, 10);_browser.Codecs = new Leadtools.Codecs.RasterCodecs();LoadImages("..\\..\\resources");
LoadImages方法如下:
private void LoadImages(string imageDirectory){_browser.BeginUpdate();if (_browser.IsLoadingThumbnails){_browser.CancelLoadingThumbnails();while (_browser.IsLoadingThumbnails){Application.DoEvents();System.Threading.Thread.Sleep(100);}}_browser.Items.Clear();_currentFolder = imageDirectory;_cancelLoading = false;_browser.LoadThumbnails(_currentFolder, "*.*", RasterThumbnailBrowserLoadFlags.AllDirectories);_browser.EndUpdate();}
下面我们需要是现在 ImageViewer中展示选择的图片,通过 SelectedIndexChanged 实现:
添加事件:
_browser.SelectedIndexChanged += new EventHandler(_browser_SelectedIndexChanged);
事件实现代码:
private void _browser_SelectedIndexChanged(object sender, EventArgs e){RasterCodecs rcs=new RasterCodecs();this.imageViewer1.Image = rcs.Load(this._browser.SelectedItems[0].FileName);}
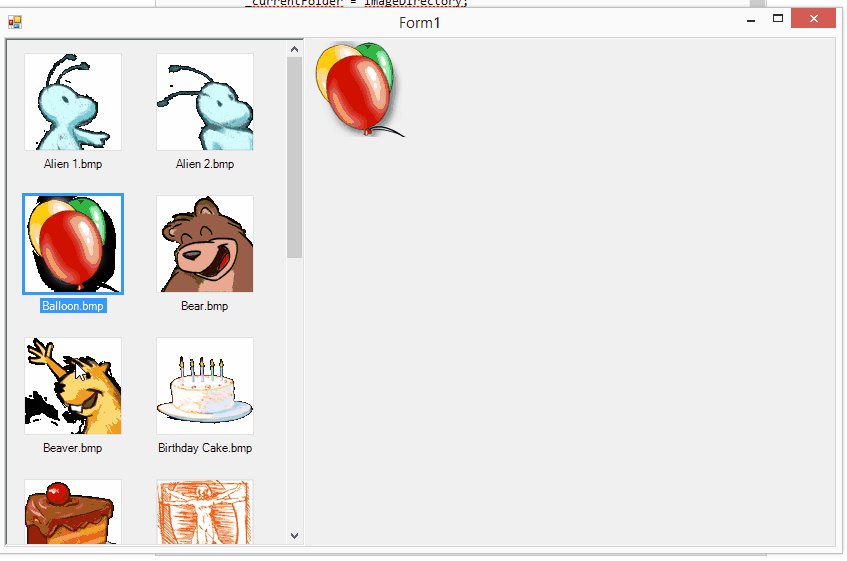
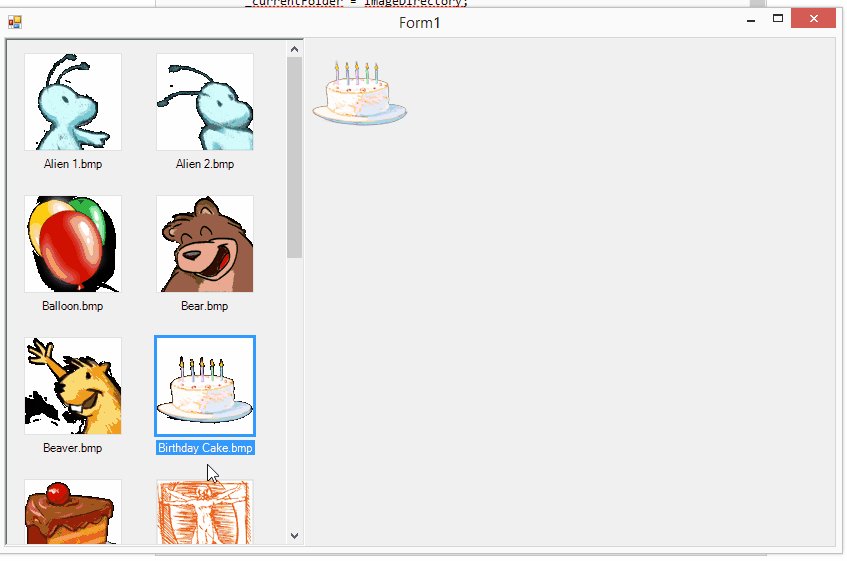
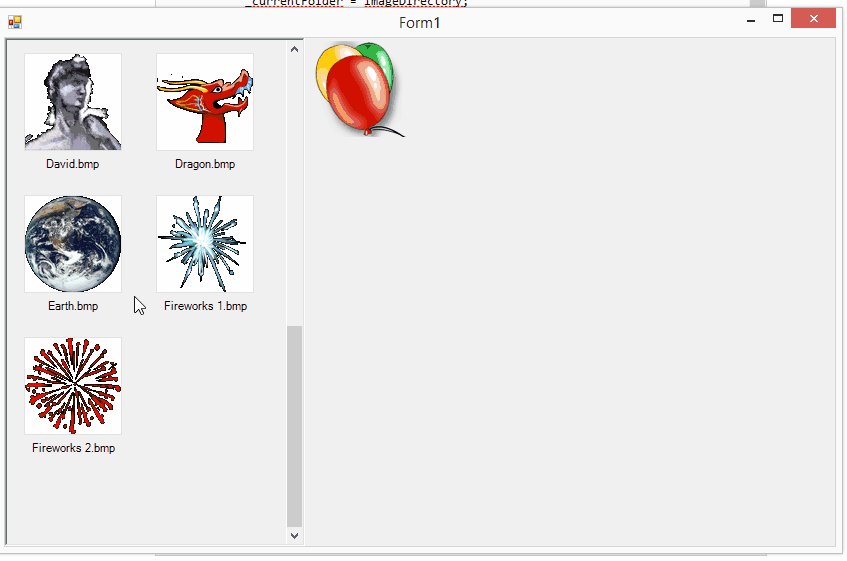
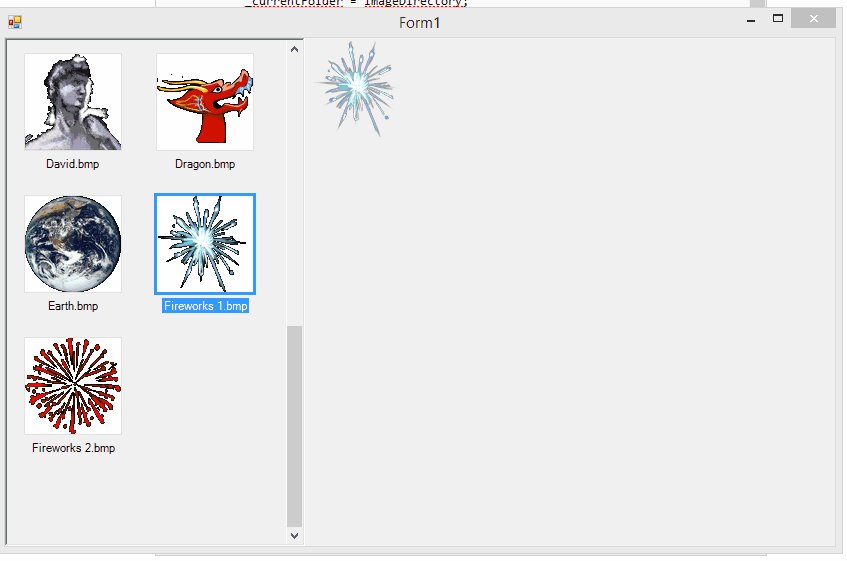
效果截图:
更多LeadTools产品功能请参考:
http://leadtools.grapecity.com.cn/
Demo:










.K1AHo.png)




