在本文中,我们会继续探究HTML5 DICOM查看器,深入了解客户端注释和标记。
简介
使用HTML5和JavaScript创建一个完整的零空间占用DICOM查看器有很多重要的方面。LEADTOOLS最新的医学图像开发产品包括:图像显示、图像处理、快速客户端窗位、系列堆栈、注释等。在第一篇文章中,我们介绍了查看器,着重介绍了它的PACS查询/检索和客户端窗位功能。在本文中,我们会继续探究HTML5 DICOM查看器,深入了解客户端注释和标记。
LEADTOOLS SDK中HTML5 DICOM查看器的主要功能
l 跨平台图像查看的HTML5/JavaScript查看器控件
l 支持鼠标和多触控(手势)输入
l 用于窗位、系列堆栈、图像处理等的快速客户端工具
l 随时随地在你的台式机、平板电脑或移动设备上查看本地存档的或使用DICOM通信的远程PACS上的DICOM数据
l RESTful Web服务,用户执行查询/检索,并以任意的格式或压缩流化DICOM元数据和图像数据
l 本地化的HTML5图像注释和标记
l 扩展灰度图像的符号和无符号显示
l 下载图像数据的客户端缓存,加速重新下载、减少网络流量
l 包含源码的功能完整的DICOM查看应用程序,易于定义和品牌化
HTML5 DICOM查看器代码
LEADTOOLS HTML5零空间占用DICOM查看器是一个功能完整的AngularJS web应用程序,直接与任何的PACS集成,流化DICOM图像至客户端。我们为您提供了源码,这样开发者就能轻松修改、自定义和品牌化您的应用程序。在下面,你会看到主要功能的截图和代码片段,帮助您更好的了解工具包的好处。
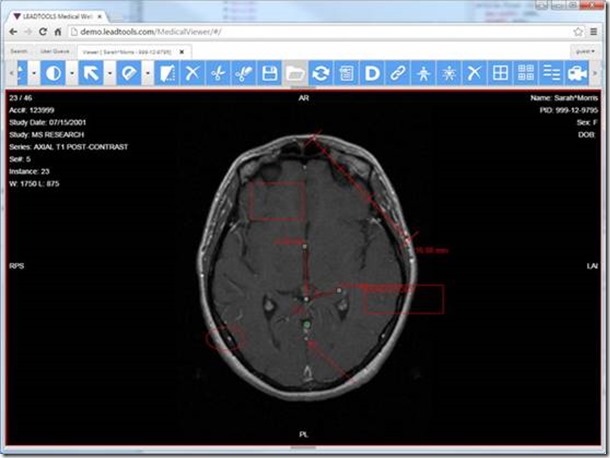
DICOM图像的HTML5注释
一旦一个DICOM系列被选中、图像开始流到查看器,就会初始化注释。创建AnnAutomationManager,并添加到查看器中。注释有自己的HTML5画布,位于查看器的最上端。允许在单独的层上绘制注释,这不仅提高了效率,还减少了在画面下面显示的可能性。
AnnAutomationManager的厉害之处在于它为你完成了所有。内部处理所有事件,这样当用户与画布或注释对象交互时,可以正确解释鼠标和触摸事件,来绘制、修改、转换和缩放注释。
此外,当查看器的显示属性如缩放和滚动被修改时,相应的会缩放和平移注释,保证注释在图像中处于相同的逻辑位置。
为了使用注释,你只需选择要绘制的对象或使用Select方法修改已有的注释。在示例应用程序中,LEADTOOLS包括若干个启用注释工具的按钮。你可以根据自己的意愿启用或禁用,但是LEADTOOLS发布的示例包含了当今医疗行业最常用的注释(箭头、矩形、椭圆、文本、高亮、标尺、Poly标尺和量角器)。下面的代码为您展示几个按钮的Angular点击命令。
commangular.command('OnAnnotationSelect', [ 'toolbarService', 'tabService', 'buttonId', function (toolbarService, tabService, buttonId) { return { execute: function () {setAnnTool(toolbarService, tabService, buttonId, MedicalViewerAction.AnnSelect);
}
};
}]);
commangular.command('OnAnnotationArrow', [ 'toolbarService', 'tabService', 'buttonId', function (toolbarService, tabService, buttonId) { return { execute: function () {setAnnTool(toolbarService, tabService, buttonId, MedicalViewerAction.AnnPointer);
}
};
}]);
commangular.command('OnAnnotationText', [ 'toolbarService', 'tabService', 'buttonId', function (toolbarService, tabService, buttonId) { return { execute: function () {setAnnTool(toolbarService, tabService, buttonId, MedicalViewerAction.AnnText);
}
};
}]);
使用Web服务加载和保存注释
加载和保存注释的能力在医学应用程序工作流中非常重要。首先,注释在图像上描述、指出、记录信息。信息最重要的部分依然是图像本身,因此应该有一个简单的方法隐藏和显示注释。DICOM查看应用程序也是协作性的。放射科医生、护士、医生和病人需要一起查看图像并给出意见,因此需要来回传递注释和标注的能力。最后,它是一个web应用程序,应用程序的用户会在任意台式机、移动设备或平板电脑上查看图像和注释。
LEADTOOLS使用RESTful web service加载和保存注释。如下所示,首先获取一个描述(如“Brown医生的标记”,“请John审查”等)以及注释所处的图像帧(SOP实例UID)。这两条信息会传递给ObjectStoreService,它会通过保存注释数据到服务器数据库负责其他信息。
commangular.command('OnSaveAnnotations', ['seriesManagerService', 'toolbarService', 'objectStoreService', 'authenticationService', '$modal', '$translate', 'dialogs', 'tabService', 'optionsService',
function (seriesManagerService, toolbarService, objectStoreService, authenticationService, $modal, $translate, dialogs, tabService, optionsService) { return { execute: function () {var tab = tabService.get_allTabs()[tabService.activeTab];
if (toolbarService.isEnabled("SaveAnn" + tab.id)) {var cell = seriesManagerService.get_activeSeriesCell();
if (cell) {// 为这个系列保存注释
var seriesInstanceUID = cell.get_seriesInstanceUID();
var annotationsData = seriesManagerService.get_annotationsData(seriesInstanceUID);
if (annotationsData.length > 0) { // 从用户获取描述
var modalInstance = $modal.open({templateUrl: 'views/dialogs/AnnotationsSave.html',
controller: Controllers.AnnotationsSaveController,
backdrop: 'static'
});
modalInstance.result.then(function (description) { objectStoreService.StoreAnnotations(seriesInstanceUID, annotationsData, description).then(function (result) {seriesManagerService.add_annotationID(seriesInstanceUID, result.data);
dialogs.notify(notifyTitle, annotationsSaved);
});
});
}
}
}
}
};
}]);
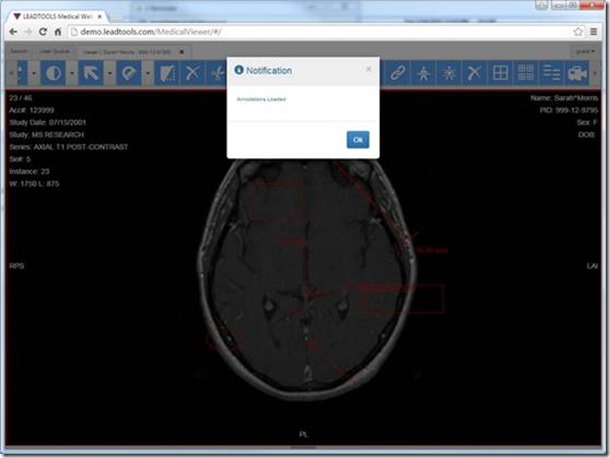
当加载一个图像帧时,应用程序快速检查权限,然后检索之前保存的与图像相关的注释数组。如果图像有注释,启用load按钮、在用户选中一个注释文件后,下面的代码会为您从服务器获取注释数据,然后将注释添加到画布中。
commangular.command('OnLoadAnnotations', ['seriesManagerService', 'toolbarService', '$modal', 'eventService', 'objectRetrieveService', '$translate', 'dialogs', 'tabService',
function (seriesManagerService, toolbarService, $modal, eventService, objectRetrieveService, $translate, dialogs, tabService) { return { execute: function () {var tab = tabService.get_allTabs()[tabService.activeTab];
if (toolbarService.isEnabled("LoadAnn" + tab.id)) {// 从这个系列获取注释
var seriesInstanceUID = seriesManagerService.get_activeSeriesCell().get_seriesInstanceUID();
var annotations = seriesManagerService.get_annotationIDs(seriesInstanceUID);
objectRetrieveService.GetPresentationAnnotations(sopInstanceUID, '').then(function (result) { if (result.status == 200) { if (result.data && result.data.length > 0) {var xmlAnnotations = $.parseXML(result.data);
seriesManagerService.add_annotations(seriesInstanceUID, xmlAnnotations);
}
}
}, function (error) { $translate('DIALOGS_ERROR').then(function (translation) {dialogs.error(translation, error);
});
});
}
}
};
}]);
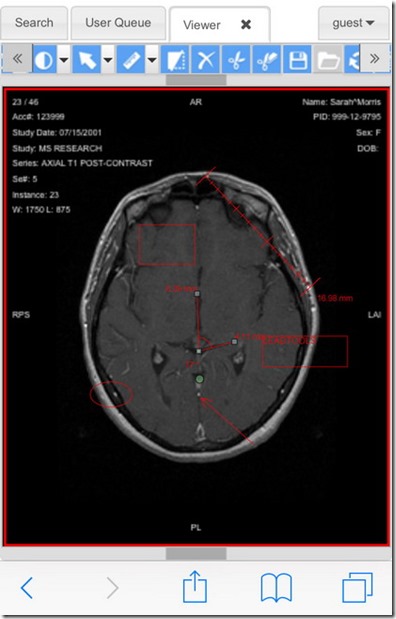
如以下截图所示,iPhone上也可以完美加载同样的图像和注释。
总结
LEADTOOLS为开发者提供了全世界一流的稳定图像库,易于使用的高级编程接口让业务关键型应用程序的快速开发变为可能。
零空间占用的HTML5 DICOM 查看器只是LEADTOOLS提供的若干技术中的一个。若想了解我们产品的更多信息,欢迎访问我们的主页,下载功能完整的试用版SDK,在试用期间欢迎您使用我们的免费技术支持。












.K1AHo.png)




