SpreadJS是一个JavaScript的电子表格和网格功能控件。用于显示和管理类似Excel的数据,包含公式引擎、排序、过滤、输入控件、数据可视化、Excel导入/导出等能力。本文主要介绍 SpreadJS在JSP中的使用方法。
1.新建一个JSP页面
<body><div class="sample-turtorial"><div id="ss" style="width:100%; height:580px;border: 1px solid gray;"></div><div class="demo-options"><div class="option-row"><input type="button" style="width: 100px" value="Add Sheet" id="btnAddSheet" /><input type="button" style="width: 100px" value="Remove Sheet" id="btnRemoveSheet" /><input type="button" style="width: 100px" value="Clear Sheets" id="btnClearSheets" /></div><div class="option-row"><label>ActiveSheetIndex:</label><input type="text" id="activeSheetIndex" value="0"/><input type="button" id="btnSetActiveSheetIndex" value="Set" /></div></div></div></body>
2.初始化SpreadJS
var spread = new GcSpread.Sheets.Spread(document.getElementById("ss"));var spreadNS = GcSpread.Sheets;spread.setSheetCount(3);
3.添加相应的功能
spread.bind(spreadNS.Events.ActiveSheetChanged, function(e,args) {$("#activeSheetIndex").val(spread.getActiveSheetIndex());});$("#btnAddSheet").click(function () {spread.addSheet(spread.getSheetCount());});$("#btnRemoveSheet").click(function () {var activeIndex = spread.getActiveSheetIndex();if (activeIndex >= 0) {spread.removeSheet(activeIndex);}});$("#btnClearSheets").click(function () {spread.clearSheets();});$("#btnSetActiveSheetIndex").click(function () {var index = $("#activeSheetIndex").val();if (!isNaN(index)) {index = parseInt(index);if (0 <= index && index < spread.getSheetCount()) {spread.setActiveSheetIndex(index);}}});
4.部署到Tomcat
gcspread.sheets.8.40.20151.0.css
jquery-1.8.2.min.js
gcspread.sheets.all.8.40.20151.0.min.js
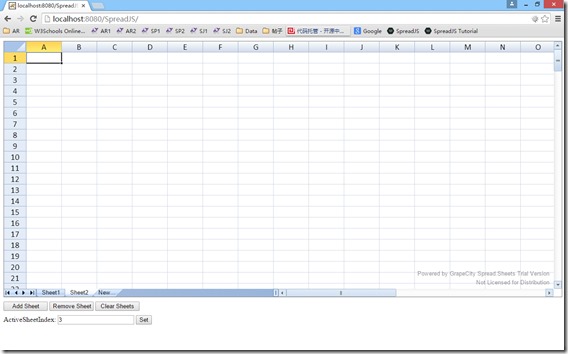
运行效果:
实例下载:
这就是你想要的SpreadJS,快来官网了解并下载它吧!