C1GridView具有交互式、完全可定制的特性。并且可以交互式选择、编辑、删除、过滤、排序、分页和分组数据,实现这些功能只需做一些简单的设置即可,横跨多个页面来显示数据使得最终用户通过数据来编排页码变得很容易,这些功能大大节省了开发人员的时间。
下面是使用C1GridView在网页上显示一组数据的示例。
Step1:
首先我们创建一个ASP.Net Web应用程序,之后添加一个Web窗体。然后,在工具栏找到C1GridView控件,如果工具栏没有C1GridView,我们可以点击右键选择“选择项”将C1GridView添加进来。
Step2:
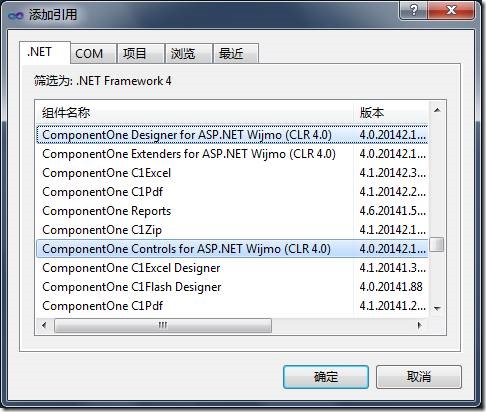
这一步要做的就是绑定数据库,首先添加引用项,右键点击解决方案添加引用,添加C1.Web.Wijmo.Controls和C1.Web.Wijmo.Controls.Design ,选择下图所示的两项即可:
在解决方案创建一个名为App_Data的文件夹,并右键点击选择"添加-现有项",将一个已经建立好的数据库文件添加进来,本示例添加了一个C1Nwind.mdb。
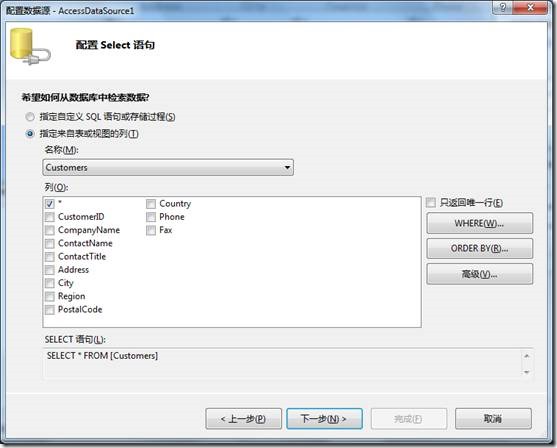
将VS切换到设计界面,双击工具栏的C1GridView控件将其添加到页面中,点击控件的任务菜单,打开菜单后选择"新建数据源",选择数据库,在VS2010中,需要先选择数据源类型,此示例选择"Access Database",在数据库选择界面将本地数据库添加进来。点击完成关闭选择框,点击下一步进入配置Select语句的界面,通过Select语句来设置需要显示的内容。
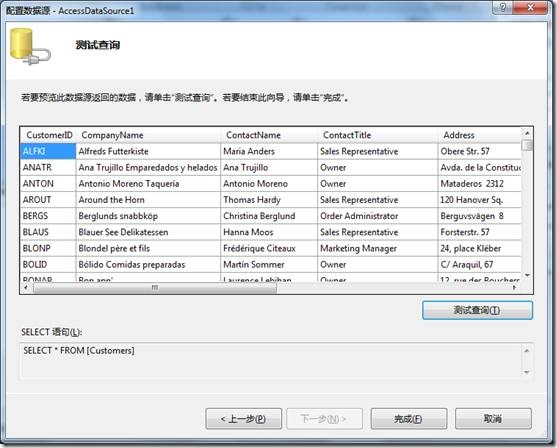
点击下一步,再点击测试查询可以预览显示的内容:
点击完成,数据库配置工作也就完成了。
Step3:
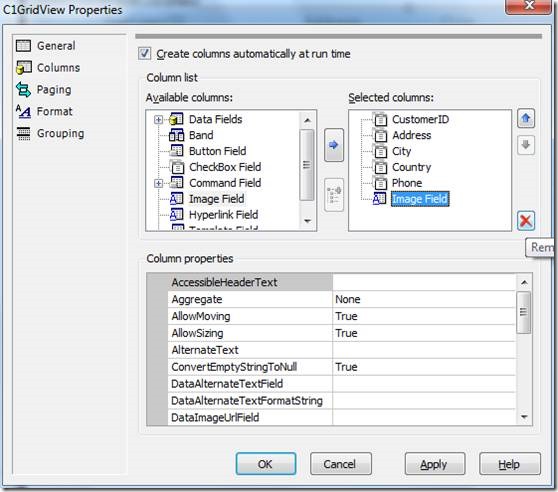
点击任务菜单的Property builder项,对GridView的界面进行设置,在general界面设置表格的外观,以及允许对表格进行的操作。在Columns界面设置显示数据库中的那些列,可以添加删除列,如图:
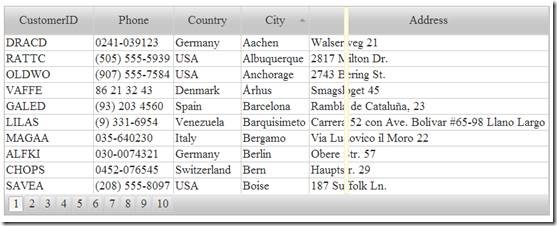
GridView可以实现分页显示,在Paging界面进行分页设置。这一系列设置完成后点击Apply,点击OK。至此,我们制作的表格已大功告成,运行看一下结果如何吧。
上图对City进行了升序排序,由于笔者设置了允许分页,允许调整列宽、允许移动列等,该表格还可以动态的调整列宽度和列的位置。
源视图下源代码如下:
1: <wijmo:C1GridView ID="C1GridView1" runat="server" AllowColMoving="True"2: AllowColSizing="True" AllowPaging="True" AllowSorting="True"3: AutogenerateColumns="False" DataKeyNames="CustomerID"4: DataSourceID="AccessDataSource1">5: <Columns>6: <wijmo:C1BoundField DataField="CustomerID" HeaderText="CustomerID"7: ReadOnly="True" SortExpression="CustomerID">8: </wijmo:C1BoundField>9: <wijmo:C1BoundField DataField="Address" HeaderText="Address"10: SortExpression="Address">11: </wijmo:C1BoundField>12: <wijmo:C1BoundField DataField="City" HeaderText="City" SortExpression="City">13: </wijmo:C1BoundField>14: <wijmo:C1BoundField DataField="Country" HeaderText="Country"15: SortExpression="Country">16: </wijmo:C1BoundField>17: <wijmo:C1BoundField DataField="Phone" HeaderText="Phone" SortExpression="Phone">18: </wijmo:C1BoundField>19: </Columns>20: </wijmo:C1GridView>21: <asp:AccessDataSource ID="AccessDataSource1" runat="server"22: DataFile="~/App_Data/C1NWind.mdb" SelectCommand="SELECT * FROM [Customers]">23: </asp:AccessDataSource>