本文通过JavaScript实现了C1GridView的滚动条进行定位,如用水平滚动条的位置,同步另外一个C1GridView的垂直滚动条位置。
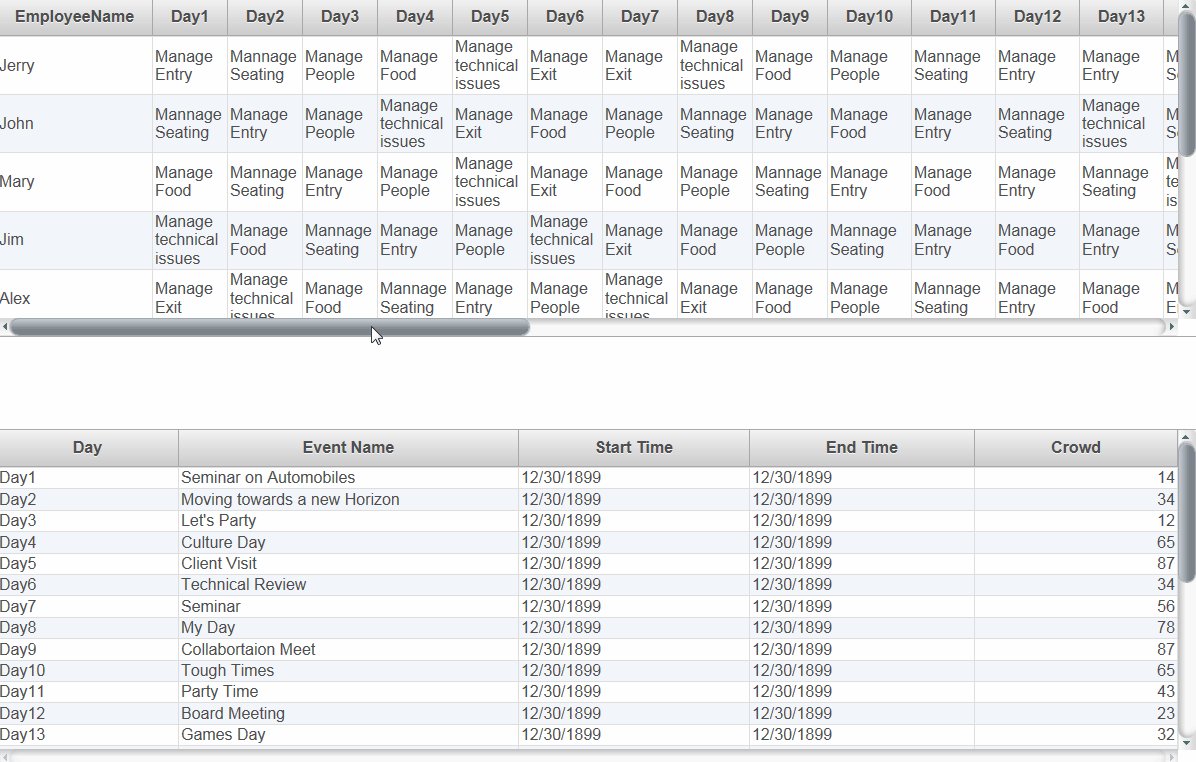
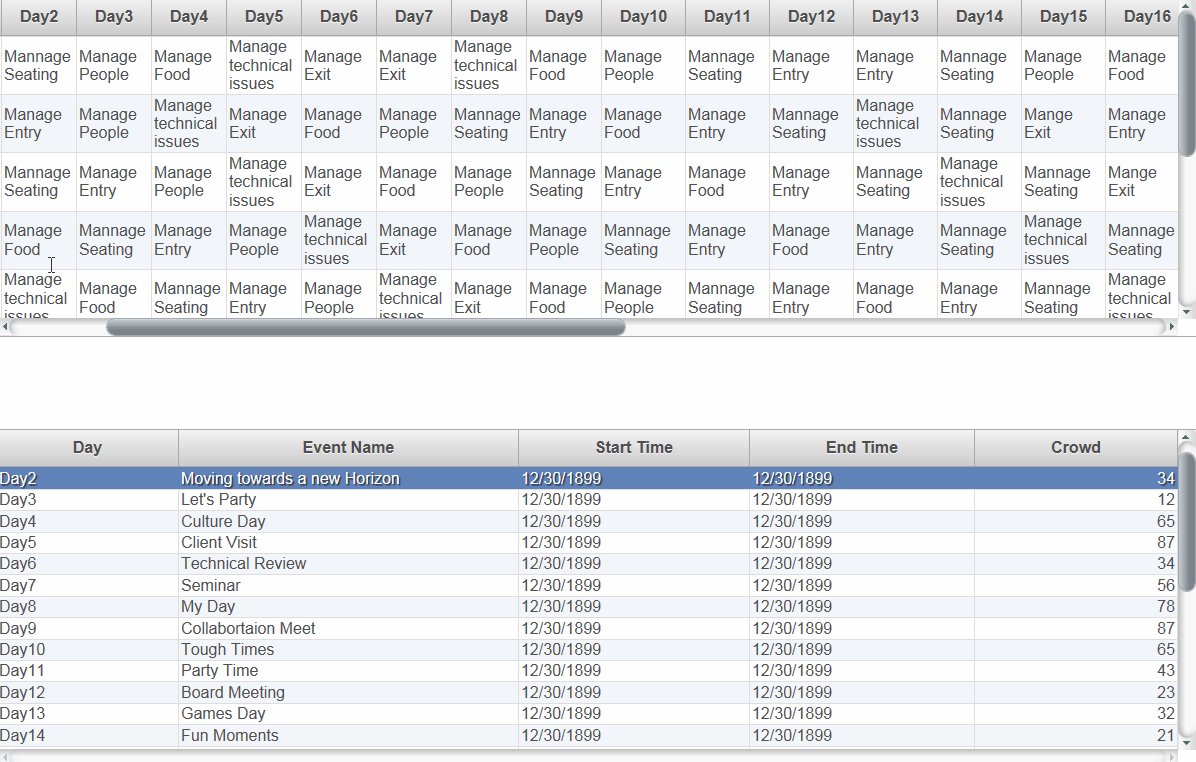
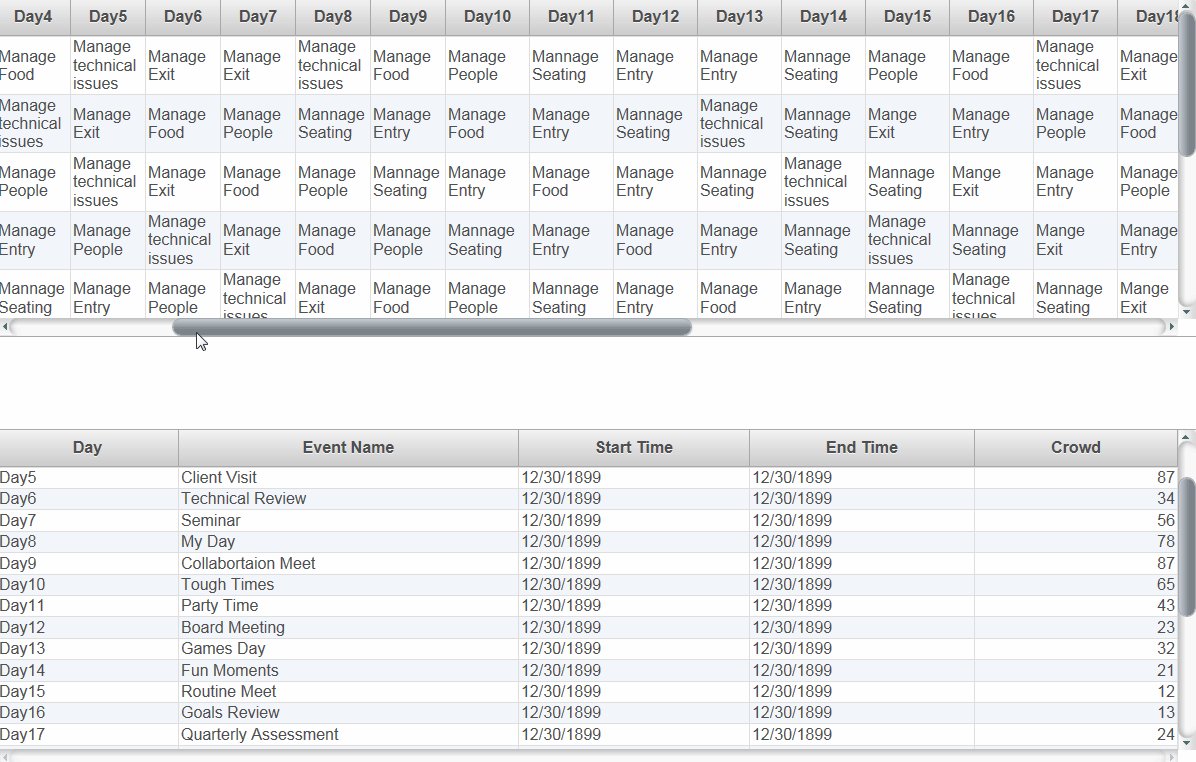
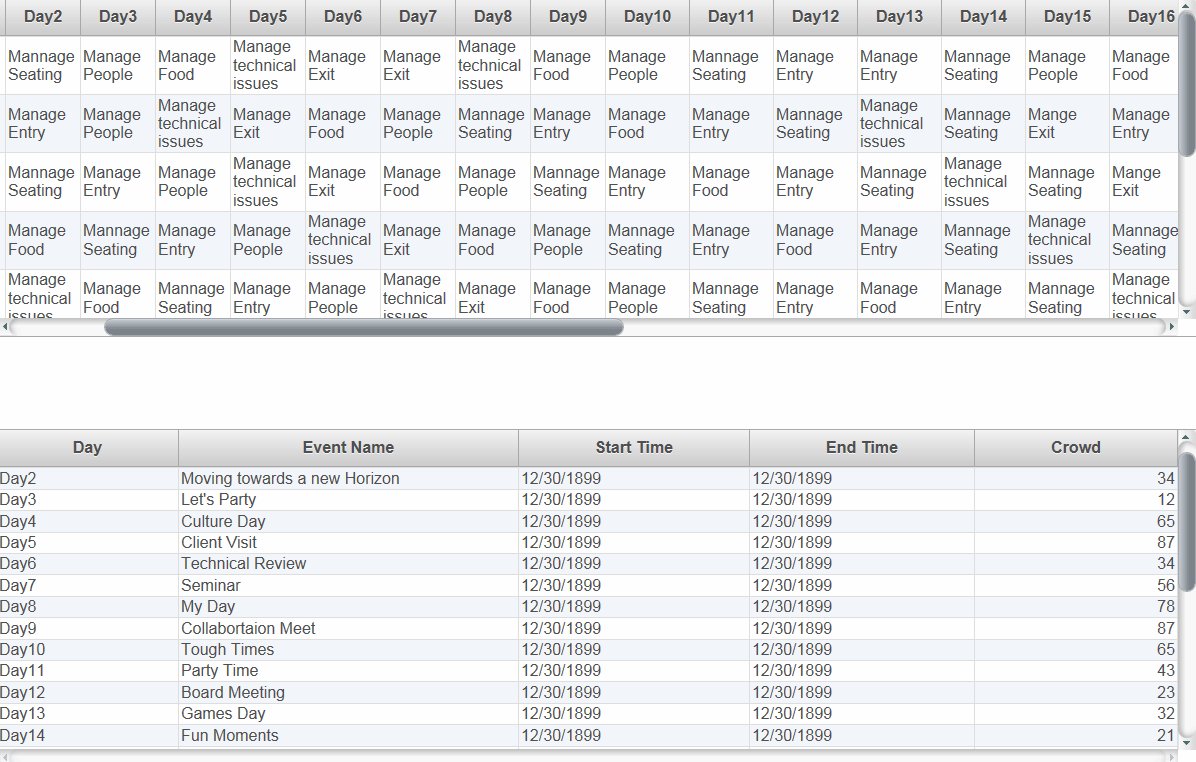
首先创建一个显示在每月的天粒度员工的工作表格,表格的列代表天,因此每行是员工每月的工作纪录。所有你需要的是在数据库中创建数据表中的数据,并将其绑定C1GridView。
其次创建第二个C1GridView,行代表天,因此每行是事件的详细信息。正如上面,绑定数据源到第二个GridView。
下面是实现两个表格的同步滚动的代码,用于控制表格2进行滚动定位:
1: function scroll(li)2: {3: if (li == 13)4: {5: $("#C1GridView2").closest(".wijmo-wijsuperpanel").wijsuperpanel("vScrollTo", 0);6: }7: else8: {9: var position = $($("#C1GridView2").c1gridview()[0].rows[ li - 1 ]).position().top;10: $("#C1GridView2").closest(".wijmo-wijsuperpanel").wijsuperpanel("vScrollTo", position);11: }12: }
下面是获得表格1的滚动位置的函数,会用这个位置滚动在第二个表格相同的行:
1: function getLastVisibleColumnInViewArea(id)2: {3: var $grid = $(id),4: $outer = $grid.closest(".wijmo-wijgrid"),5: outerWidth = $outer.width(),6: outerLeft = $outer.offset().left,7: columns = $grid.c1gridview("columns");8:9: for (var i = columns.length - 1; i >= 0; i--)10: {11: var element = columns.element;12: if ((element.offset().left - outerLeft + element.width()) > 0)13: {14: return i;15: }16: }17: }
C1GridView的前端(JS),同Wijimo; 更多信息,请参考wijimo API接口文档:
http://helpcentral.componentone.com/nethelp/c1gridviewwijmo/#!Documents/gridviewforaspnetwijmoclientsidereference.htm
http://wijmo.com/docs/wijmo/#Wijmo~wijmo.grid.cellInfo~tableCell.html
http://wijmo.com/docs/wijmo/#UpdateDatainWijgrid.html
源码下载: