SpreadJS 是一款基于 HTML5 和 jQuery 技术的插件支持自定义单元格类型,本文主要介绍如何使用自定义单元格类型和Jquery UI实现中文日期选择器。
1.下载JQuery UI的Datepicker
2.修改源码实现中文日期选择器
this.regional[""] = { // Default regional settingscloseText: "Done", // Display text for close link//prevText: "Prev", // Display text for previous month link//nextText: "Next", // Display text for next month linkprevText: "上一月",nextText: "下一月",currentText: "Today", // Display text for current month link//monthNames: ["January","February","March","April","May","June","July","August","September","October","November","December"], // Names of months for drop-down and formattingmonthNames: ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月", ],monthNamesShort: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"], // For formattingdayNames: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"], // For formattingdayNamesShort: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"], // For formatting//dayNamesMin: ["Su","Mo","Tu","We","Th","Fr","Sa"], // Column headings for days starting at SundaydayNamesMin: ["日", "一", "二", "三", "四", "五", "六", ],weekHeader: "Wk", // Column header for week of the year//dateFormat: "mm/dd/yy", // See format options on parseDatedateFormat: "yy年mm月dd日", // See format options on parseDatefirstDay: 0, // The first day of the week, Sun = 0, Mon = 1, ...isRTL: false, // True if right-to-left language, false if left-to-rightshowMonthAfterYear: false, // True if the year select precedes month, false for month then yearyearSuffix: "" // Additional text to append to the year in the month headers};
3.在SpreadJS创建CustomCellType
var ns = GcSpread.Sheets;function DatePickerCellType() {}DatePickerCellType.prototype = new ns.CustomCellType();DatePickerCellType.prototype.createEditorElement = function (context) {//Create input presenter.return document.createElement("input");};
4.实现CustomCellType的activateEditor和deactivateEditor方法
DatePickerCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {//Initialize input editor.if (editorContext) {$editor = $(editorContext);ns.CustomCellType.prototype.activateEditor.apply(this, arguments);$editor.datepicker();$editor.css("position", "absolute");$editor.attr("gcUIElement", "gcEditingInput");$(".ui-datepicker").attr("gcUIElement", "gcEditingInput");}}DatePickerCellType.prototype.deactivateEditor = function (editorContext, context) {//Remove input editor when end editor status.if (editorContext) {var element = editorContext;$(element).datepicker("hide");$(element).datepicker("destroy");}ns.CustomCellType.prototype.deactivateEditor.apply(this, arguments)};
5.实现setEditorValue和getEditorValue方法
DatePickerCellType.prototype.setEditorValue = function (editor, value, context) {//Sync value from Cell value to editor value.$(editor).datepicker("setDate", value);};DatePickerCellType.prototype.getEditorValue = function (editor, context) {//Sync value from editor value to cell value.return $(editor).datepicker("getDate");};
6.实现updateEditor方法
DatePickerCellType.prototype.updateEditor = function (editorContext, cellStyle, cellRect, context) {if (editorContext) {$editor = $(editorContext);$editor.css("width", cellRect.width - 1);$editor.css("height", cellRect.height - 3);}};
7.在SpreadJS中调用
$(document).ready(function () {var spread = new GcSpread.Sheets.Spread(document.getElementById("ss"), { sheetCount: 1 });var sheet = spread.getActiveSheet();sheet.isPaintSuspended(true);sheet.setValue(0, 1, "DatePicker", ns.SheetArea.colHeader);sheet.getColumn(1).cellType(new DatePickerCellType()).width(100).formatter("yyyy年MM月dd日");sheet.isPaintSuspended(false);});
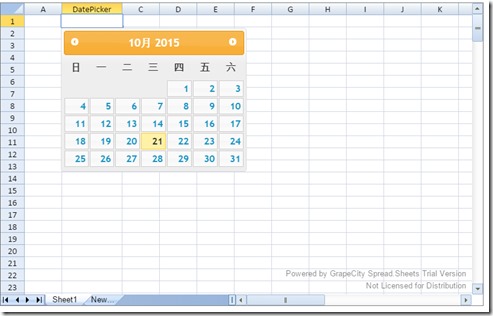
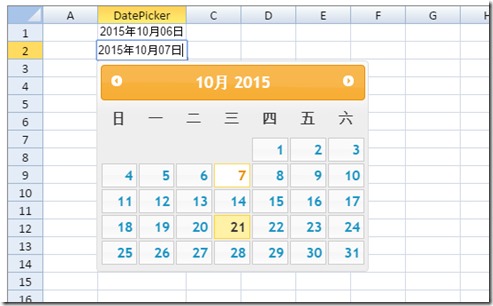
效果截图:
示例下载:
这就是你想要的SpreadJS,快来官网了解并下载它吧!