C1Chart提供了Theme和Palette接口,其中内置了很多配色方案,调整外观。
<c1chart:C1Chart Margin="0,0,8,8" MinHeight="160" MinWidth="240" Content="C1Chart" ChartType="Bar" ThemeOffice2007Blue">
C1Chart1.Theme = c1Chart1.TryFindResource(
new ComponentResourceKey(typeof(C1.WPF.C1Chart.C1Chart),
"Office2007Blue")) as ResourceDictionary;
但是当这些内置配色无法满足需求时,需要自定义各个PieSlice的颜色,这时我们有两个方案:
方案一:
整体修改各个PieSlice使用的Brush,代码如下:
this.c1Chart1.Palette = ColorGeneration.Default;
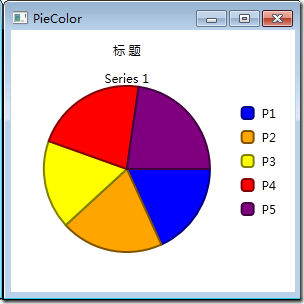
Brush[] customBrushes = new Brush[5] { Brushes.Blue, Brushes.Orange, Brushes.Yellow, Brushes.Red,Brushes.Purple };
this.c1Chart1.CustomPalette = customBrushes;
注意:此时Palette必须设置为Default。如下图所示:
方案二:
如果仅仅对原有方案的某一个PieSlice进行修改,则不需要指定所有Brush,仅仅对特定Slice进行修改即可,代码如下:
private void DataSeries_PlotElementLoaded(object sender, EventArgs e)
{
PieSlice pieSlice = (sender as PieSlice);
switch (pieSlice.DataPoint.Name)
{
case "P1":
pieSlice.Fill = Brushes.SeaGreen;
pieSlice.Offset = 10;
break;
default:
break;
}
}
为了增加点效果,修改了pieSlice的Offset属性,效果如下:
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品