ASP.NET的Rating控件,可以以图形方式在ASP.NET中显示评级。该评级控件是网站的访问者们只需点击一下就可以以交互方式分享他们的意见。可以自定义该控件,来显示星号,大拇指,条形图,等等。
本文介绍如何设置C1Rating的动画。
具体步骤如下。
添加C1Rating控件到页面
可以将C1Rating评级控件水平或垂直的放在页面上。
C1Rating自定义图标
默认显示星号,也可以用自定义的图像来创建一个评级控件。
C1Rating动画
可以添加特殊效果到ComponentOne的评级控件。可以在评级控件可以转换为滚动、弹跳、不褪色、幻灯片,等等的地方启用设置。 设置动画效果的标签是Animation, 代码如下:
<Animation Animated="fade" Duration="500" Easing="Linear" Delay="250" />C1Rating提示
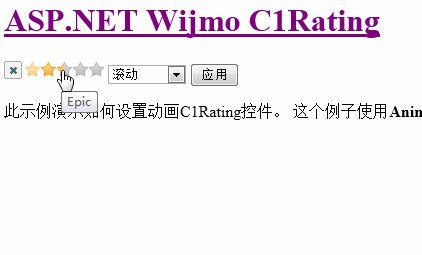
鼠标Hover到C1Rating上,显示提示信息。提示信息用Hint标签设置,代码如下:
<Hint Content="Below Average,Average,Above Average,Awesome,Epic" />将鼠标Hover到页面的C1Rating上,会显示提示信息,鼠标点击星级图标,便可以设置星级评级。如下图所示:
本文Demo的源代码如下:
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品