C1GridView 可以通过点击删除列删除数据。点击删除指令触发服务端的 RowDeleting 事件,进而删除改行。
有些用户案例需要通过键盘来操作 C1GridView,例如,通过 上下键选择行,然后点击删除键删除该行。在 Wijmo GridView 中,我们可以轻松的实现该功能。本篇文章即将为你阐述实现方法。
首先,我们需要允许用户通过键盘导航 C1GridView,设置AllowKeyBoardNavigation 为 “true” 和 ClientSelectionMode 为 “SingleRow”。这时我们可以通过上下键 切换当前行,通过点击 Enter 键选择该行。以下代码为在 DesignTime 下的实现方法:
<wijmo:c1gridview id="C1GridView1" runat="server" autogeneratecolumns="False" datakeynames="ProductID"
datasourceid="AccessDataSource1" clientselectionmode="SingleRow" allowkeyboardnavigation="true"
onrowdeleting="C1GridView1_RowDeleting">
<Columns>
<wijmo:C1BoundField DataField="ProductID" HeaderText="ProductID" ReadOnly="True"
SortExpression="ProductID">
</wijmo:C1BoundField>
<wijmo:C1BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName">
</wijmo:C1BoundField>
<wijmo:C1BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice">
</wijmo:C1BoundField>
<wijmo:C1BoundField DataField="UnitsInStock" HeaderText="UnitsInStock"
SortExpression="UnitsInStock">
</wijmo:C1BoundField>
</Columns>
</wijmo:c1gridview>
<asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/C1NWind.mdb"
SelectCommand="SELECT [ProductID], [ProductName], [UnitPrice], [UnitsInStock] FROM [Products]">
</asp:AccessDataSource>
在选择一行后,点击 “Delete” 键。这时会触发客户端 “KeyDown” 事件。在这个事件中,首先需要检测是否点击了 ‘Del’ 键。如果是, 我们可以通过 “selection” 方法获取 C1GridView SelectedRowIndex。
此时,我们可以向用户发送删除的确认信息,如果需要删除,可以向后台发送删除指令,代码如下:
<script type="text/javascript">
$(document).ready(function () {
$("#C1GridView1").keydown(function (e) {
//check if delete key was pressed
if (e.key == "Del") {
//get selected row to be deleted
var selectedRowIndex = $("#C1GridView1").c1gridview("selection").selectedCells()._getSelectedRowsIndicies()[0];
//confirm before deleting
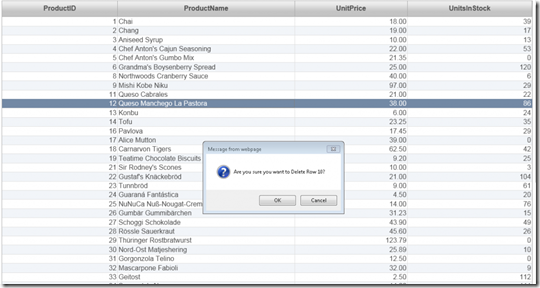
if (confirm("Are you sure you want to Delete Row " + (selectedRowIndex + 1) + "?")) {
//if user clicked OK, postback page with row deleting information
//RowDeleting event is raised.
__doPostBack('C1GridView1', 'delete:' + selectedRowIndex);
}
else {
//if user clicks Cancel, do nothing.
return false;
}
}
});
//clear the default selection when grid renders.
$("#C1GridView1").c1gridview({
rendered: function (e) {
$("#C1GridView1").c1gridview("selection").clear();
}
});
});
</script>
后台代码为:
protected void C1GridView1_RowDeleting(object sender, C1GridViewDeleteEventArgs e)
{
C1GridViewRow row = C1GridView1.Rows[e.RowIndex];
int productID = Convert.ToInt32(row.Cells[0].Text);
AccessDataSource1.DeleteCommand = "DELETE FROM [Products] WHERE [ProductID] =" + productID;
}
点击删除键,选择 OK即可删除该行![]()
Download Sample