概述
本文主要描述C1DataSource数据绑定,如何显示到DataGridView,并且完成如何分页,文章中手把手教你,完成每一步。
步骤一:
添加一个Winform窗体项目工程;
步骤二:
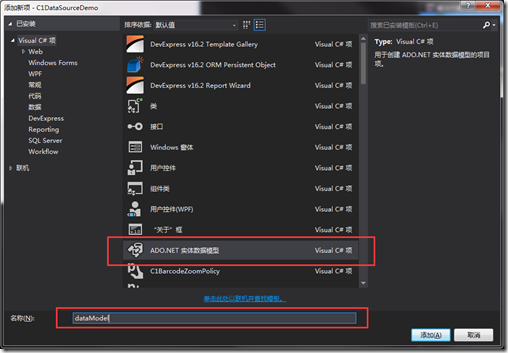
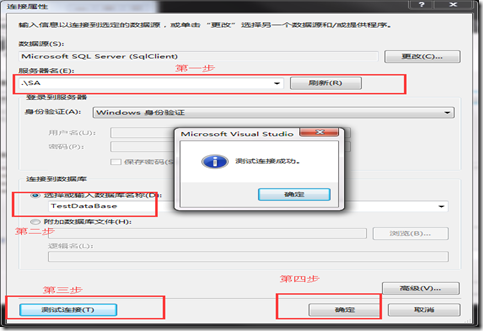
在工程上右击添加实体数据模型,并命名为dataModel,完成添加
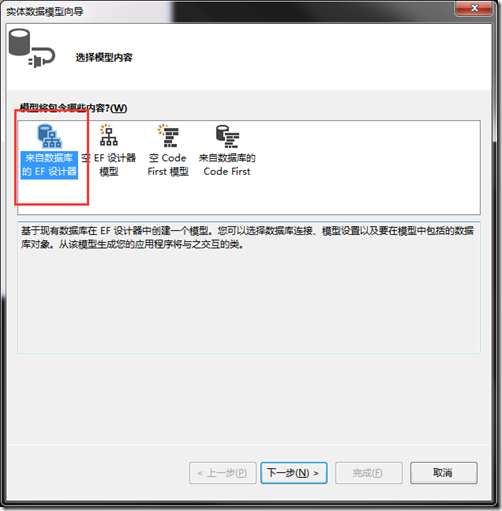
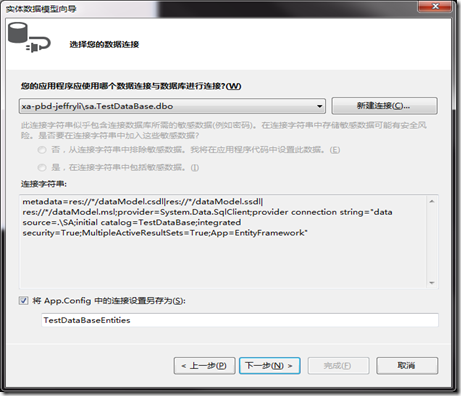
下一步:
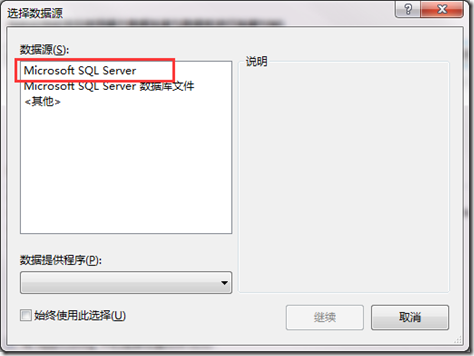
继续:
确定
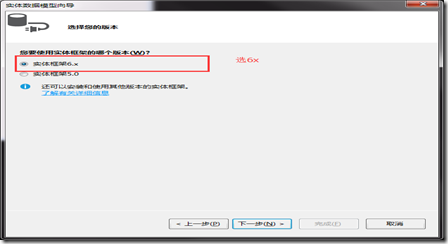
下一步:
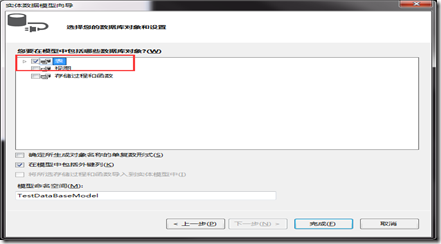
下一步;
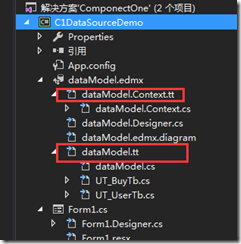
完成,然后我们要删除掉如下文件:
到此第二步就完成了。
步骤三:
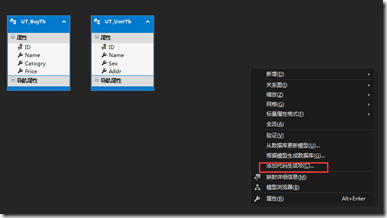
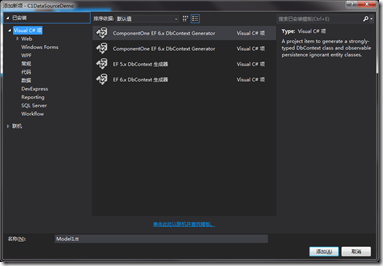
在模型视图界面,我们右击打开context菜单,选择下面“添加代码生成项”,并选择ComponentOne EF 6.x DbContext Generator,改名为dataMode,点击完成,然后编译整个项目工程,这一步很重要,不然你可能在C1DataSource中的ContexType中找不到新建的实体。
步骤四:
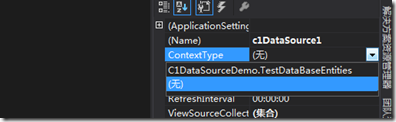
在Form1的设计视图界面里,我们在ToolBox中拖一个C1DataSource控件,这个控件会在窗体下面显示,然后单击属性,在Contextype中选择对应实体:
步骤五:
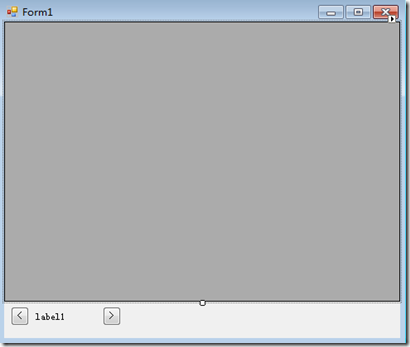
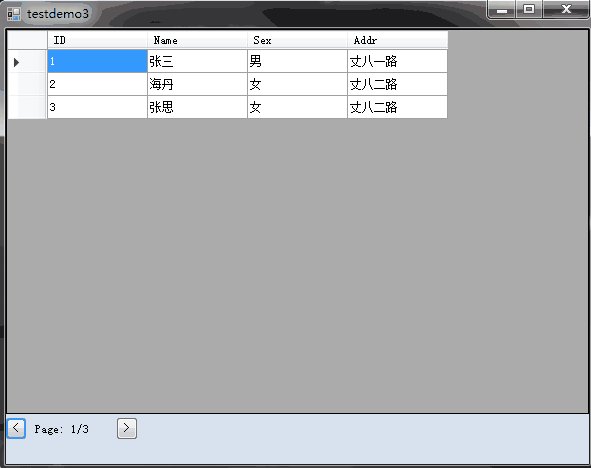
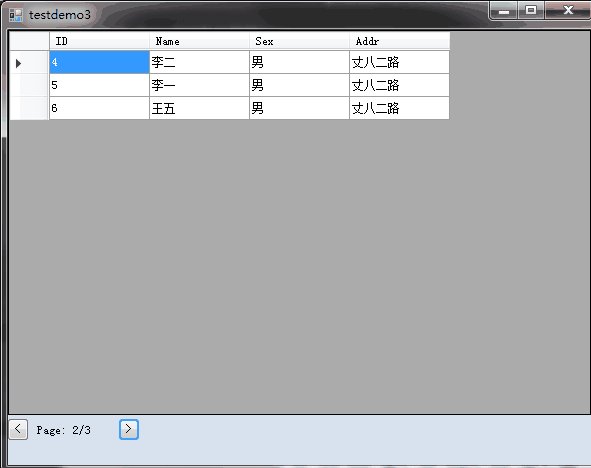
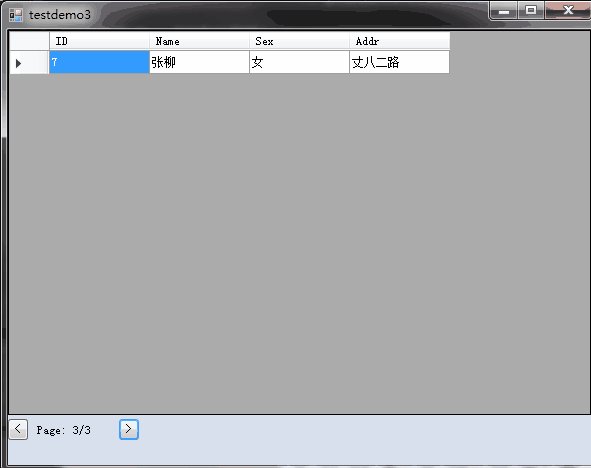
我们在Form窗体里面添加一个datagridview控件,来显示数据,并且放一个Label做分页显示,增加两个按钮完成翻页操作,如图:
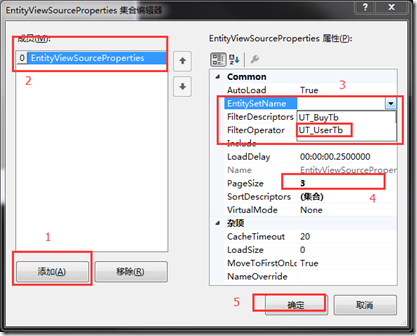
并在C1DataSource属性菜单找到![]() 属性,点击“集合”打开,
属性,点击“集合”打开,
并在代码中完成如下代码:
1: EntityViewSource _viewSource;
2: public Form1()
3: {
4: InitializeComponent();
5: _viewSource = c1DataSource1.ViewSources["UT_UserTb"];
6:
7: _viewSource.DataView.PropertyChanged += delegate
8: {
9: label1.Text = string.Format("Page: {0}/{1}", _viewSource.DataView.PageIndex + 1, _viewSource.DataView.PageCount);
10: };
11:
12: dataGridView1.DataSource = _viewSource.DataView;
13:
14: }
15:
16: private void PrevPage_Click(object sender, EventArgs e)
17: {
18: _viewSource.DataView.MoveToPreviousPage();
19: }
20:
21: private void btnNextPage_Click(object sender, EventArgs e)
22: {
23: _viewSource.DataView.MoveToNextPage();
24: }
其中我使用的bindsource来绑定数据。
Demo下载地址:
http://gcdn.grapecity.com.cn/showforum-68.html
GCDN:http://gcdn.grapecity.com.cn/
官方网站:/developer