ComponentOne C1ContextMenu for Silverlight 是一款上下文菜单控件,用户可以通过该控件为 Silverlight 应用程序添加上下文菜单。C1ContextMenu 控件内置了菜单图表、复选框等功能,同时,该控件还提供了用户自定义菜单模板的能力,本文将讲解如何自定义上下文菜单。
实现,创建一个Silverlight应用程序,并添加以下 XAML 代码:
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Border Background="LemonChiffon" MinHeight="40" BorderBrush="#969696" BorderThickness="1" Padding="5" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Text="右键点击我可以显示上下文菜单" TextWrapping="Wrap" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="20"/>
</Border>
<c1:C1ContextMenuService.ContextMenu>
<c1:C1ContextMenu HorizontalAlignment="Left" Height="100" x:Name="menu" VerticalAlignment="Top" Width="100" ItemTemplate="{StaticResource DataTemplate1}" >
</c1:C1ContextMenu>
</c1:C1ContextMenuService.ContextMenu>
</Grid>以上代码设置了C1ContextMenu的ItemTemplate为DataTemplate1,以下是DataTemplate1的XAML代码:
<UserControl.Resources>
<DataTemplate x:Key="DataTemplate1">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Margin="0,0,3,0" Text="{Binding Name}" Grid.Column="0"/>
<Button Margin="0,0,3,0" Content="{Binding Name}" Grid.Column="1"/>
<Button Margin="0,0,3,0" Content="{Binding Name}" Grid.Column="2"/>
<Button Content="Button3" Grid.Column="3"/>
</Grid>
</DataTemplate>
</UserControl.Resources>添加后台代码设置 C1ContextMenu 的数据源,代码如下:
public partial class MainPage : UserControl
{
public MainPage()
{
// 为初始化变量所必需
InitializeComponent();
var list = new List<MyItem>();
list.Add(new MyItem() { Name = "新增" });
list.Add(new MyItem() { Name = "复制" });
list.Add(new MyItem() { Name = "粘贴" });
menu.ItemsSource = list;
}
}
public class MyItem
{
public string Name { get; set; }
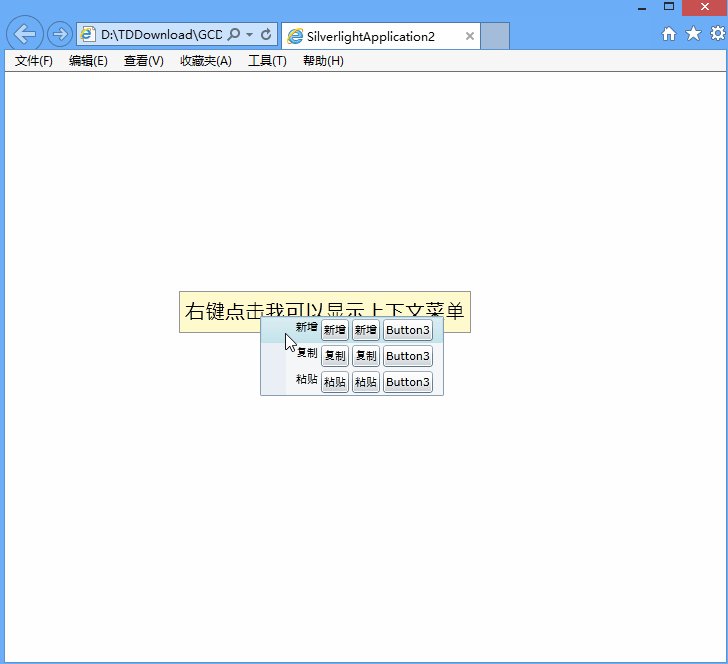
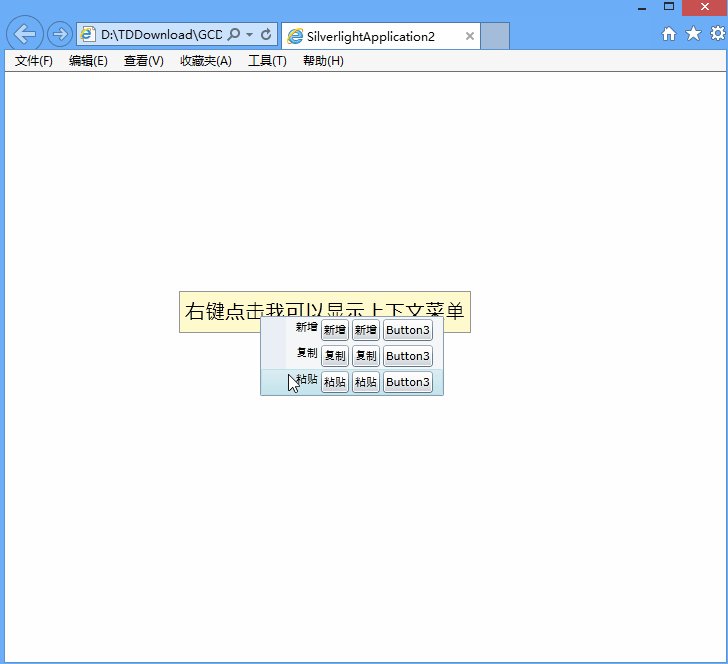
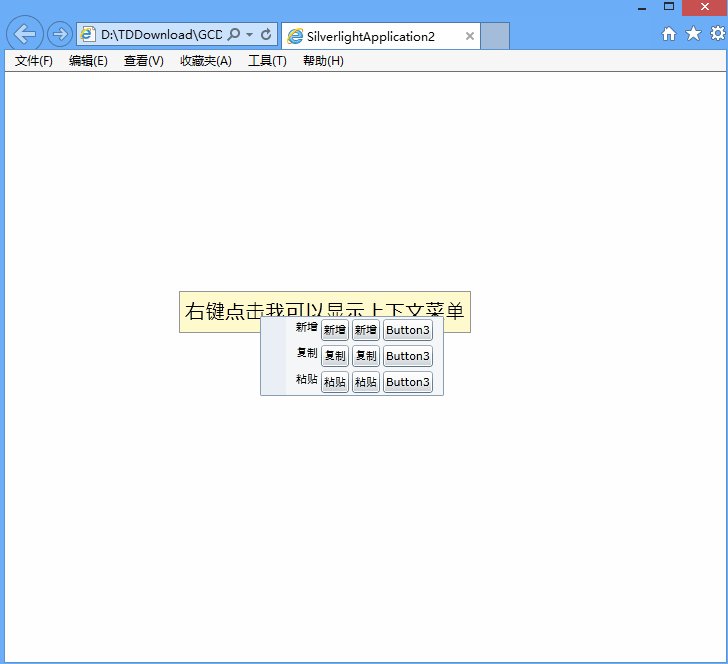
}运行截图:
源码下载:
标签: C1ContextMenu , 上下文菜单 , 自定义模板
转载声明:
欢迎将本站文章进行转载、演绎或用于商业目的,转载时请注明以下信息
文章转自:葡萄城技术博客,http://blog.gcpowertools.com.cn
原文地址:http://blog.gcpowertools.com.cn/post/C1ContextMenu-20130507003.aspx
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品