C1Chart for WPF多轴:不同序列分区域显示
在阅读本文之前,建议阅读C1Chart for WPF初级教程-多轴图表,了解如何给图表添加多轴。
一个图表上,可以添加多个序列,多个序列都是显示在同一个区域中。本文就来介绍如何将多个序列分别显示在不同的区域,用以区分不同的序列。
基本步骤如下:
1.添加多个区域
首先为不同的序列创建多个区域。这里要使用ChartView的PlotAreas。
通过创建多个竖直的区域,并设置背景色。通过PlotArea的Column分区。
代码参考:
<c1:ChartView.PlotAreas>
<c1:PlotArea Background="LightBlue" Stroke="Blue" Column="0" ></c1:PlotArea>
<c1:PlotArea Background="LightGreen" Stroke="Green" Column="1"></c1:PlotArea>
<c1:PlotArea Background="LightGray" Stroke="Gray" Column="2"></c1:PlotArea>
</c1:ChartView.PlotAreas>
2.添加多轴
给图表添加多轴,并且指定每个轴对应不同的分区。设置Axis轴的PlotAreaInex属性给轴指定放置的区域。
本文添加了三个X轴,并给轴指定不同的区域,代码参考:
<c1:Axis AxisType="X" Min="0" Max="10" Position="Far" x:Name="axisx1" PlotAreaIndex="0"></c1:Axis>
<c1:Axis AxisType="X" Min="0" Max="20" Position="Far" x:Name="axisx2" PlotAreaIndex="1"></c1:Axis>
<c1:Axis AxisType="X" Min="0" Max="10" Position="Far" x:Name="axisx3" PlotAreaIndex="2"></c1:Axis>
3.给序列指定轴
通过序列的AxisX属性给序列指定对应的轴,以便数据能够在不同的分区展示。
代码参考:
<c1:ChartData >
<c1:XYDataSeries Label="s1-axis1" XValues="2 4 9" AxisX="axisx1" Values="10 20 30"/>
<c1:XYDataSeries Label="s2-axis2" XValues="2 10 19" AxisX="axisx2" Values="5 25 15"/>
<c1:XYDataSeries Label="s3-axis3" XValues="3 6 7" AxisX="axisx3" Values="25 10 3"/>
</c1:ChartData>
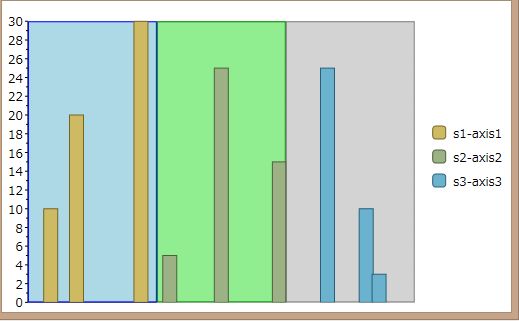
本文的效果如下图所示:
示例参考:
C1Chart_PlotArea.zip (9.95 kb)
更多资源
C1Chart的在线英文产品文档地址:
http://helpcentral.componentone.com/nethelp/c1wpfchart/#!Documents/componentonechartforwpf.htm
如果你对C1Chart感兴趣,请到我们的官网下载最新版本:/developer/componentone-winform/controls/chart
如果你有疑问,可以到GCDN论坛获得技术支持:http://gcdn.grapecity.com.cn/showforum-68.html
另外,更多信息,欢迎阅读《C1Chart for WPF初级教程》系列文章: