C1BarChart 是 Wijmo 使用频率最高的控件之一。本文介绍以数据源为基础来定制条形图,Demo示例中的代码介绍怎么设置X轴和Y轴的文字,如何添加图表页眉,如何添加标签文字,以及如何用数据填充图表。
C1BarChart通过数据源生成条形图表步骤如下。
首先添加C1BartChart控件到web应用程序。
设置X轴和Y轴的文字
通过C1BarChart的Axis标签设置X、Y轴。Axis.X.Text和Axis.Y.Text分别设置X轴和Y轴的文字。代码如下。
<Axis>
<X Text=""></X>
<Y Text="硬件总量" Compass="West"></Y>
</Axis>
添加页眉
使用C1BarChart的Header标签添加页眉。页眉的文字用Header.Text设置。代码如下。
<Header Text="硬件分布"></Header>
添加标签文字
通过C1BarChart的ShowChartLabels显示默认的标签。ChartLabelFormatString设置标签的格式。ChartLabelStyle显示标签样式。
使用数据填充图表
通过C1BarChart的SeriesList创建BarChartSeries,并用<Values>标签对X轴、Y轴的值进行设置。代码如下。
<SeriesList>
<wijmo:BarChartSeries Label="西部" LegendEntry="true">
<Data>
<X>
<Values>
<wijmo:ChartXData StringValue="台式机" />
<wijmo:ChartXData StringValue="笔记本" />
<wijmo:ChartXData StringValue="一体机" />
<wijmo:ChartXData StringValue="平板电脑" />
<wijmo:ChartXData StringValue="电话" />
</Values>
</X>
<Y>
<Values>
<wijmo:ChartYData DoubleValue="5" />
<wijmo:ChartYData DoubleValue="3" />
<wijmo:ChartYData DoubleValue="4" />
<wijmo:ChartYData DoubleValue="7" />
<wijmo:ChartYData DoubleValue="2" />
</Values>
</Y>
</Data>
</wijmo:BarChartSeries>
</SeriesList>
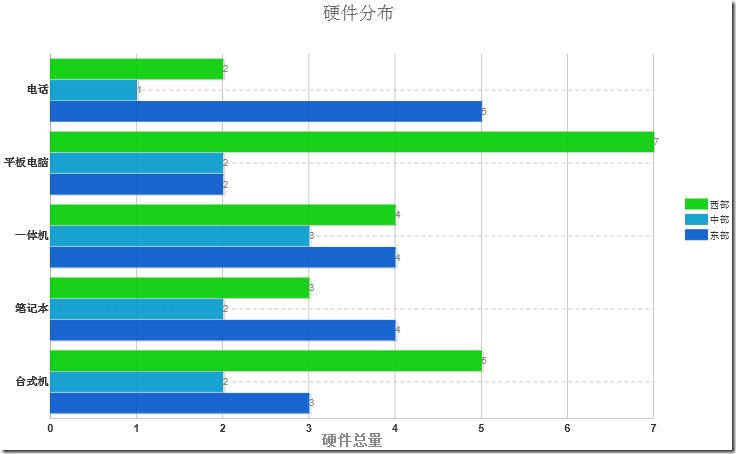
载入页面,可以得到如下的效果图。
本文Demo的源代码如下:
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品