本文主要介绍了移动端应用开发从旧的C/S端或B/S端信息系统迁移面临的挑战,以及移动端应用为什么会是大势所趋,并结合移动端应用最核心的业务即移动端报表展示,作为典型案例分析场景,推荐帮助我们开发移动端应用的设计和测量工具。 这些经验也大都来自笔者多年移动端应用开发的血泪史。
为什么移动端应用应运而生
移动端应用的有哪些生而逢时的优势
随着移动设备的全面覆盖和移动通信网络的发展,移动办公需求也是日趋强烈,移动设备的便利性变强、局限性降低,甚至操作的便利胜过PC 端报表,使决策者能够随时随地获取所需的业务数据及分析展现,完成独立的分析与决策应用,进而满足无处不在的实时动态管理的应用。移动端应用融合了计算机技术、通信技术、互联网技术,消除了时间和空间的限制。可以随时随地使用手机、平板来查看数据报表,还可集成到微信、钉钉等APP中,实现移动办公。移动端应用的用户主要为决策人员,管理人员,业务人员等。
因为移动端设备具有实时网络响应,便于携带及操作,所以移动端应用能够为我们带来即时的讯息,和即时的响应。如即时聊天记录、邮箱、股票分析APP、购物APP等。
尤其记得某宝当年的广告宣传语,让欲望不再失望。店铺总有固定的营业时间,而购物APP,只要你有需求,就可以随时随地浏览。而且越来越精准的用户画像的描绘,会推荐更加精准满足消费者需求。这也是典型的移动端应用特点。


企业为什么需要打造移动端应用
- 旧的信息化系统改造为移动端应用
很多系统已经运行多年,甚至十多年的大型业务系统,是基于最早的开发技术,如ASP.NET, C语言,或者是Java开发的C/S 或B/S 端系统,基于旧系统依托的机器也大都是传统的PC机,即使有移动端需求,也是基于 Android或IOS 系统各自开发一套独立的app。通常企业会有三类开发人员,C#/Java 语言开发人员, IOS 开发人员, Android 开发人员,但这种情况会因为各个平台的差异,导致系统功能和布局展示会存在差异。往往这些细微的差异会导致开发人员的崩溃或者决策者的不满。因为对最终用户而言,这是一套业务系统,为什么在不同平台会存在差异性呢?那么该以哪个平台为标准呢?如果指定了对应平台的标准,其他平台展示额数据是否不值得信任呢?
因此在开发移动端应用时,所有Stakeholders 都期望三端一致性,即 B/S,C/S,移动端完全一致,且保留旧系统的良好的用户体验和特点,在移动端持续发扬。
- 移动端应用是刚需
随着PDA 便携式移动设备的发展,各行各业均需要移动端应用。信息化系统日渐普及,我们希望能够为最终用户能够直接根据业务自主操作,一是提高办事效率,二是减少操作员与最终用户的重复沟通,三是让信息更直接的推送到受影响的用户,四是无营业时间限制,使得最终用户随时随刻有需求可以完成。很多典型的移动端应用,都是这个时代的新兴产物,如手机银行,报税APP,保险管理,支付管理,移动医院等。
因此在移动端大风下,企业不得不基于移动端应用的诸多优势,来适时推出符合自己业务的移动端应用。
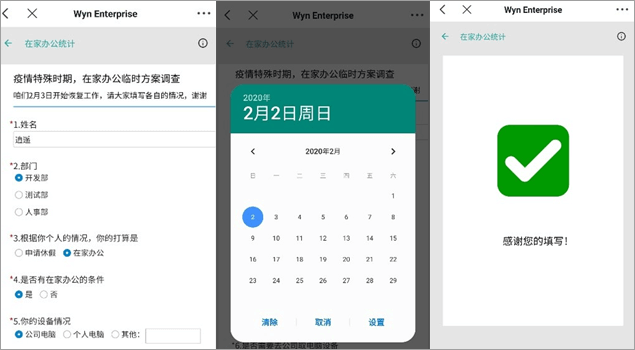
移动端应用主要包含三个功能模块,数据查询或展示;数据录入填报,推送通知。
数据查询与展示是其中最为复杂的功能,涉及到与服务端数据交互,并返回结果到客户端,我们就以移动端数据展示功能入手来分析。移动端数据展示即包括支持移动版图表、可视化报告、看板,支持多终端自适应,移动端支持下钻、联动等交互分析。支持移动版报表、Word报告,提供展示、精确打印、导出等功能,可以嵌入Web、IOS、Android等多种环境。
实现移动端报表设计的技术难点
无法适配所有终端开发
无法保证Web端,客户端,以及原生IOS 和Android 应用开发功能一致
移动端屏幕尺寸不一致,一次模板设计无法多次复用
多套报表模板应用不同平台,维护成本大,不易修改
根据数据动态显示数据表或内容,手动设计耗时低效
报表设计能力受限
移动端报表布局样式特殊,需要丰富的可视化元素
强自助式报表分析需求,开发难度大
移动端布局灵活多样,需要满足展示和打印导出需求
需要支持大数据量展现,支持冻结行头列头
大数据量展示使移动端翻页困难
报表性能及数据处理能力要求高
大多数控件为B/S端,大都依托强大的服务器资源增强性能,但在手机端渲染需要满足用户的更低的容忍度
移动端网络环境复杂,无法适应离线环境正常加载
数据绑定能力有限
无法快速集成到即时通讯小程序,如微信,钉钉等
基于以上的难点,我们如果需要开发原生的移动APP,就需要相关APP开发人员,以及需要三个项目同时启动及监管,保证移动端应用符合业务需求。
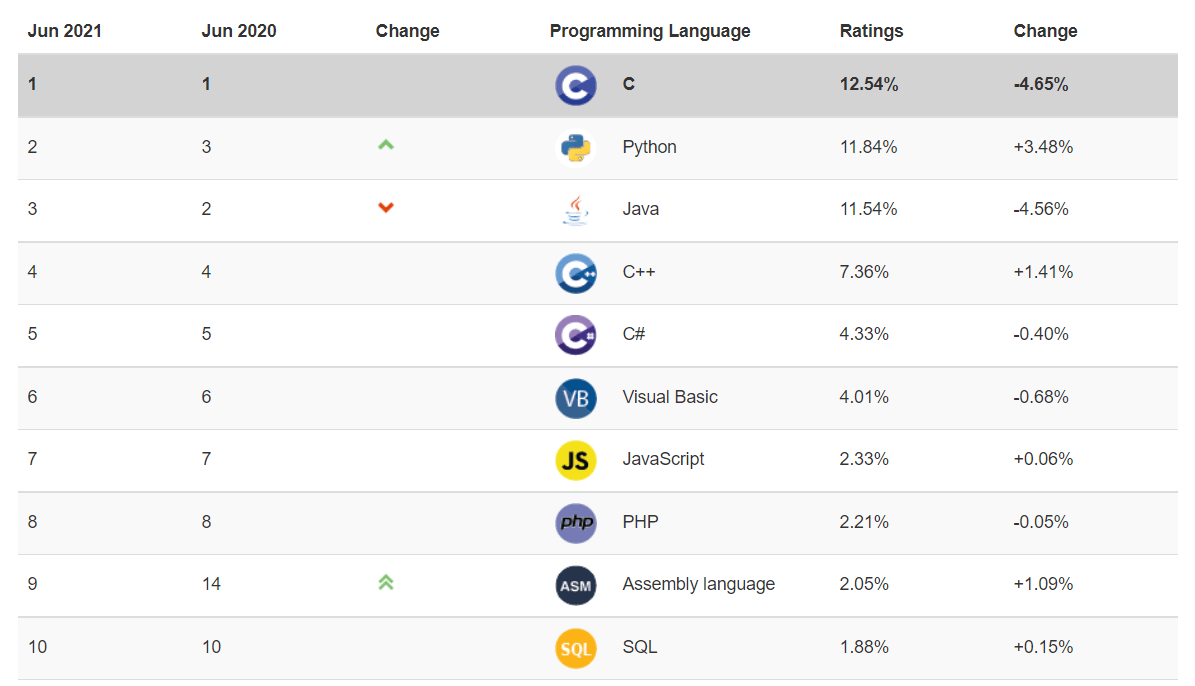
以下是2021年最新的关于语言开发人员的数据调查,调查显示C语言因为其性能依赖包少及嵌入式开发的需要,领先于其他语言,Python 语言因为其语法简单,适用于人工智能,因此有很明显的上升趋势,从排名来看移动端应用语言 Java 排名比较靠前,主要因为Java语言的开源, 不全为 Android应用开发, 而适合IOS 开发的Swift更是未进Top10:所以选择开发移动端应用,越来越趋于使用混合的移动端应用,即使用JavaScript语言来同时构建 Web项目和 移动端应用,包括移动端报表的开发,基本上也是趋于纯前端报表技术。
开发语言2021 排名:

(注: 图片来源于 https://www.tiobe.com/tiobe-index/)
IOS 及 Android开发都提供了内嵌 HTML页面调用JavaScript方法的组件。来帮助我们开发混合应用。
混合应用也可以更好的衍生出,与钉钉,微信小程序,等其他的网页端程序。
混合应用也是最大限度的保持了B/S 端与移动端的一致性。因此在应对以上移动端报表的难点时,混合应用为一个最佳的选择。且针对前端也有太多的工具和框架可以直接使用。
那么关于移动端报表展示,我们也可以选择合适的纯前端报表控件工具来解决数据展示的问题。
选型移动端报表设计工具的核心功能点
1、 适用原生Android或IOS应用开发
可直接使用IOS与Android提供的WebView控件来加载包含JavaScript的Web页面,展示报表及对应的报表数据。同时满足Web、IOS、Android开发。

2、 自适应的报表展示工具
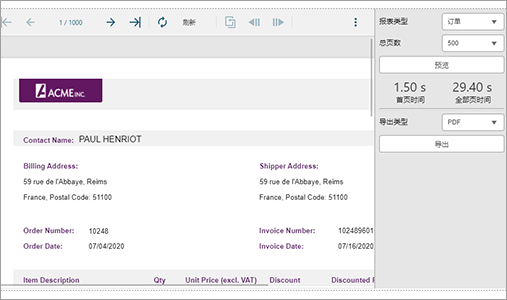
移动端数据展示最大的挑战即为自适应的报表展示工具,即可以适应各种浏览器来加载和展示报表,且报表展示工具提供了连续,分页,画廊,适宽等展示模式,可满足移动端设备的多样性条件。
3、 纯前端报表设计,多终端自适应,满足各种移动端报表需求

4、 丰富的数据可视化元素,满足移动端报表设计原则
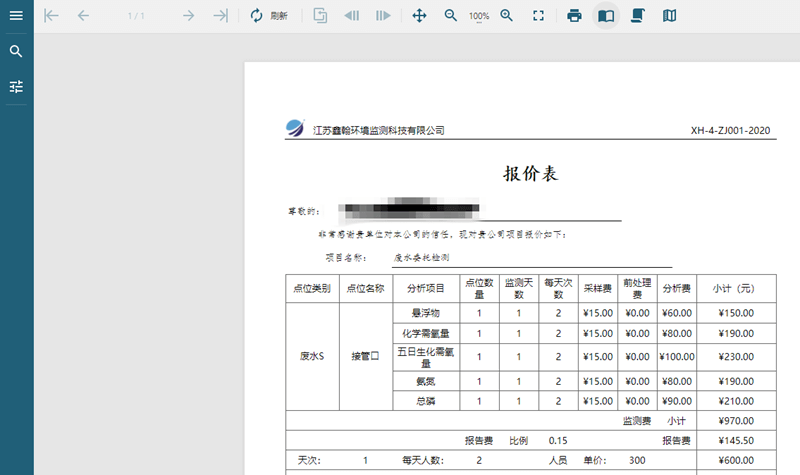
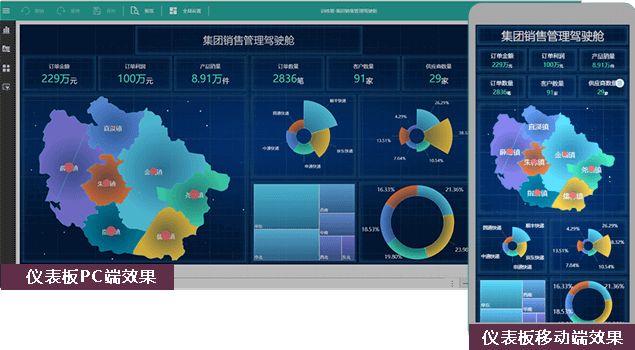
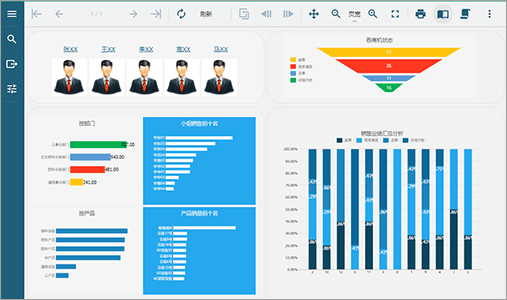
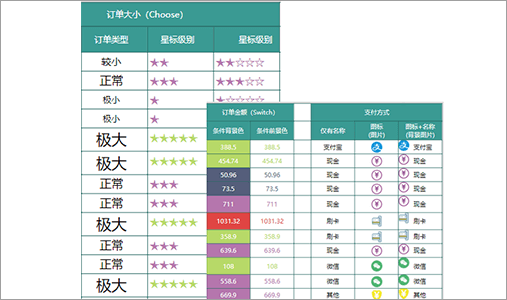
移动端报表因为显示条件限制,有明确的展示风格,如呈现核心业务指标,扁平化的视觉模式,所以需要报表工具要能够足够支撑移动端的展示需求,纯前端报表控件ActiveReportsJS 提供了图表、迷你图、数据条、表格、数据预警、图片等功能控件来展示业务指标,并且提供了灵活精细的布局属性的设置,全面满足移动端报表设计原则。

5、 强大数据过滤及钻取功能,实现自助式数据分析
移动端报表有很大部分就是决策者,那么移动端报表除了要展示业务数据外,还需要为决策者提供可交互自助式分析的能力,ActiveReportsJS提供了一键设置交互排序、数据过滤、数据钻取和深化等功能,能够辅助决策人员分析数据。

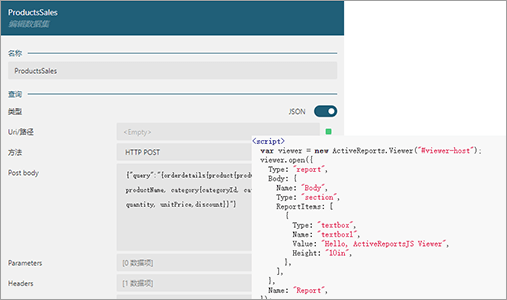
6、 纯JSON格式的报表模板及数据
支持直接连接Json格式的Web数据,更加方便开发移动端应用,避免转为移动端开发数据接口,减轻了后期的维护成本。

7、 高性能数据加载
对于移动端的性能要求高于PC端,客户在无线网络的条件下,因为单界面的操作对于数据展示的容忍度也是远低于PC端,因此在选择纯前端报表展示工具,内置的高性能的报表渲染算法,能够在秒级加载大数据量及复杂结构报表是非常重要的。

推荐移动端布局设计的素材及工具:

2、 手机端设计原型素材:https://www.pinterest.com/pin/95771929551558028/

3、 手机端设计原型素材:https://dribbble.com/tags/reports

4、 谷歌移动设备友好测试工具: https://search.google.com/test/mobile-friendly