在WPF平台下用Viewer进行报表的展示,默认情况下报表的工具栏是有对应工具按钮可以进行一些相关的操作,但是经常由于业务需求的不同,需要自定义一些工具栏,比如删除、隐藏或者添加一些工具按钮,呼声最高的就是在工具栏添加导出的按钮。
下面我们就来详细讲解如何进行工具栏自定义的操作:
1、 首先我们新建一个DefaultWPFViewerTemplates 的xaml文件,在这个文件里进行工具栏的一个默认的设置:

2、 后台代码端进行DefaultWPFViewerTemplates.xaml 的引用
tring langDictPath = "DefaultWPFViewerTemplates.xaml";
Uri langDictUri = new Uri(langDictPath, UriKind.Relative);
ResourceTheme.Source = langDictUri;
3、 工具栏的添加和删除就是修改 DefaultWPFViewerTemplates.xaml里的Toolbar经过对应的Toolbar的修改就可以进行工具栏的删除和添加
添加导出PDF的按钮
<Button Name="ExportButton" Style="{StaticResource ToolButton}" Content="Export Command="{Binding Source={StaticResource appcommand}, Path=Export}"CommandParameter="{Binding ElementName=ReportViewer}</Button>
4、 触发导出按钮 通过一个ExportHandler.cs这个类来进行后台导出触发的操作。
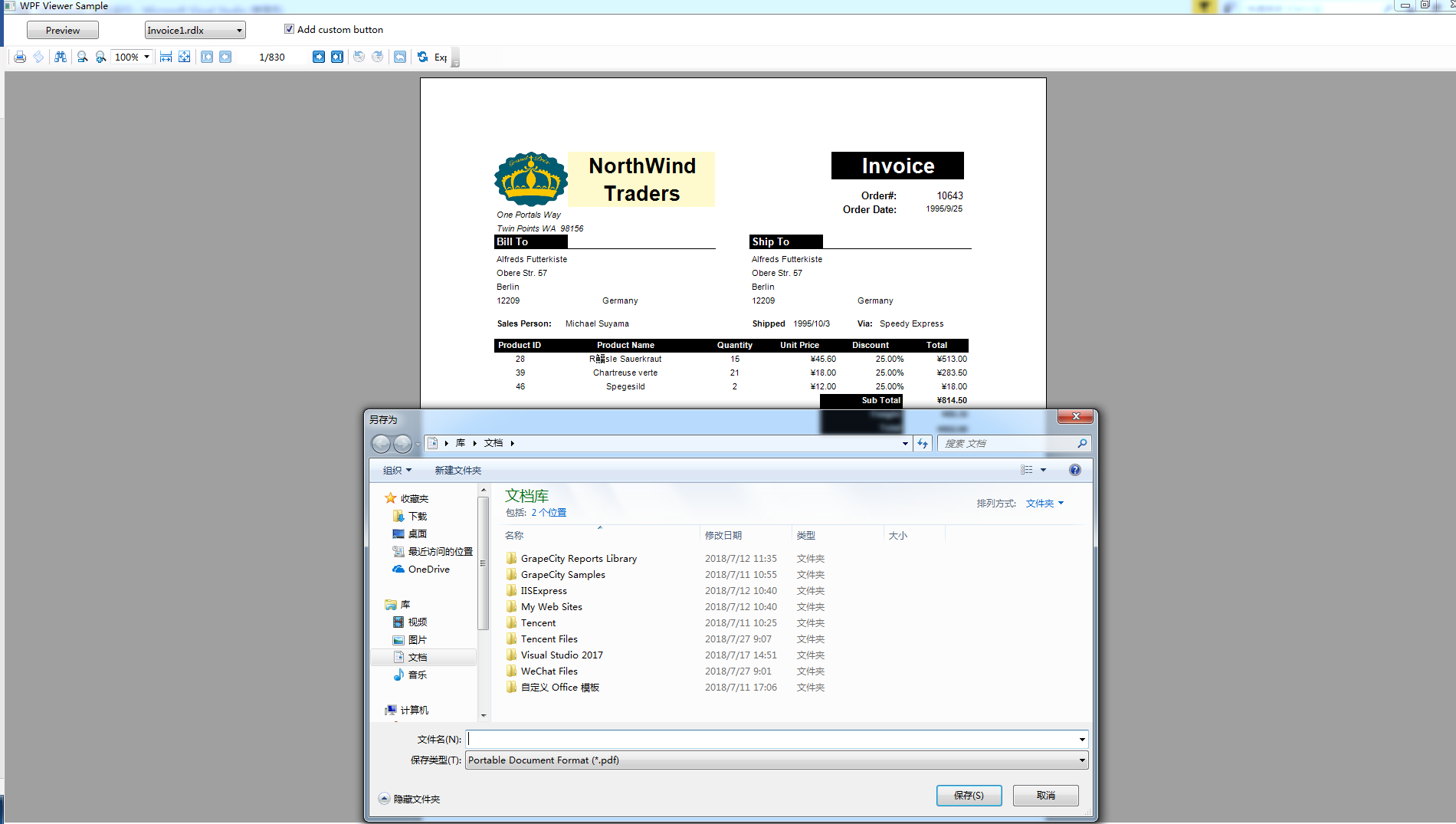
5、 预览效果: