之前我们学习了如何使用Angular2创建flexGrid控件:Wijmo Angular2入门:FlexGrid控件(1)创建工程。
本文就来继续学习如何使用Angular2进行wijmo flexgrid的过滤。
FlexGridFilter
FlexGridFilter是个扩展类(wijmo.angular2.grid.filter),需要引入到代码里。
代码参考:
import * as wjFilter from 'wijmo/wijmo.angular2.grid.filter'; import * as wjGrid from 'wijmo/wijmo.angular2.grid'; @Component({ directives: [wjGrid.WjFlexGrid, wjFilter.WjFlexGridFilter], template: ` <wj-flex-grid [itemsSource]="data"> <wj-flex-grid-filter [filterColumns]="['country', 'expenses']"></wj-flex-grid-filter> </wj-flex-grid>`, selector: 'my-cmp', }) export class MyCmp { data: any[]; }
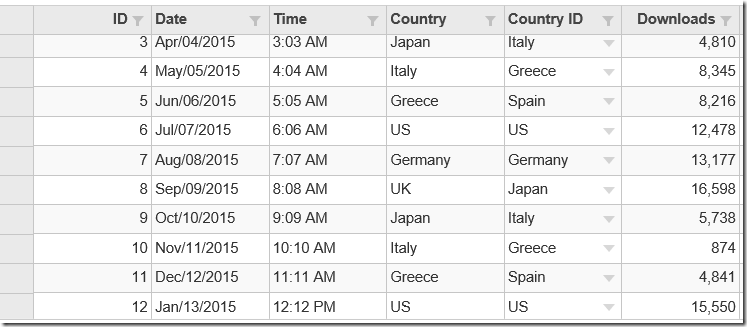
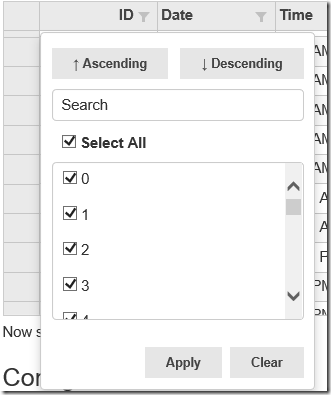
这样就可以在列上添加一个过滤按钮,如图:
配置过滤
除此之外,FlexGridFilter还提供了属性和方法可以自定义过滤的行为。
比如,可以关闭过滤图标,或是改变过滤类型(值或是条件),或者改变特定列的过滤类型
关闭过滤图标
代码参考:
// Show filter icons <label> Show filter icons <input type="checkbox" [(ngModel)]="filter.showFilterIcons" /> </label>
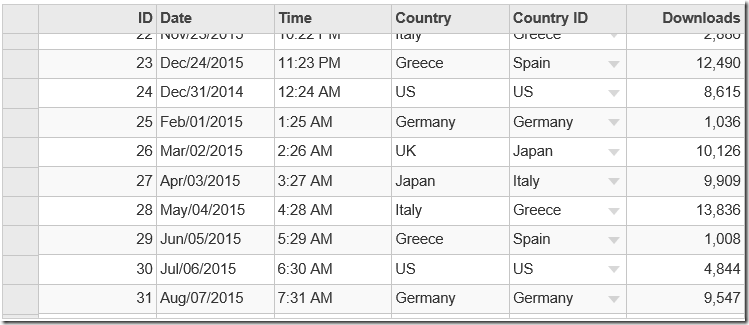
效果如图:
列头右边的过滤图标会被隐藏。
清除,保存,载入
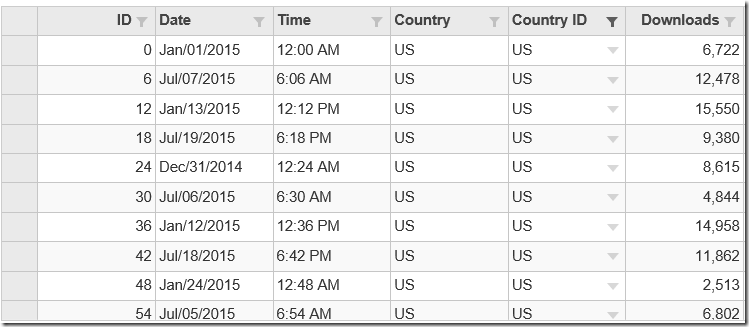
如果进行了过滤,比如,设置Contry的过滤,等于US的被过滤出来。
如图:
然后通过如下代码,就可以清除过滤,恢复到默认值。
// Clear the filter, save and load filter definitions to local storage: <button class="btn btn-default" (click)="filter.clear()"> Clear </button>
过滤类型
默认根据条件过滤,当然我们可以改变成按照值或是条件过滤。
代码参考:
// Set the default filter type: <wj-menu [header]="'Filter Type'" [(value)]="filter.defaultFilterType"> <wj-menu-item [value]="0">None</wj-menu-item> <wj-menu-item [value]="1">Condition</wj-menu-item> <wj-menu-item [value]="2">Value</wj-menu-item> <wj-menu-item [value]="3">Both</wj-menu-item> </wj-menu>
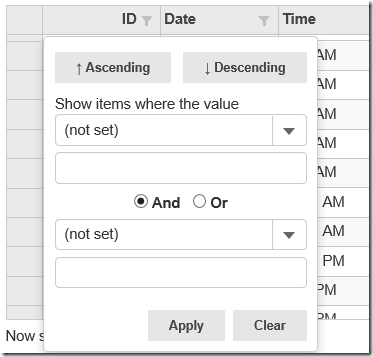
默认情况下的过滤,如图:
当然,也可以针对特定的列,改变它的过滤条件,而不是所有列。
比如,在本文中的download列改变过滤条件,代码参考:
// Set the filter type for the "Downloads" column: <wj-menu [header]="'Filter Type'" [(value)]="downloadsColumnFilterType"> <wj-menu-item [value]="0">None</wj-menu-item> <wj-menu-item [value]="1">Condition</wj-menu-item> <wj-menu-item [value]="2">Value</wj-menu-item> <wj-menu-item [value]="3">Both</wj-menu-item> </wj-menu>
本文的代码请参考在线示例:
http://demos.wijmo.com/5/Angular2/FlexGridFilter/FlexGridFilter/
Wijmo Angular2入门教程请参考:Wijmo Angular2系列文章-入门篇
更多资源:
Wijmo中文官网:/developer/wijmojs
Wijmo5产品文档:/developer/wijmojscore
Wijmo5在线示例:/developer/wijmojscore
Wijmo&Angular2官网:/developer/wijmojs/angular
如果依然有问题,可以到我们的官方产品论坛发帖咨询:
Wijmo5问题响应通道:http://gcdn.grapecity.com.cn/forum.php?mod=forumdisplay&fid=173