在上一篇我们学习了如何使用Angular2创建flexGrid控件:Wijmo Angular2入门:FlexGrid控件(1)创建工程。
本文就来继续学习如何使用Angular2进行wijmo flexgrid的分组。
一. GroupDescription分组:
FlexGrid支持分组,通过ICollectionView接口,与.NET中的相同。 为了达到分组的目的,向CollectionView.groupDescriptions属性增加一个或多个GroupDescription对象 并且确保网格的showGroups属性设置为true(默认属性)
GroupDescription对象是灵活的,允许你基于值或者分组函数来对数据进行分组。以下的这个样例按年份对时间分组,按返回的三个范围: 大于5000,500到5000,小于500来对总数分组,其它按值分组。通过菜单可以看到每个分组的效果。
var cvGroup = new wjcCore.CollectionView(this.dataSvc.getData(100)); var groupDesc = new wjcCore.PropertyGroupDescription(groupName); cv.groupDescriptions.push(groupDesc);
这个的详细代码和效果可以参考在线示例Grouping:
http://demos.wijmo.com/5/angular2/FlexGridIntro/FlexGridIntro/
二. 分组面板:
另外,还可以添加分组面板进行分组。
分组面板允许添加一个拖拽的分组界面给C1FlexGrid。
首先需要将wijmo.grid.grouppanel.js文件添加到程序中,然后添加一个元素仿制分组UI,当页面载入的时候创建控件,这样才能使用GroupPanel。
代码参考:
// add a FlexGrid to the page var flex = new wijmo.grid.FlexGrid('#gridId'); // add a GroupPanel to enable grouping on the grid var panel = new wijmo.grouppanel.GroupPanel('#panelId', { grid: flex});
如果使用AngularJS,就可以直接使用wj-group-panel,代码参考:
<!-- create a FlexGrid with groups -->
<wj-group-panel
[grid]="flex"
[placeholder]="'Drag columns here to create Groups'"
[maxGroups]="4">
</wj-group-panel>
<wj-flex-grid
#flex
[itemsSource]="data">
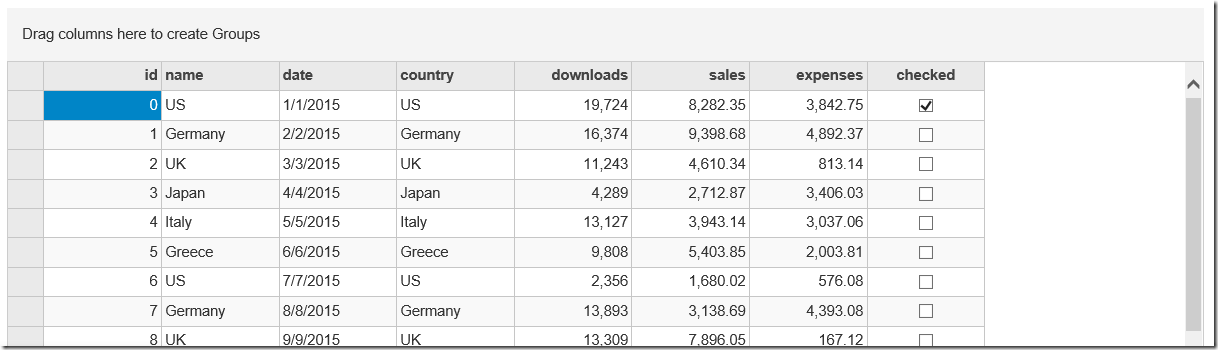
C1FlexGrid绑定数据源,添加分组面板效果如图:
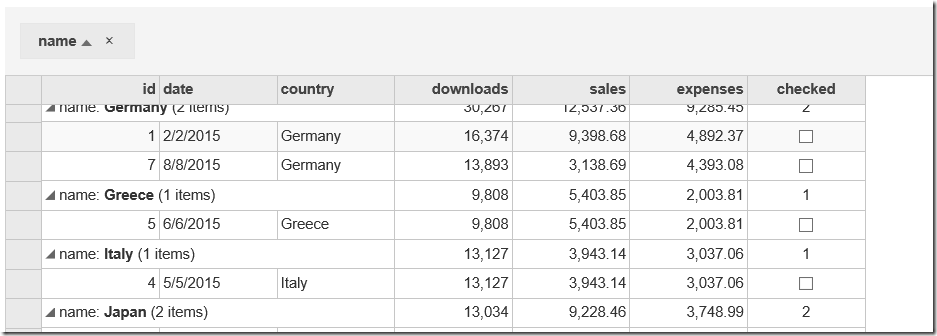
拖动name列头到分组面板,效果如图:
详细的示例请参考在线示例,路径:
http://demos.wijmo.com/5/Angular2/GroupPanel/GroupPanel/
Wijmo Angular2入门教程请参考:Wijmo Angular2系列文章-入门篇
更多资源:
Wijmo中文官网:/developer/wijmojs
Wijmo5产品文档:/developer/wijmojscore
Wijmo5在线示例:/developer/wijmojscore
Wijmo&Angular2官网:/developer/wijmojs/angular
如果依然有问题,可以到我们的官方产品论坛发帖咨询:
Wijmo5问题响应通道:http://gcdn.grapecity.com.cn/forum.php?mod=forumdisplay&fid=173