ActiveReports 现在所支持的平台包括 WPF / WinForm / ASP.NET / Silverlight和Windows Azure,本文将讲解如何汉化 ActiveReports 所提供的 SilverlightViewer 控件。
在 ActiveReports 产品中提供了 SilverlightViewer 的模板文件(Template),用户可以直接修改该模板完成之定义操作,操作步骤如下:
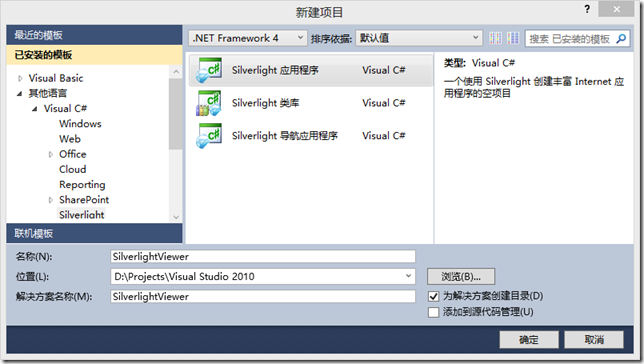
1、创建 Silverlight 应用程序
2、添加 ActiveReports 提供的标准模板文件 DefaultSLViewerTemplates.xaml 到程序中
在 SilverlightViewer 项目上点击鼠标右键,选择【添加】->【现有项】,并在ActiveReports安装目录下找到 DefaultSLViewerTemplates.xaml 文件,默认安装路径为:C:\Program Files (x86)\ComponentOne\ActiveReports Developer 7\Deployment\Silverlight\Templates
3、打开 DefaultSLViewerTemplates.xaml 文件,从 XAML 文件中可以看到 SilverlightViewer 缺省模板的详细内容,此时,我们需要找到 XAML 文件中 ToolTipService.ToolTip 属性对应的值并进行汉化,比如:
将
<Border Style="{StaticResource ToolTipBorder}" ToolTipService.ToolTip="{Binding Source={StaticResource res}, Path=Resources.ToolbarTooltip_ToggleSidebar}">
修改为
<Border Style="{StaticResource ToolTipBorder}" ToolTipService.ToolTip="侧边栏">
4、在 MainPage.xaml 文件中添加资源引用代码
<UserControl.Resources><ResourceDictionary Source="DefaultSLViewerTemplates.xaml" /></UserControl.Resources>
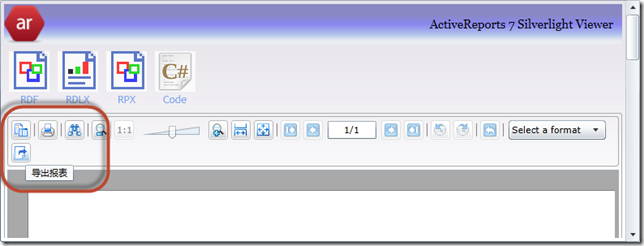
5、运行工程查看汉化结果
源码下载: