ActiveReports支持设计时数据源绑定和运行时数据源绑定,今天我们主要讲解如何在 ASP.NET 应用系统中为页面报表(PageReport)动态绑定数据源。
第一步、创建一个 ASP.ENT 应用程序,并在ASPX页面中添加 ActiveReports 提供的 WebViewer 控件
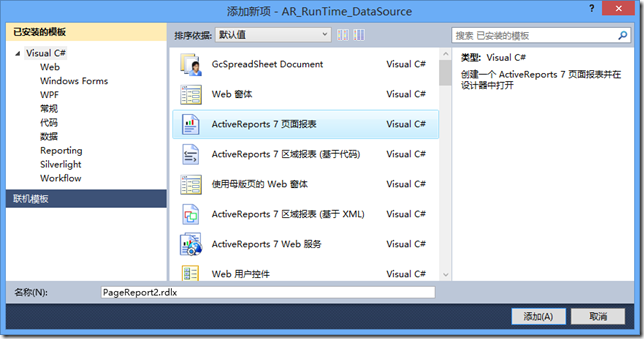
第二步、在工程中添加页面报表(PageReport)文件,如下图所示:
第三步、打开报表资源管理器,在数据源节点中添加一个新的数据源,并选择【Dataset Provider】
第四步、在DataSource1数据源上右键,选择添加数据集,并在数据集对话框中的字段页面中添加以下三个字段
第四步、返回到报表设计界面,添加一个Table控件到报表中,并设置各列对应的数据绑定字段名称,最终结构如下:
第五步、打开ASPX后台代码页面,并在Page的Load事件中添加以下代码:
protected void Page_Load(object sender, EventArgs e){if (IsPostBack){return;}GrapeCity.ActiveReports.PageReport report1 = new GrapeCity.ActiveReports.PageReport(new System.IO.FileInfo(Server.MapPath("PageReport1.rdlx")));report1.Document.LocateDataSource += new GrapeCity.ActiveReports.LocateDataSourceEventHandler(Document_LocateDataSource);WebViewer1.PdfExportOptions.FitWindow = false;WebViewer1.PdfExportOptions.DisplayMode = GrapeCity.ActiveReports.Export.Pdf.Section.DisplayMode.Outlines;WebViewer1.Report = report1;}void Document_LocateDataSource(object sender, GrapeCity.ActiveReports.LocateDataSourceEventArgs args){if (args.DataSourceName == "DataSource1"){if (args.DataSetName == "DataSet1"){args.Data = GetData();}}}private DataTable GetData(){DataTable dt = new DataTable();dt.Columns.Add("Col1");dt.Columns.Add("Col2");dt.Columns.Add("Col3");dt.Rows.Add(1, 1, 1);dt.Rows.Add(2, 1, 1);dt.Rows.Add(3, 1, 1);dt.Rows.Add(4, 1, 1);dt.Rows.Add(5, 1, 1);dt.Rows.Add(6, 1, 1);return dt;}
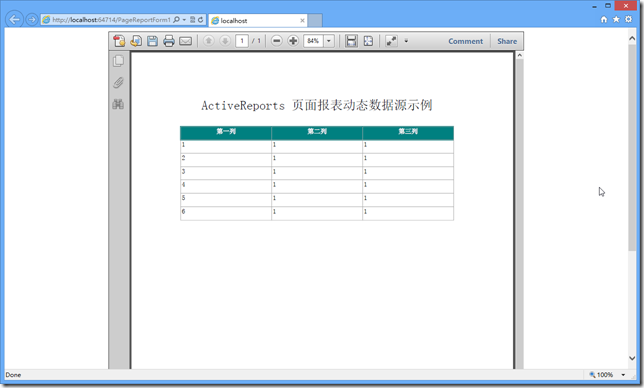
运行结果如下:
源码下载:VS2010 + ActiveReports V7
相关文章:
http://blog.gcpowertools.com.cn/post/2012/11/29/Silverlight中动态绑定PageReport数据源(DataSet数据提供器).aspx
http://blog.gcpowertools.com.cn/post/2012/11/15/在Silverlight中动态绑定PageReport的数据源.aspx














.K1AHo.png)




