ASP.NET MVC 在经过长时间的发展之后,在生产环境中逐渐得到大家的认可,特别是 ASP.NET MVC 4 发布之后,不少新系统选择基于该技术进行研发。ActiveReports在6.0以后支持ASP.NET的MVC框架,而本文主要介绍 ActiveReports在 ASP.NET MVC 4 中的使用方法。
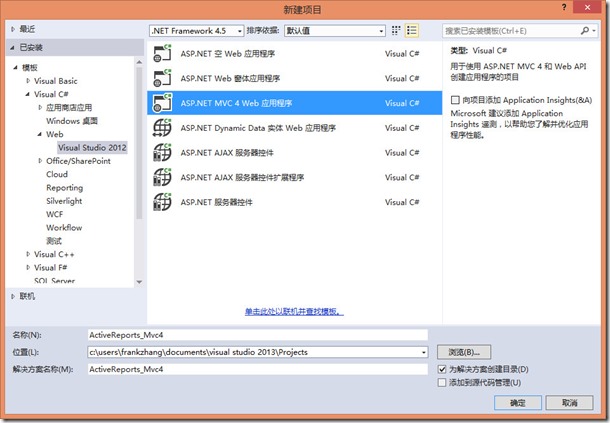
第一步,在 VS 中创建一个 ASP.NET MVC 4 的应用程序
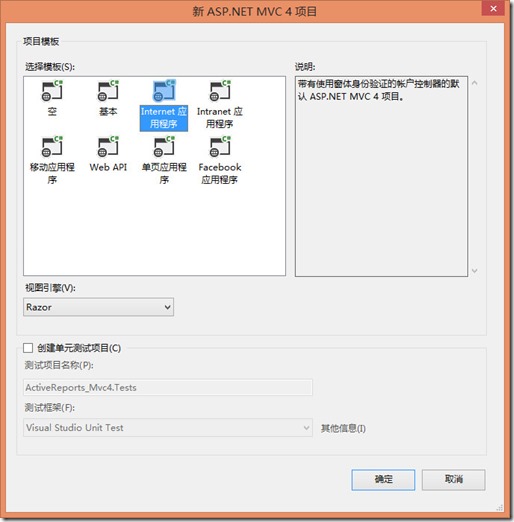
选择视图引擎为 Razor,暂不创建单元测试项目
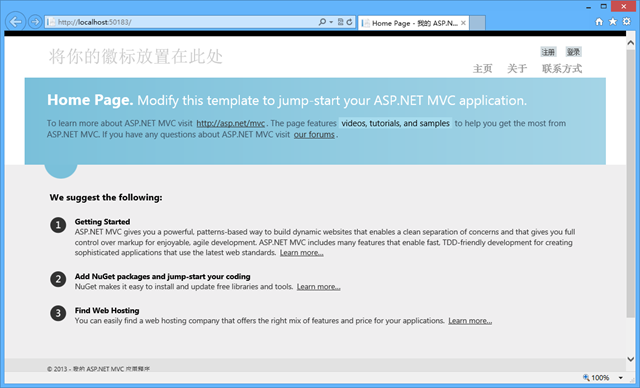
创建完成之后,通过F5运行程序,看看一个空的 ASP.NET MVC 4程序的基本情况
MVC 运行需要有Model、View和Controller,因为示例程序报表都是采用直接数据源绑定,所以暂不添加Model数据,只需关系View和Controller。
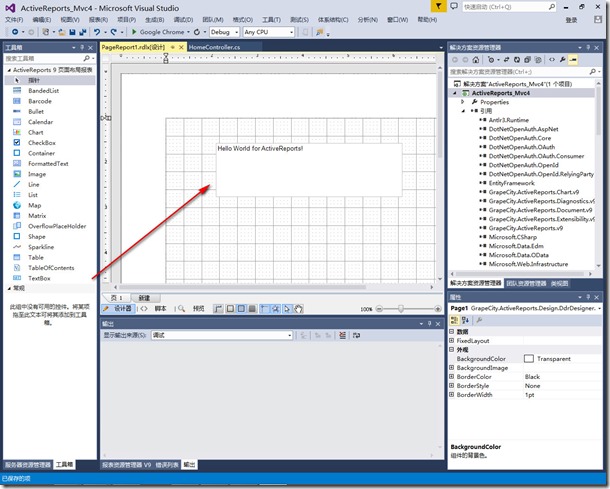
第二步、在应用程序中添加报表
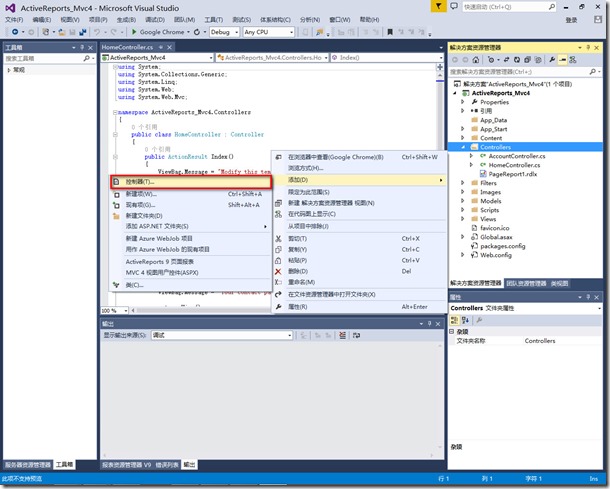
第三步、在Controller中添加获取报表的Action方法
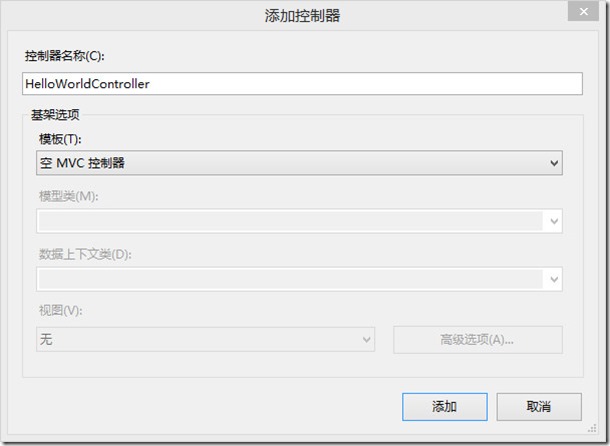
创建HelloWorldController用于处理前端对报表的请求。
从HelloWorldController中的 Index中返回 PageReport1.rdlx 报表,代码如下:
public ActionResult Index(){GrapeCity.ActiveReports.PageReport report = new GrapeCity.ActiveReports.PageReport(new System.IO.FileInfo(Server.MapPath("/PageReport1.rdlx")));ViewData.Model = report;return View();}
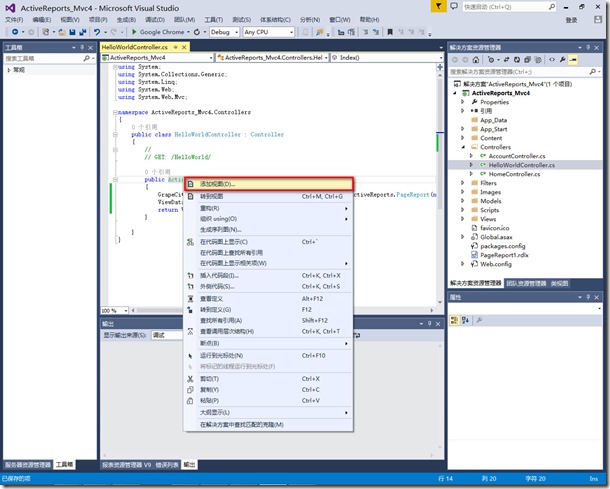
在创建完成 Action 之后,我们需要创建与之对应的 View。
第三步、创建 Action 对应的视图 View
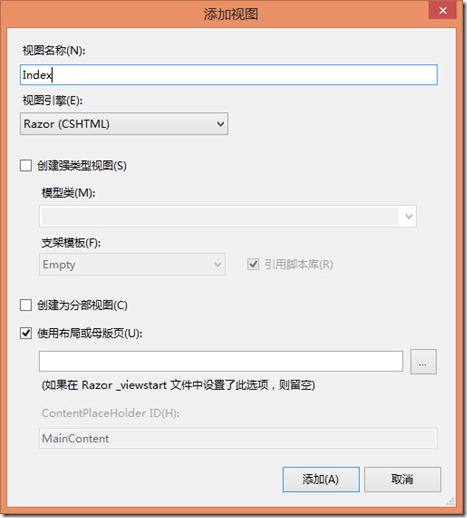
在 Index方法上鼠标右键,点击添加视图,并在出现的对话框中设置以下属性
创建完视图之后,我们需要在视图中显示报表,但是 ActiveReports 所提供的报表查看器控件 WebViewer 是一个服务端控件,无法直接添加到 cshtml 视图页面中,此时,我们就需要创建一个 MVC 4 视图用户控件。
第四步、创建视图用户控件用于加载 WebViewer 控件
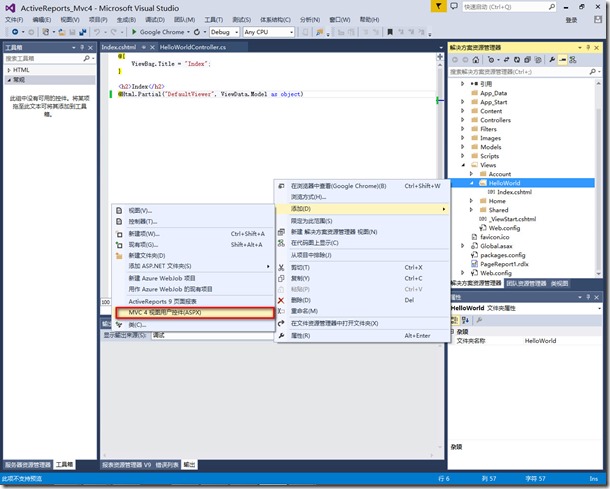
在 Views\Home 文件夹上鼠标右键选择【添加】 >> 【MVC 4 视图用户控件】,添加一个名为 DefaultViewer 的视图用户控件。
视图用户控件添加完成之后,我们就可以从VS工具箱中将 WebViewer 控件添加到页面中,然后根据自己的需求设置 WebViewer 的相关属性
需要在页面中添加<head runat=”server”> 的标签,完整代码如下:
此外,我们需要在视图用户控件中添加以下代码来设置 WebViewer 显示的报表。
<script runat="server">protected void Page_Load(object sender, EventArgs e){WebViewer1.Report = Model;}</script><head id="Head1" runat="server"></head><ActiveReportsWeb:WebViewer ID="WebViewer1" runat="server" Height="600px" Width="960px"></ActiveReportsWeb:WebViewer>
然后,在视图页面 中添加以下代码来加载视图用户控件
@{ViewBag.Title = "Report";Layout = "~/Views/Shared/_Layout.cshtml";}<h2>Report</h2>@Html.Partial("DefaultViewer",ViewData.Model as object)
第六步、配置应用程序的路由设置
在MVC程序中路由设置非常关键,为了能够正常使用ActiveReports,需要添加以下路由配置
public static void RegisterRoutes(RouteCollection routes){routes.IgnoreRoute("{resource}.axd/{*pathInfo}");routes.IgnoreRoute("ActiveReports.ReportService.asmx/{*pathInfo}");routes.IgnoreRoute("Grapecity.ActiveReports.Flash.v9.swf");routes.IgnoreRoute("{*allActiveReport}", new { allActiveReport = @".*\.ar9(/.*)?" });routes.MapRoute(name: "Default",url: "{controller}/{action}/{id}",defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional });}
第七步、浏览报表
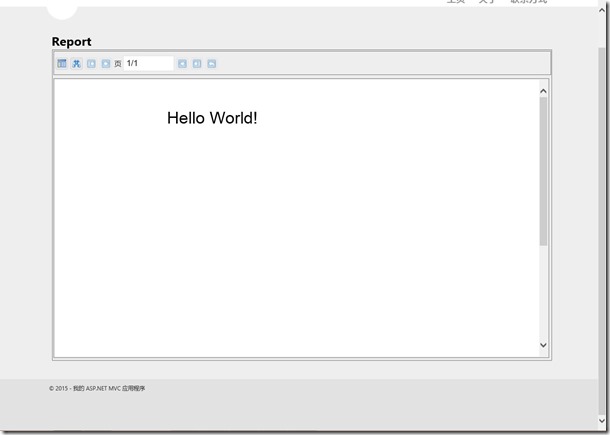
输入地址http://localhost:端口号/HelloWorld
运行截图:
源码下载:VS2012 + ASP.NET MVC4 + ActiveReports











![2015-02-04_134339[5] 2015-02-04_134339[5]](http://www.grapecity.com.cn/image.ashx?picture=2015-02-04_134339%5B5%5D_thumb_1.jpg)