在 ActiveReports 中可以设置单级分组、嵌套分组,同时,还可以使用表格、列表以及矩阵等数据区域控件对数据源进行分组操作。分组报表在商业报表系统中应用不胜枚举,客户信息归类统计表、商品分类统计表、销售记录年度、阅读统计等等。本文将介绍如何在 ActiveReports 中实现分组报表。
1、创建报表文件
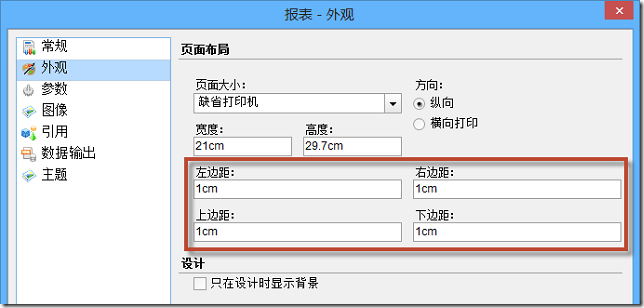
在应用程序中添加一个 ActiveReports 报表文件,使用的项目模板类型为 ActiveReports 页面报表。添加完成之后从 VS 报表菜单中选择报表属性菜单项,并在外观选项卡中设置报表页边距为 1cm
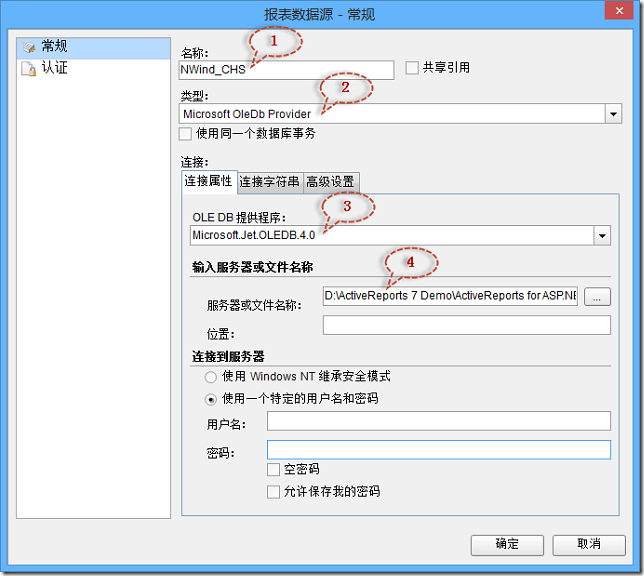
2、打开报表资源管理器,并按照以下信息创建报表数据源
| 名称: | NWind_CHS |
| 类型: | Micorsoft OleDb Provider |
| OLE DB 提供程序: | Microsoft.Jet.OLEDB.4.0 |
| 服务器或文件名称: | Data\NWind_CHS.mdb |
3、 添加数据集
在新建的 NWind_CHS 数据源上鼠标右键并选择添加数据集菜单项,数据集信息如下:
常规-名称:Products
查询-查询:
SELECT 产品.*,类别.类别名称,类别.说明 AS 类别说明,类别.图片 AS 类别图片, 供应商.公司名称 AS 供应商,供应商.联系人姓名,供应商.城市,供应商.地址FROM (供应商 INNER JOIN 产品 ON 供应商.供应商ID = 产品.供应商ID) INNER JOIN 类别 ON 产品.类别ID = 类别.类别IDORDER BY 产品.类别ID;
4、设计报表界面
选中报表的第一页 Page1,点击属性窗口命令区域中【属性对话框】命令链接,在出现的设置对话框中设置以下信息:
| 常规-数据集名称: | Products |
| 分组-表达式: | =[类别名称] |
4.1、从 VS 工具箱中将 Table 控件添加到报表设计界面,设置 Table1 的 FixedSize 为 19cm * 25cm,并按照以下信息各个数据单元格的属性:
| 单元格行列索引 | 控件 | 属性 |
| Cells[1,1] | TextBox | Value=First(Fields!类别名称.Value) & " (" & First(Fields!类别说明.Value) & ")" |
| Cells[3,1] | TextBox | Value=Fields!产品名称.Value |
| Cells[3,2] | TextBox | Value=Fields!单位数量.Value |
| Cells[3,3] | TextBox | Value=Fields!单价.Value |
| Cells[3,4] | TextBox | Value=Fields!订购量.Value |
| Cells[3,5] | TextBox | Value=Fields!再订购量.Value |
| Cells[3,6] | TextBox | Value=Fields!单价.Value * Fields!订购量.Value |
| Cells[3,7] | Image | Value=IconSet("Symbols2",Fields!中止.Value = 0,False,Fields!中止.Value * -1,False,False) |
| Cells[4,5] | TextBox | Value=Sum(Fields!订购量.Value, "Table1") |
| Cells[5,5] | TextBox | Value=Sum(Fields!库存量.Value, "Table1") |
| Cells[6,5] | TextBox | Value=Sum(Fields!单价.Value * Fields!订购量.Value, "Table1") |
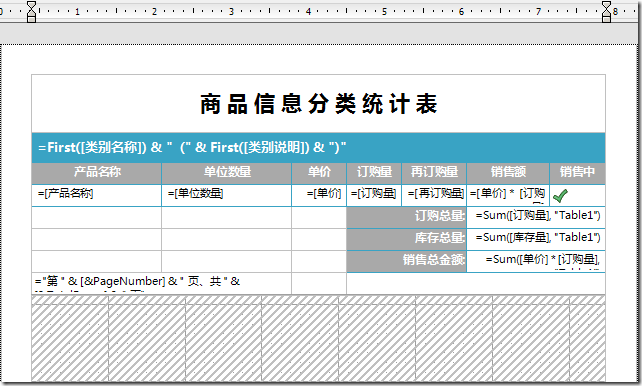
最终得到的设计界面如下图所示:
5、运行程序
通过 F5 键运行程序,得到以下运行结果:
示例下载:














.K1AHo.png)




