在 ActiveReports 中可以实现分栏报表布局样式,可以设置横向分栏、纵向分栏,同时进行分栏和分组设置,统计分栏分组的小计、合计等。在商业报表系统中常见的分栏报表有商品标签、员工工卡、条码打印等。本文主要讲解如何在 ActiveReports 中实现横向分栏、纵向分栏和分组分栏报表。
1、横向分栏报表
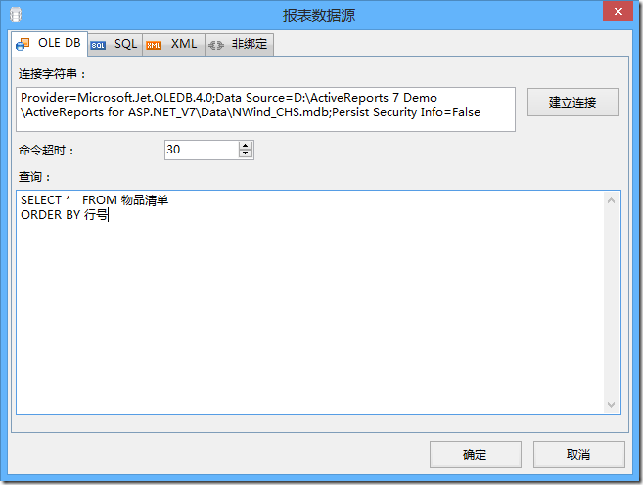
1.1、在 ASP.NET 应用程序中添加一个名为 rptAcrossDown.cs 的 ActiveReports 报表文件,选择的项目模板类型为 ActiveReports 区域报表(基于代码)。报表创建完成之后点击 detail 左上角的数据源图表,按照下图中的信息创建报表数据源:
1.2、选择报表 detail 区域,在属性对话框中设置以下属性:
| ColumnCount | 2 |
| ColumnDirection | AcrossDown |
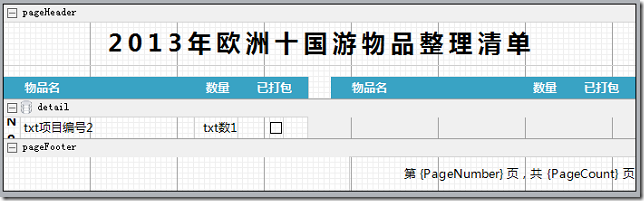
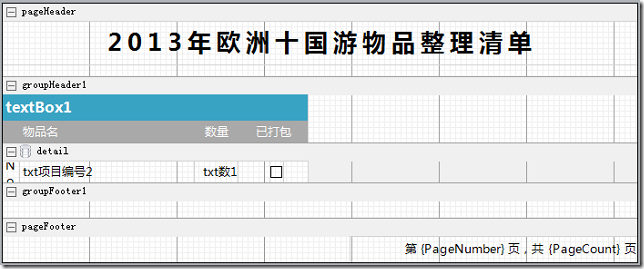
从报表资源管理器中将数据字段拖拽到报表设计界面,最终得到以下设计结构:
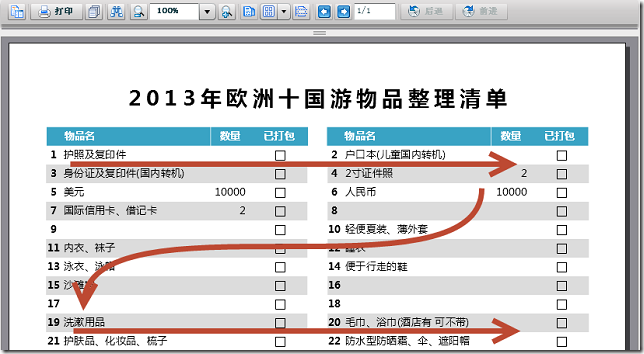
1.3、运行报表得到下图所示结果:
2、纵向分栏报表
切换到报表设计界面,选中 detail 区域,然后在属性窗口中设置以下属性:
| ColumnCount | 2 |
| ColumnDirection | DownAcross |
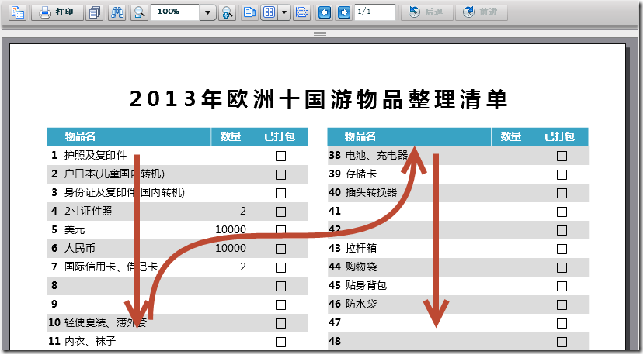
运行报表得到以下结果:
3、分组分栏报表
在设置分栏的同时,我们还可以设置报表的分组信息,以完成数据的分组显示和数据统计。我们在纵向分栏的基础上增加数据分组的功能,选中 detail 并单击右键选中 插入 –> 组头/组尾,如何设置 groupHeader1 的以下属性:
| ColumnGroupKeepTogether | True |
| DataField | 类别名称 |
| GroupKeepTogether | FirstDetail |
| KeepTogether | True |
| RepeatStyle | OnColumn |
运行结果如下:
示例下载:















.K1AHo.png)




