在 ActiveReports报表应用教程 系列文章中,我们详细讲解了如何 导出 ActiveReports 报表 的。本文将要讲解的是 WebViewer 的 ViewType 设置为 HtmlViewer 时,如何在客户端通过 Javascript 完成报表导出操作。实现客户端报表导出功能主要借助于 ActiveReports 提供的客户端 ViewerViewModel 功能。
1、创建工程及报表
首先,我们创建一个ASP.ENT 应用程序,并添加 ActiveReports 页面布局报表,这里就不详细讲解如何设计报表模板,大家可以参考 ActiveReports报表应用教程 。
2、加载报表和报表数据源
创建完报表之后,我们在 aspx 页面中添加 WebViewer 控件,并将 ViewerType 设置为 HtmlViewer,然后切换到页面的后台代码视图,添加以下代码完成加载报表和报表数据源的工作:
public partial class WebForm1 : System.Web.UI.Page{private string connectionstring = "Provider=Microsoft.Jet.OleDb.4.0;Data Source=|DataDirectory|\\NWind.mdb;Persist Security Info=False;";protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){GrapeCity.ActiveReports.PageReport report = new GrapeCity.ActiveReports.PageReport(new System.IO.FileInfo(Server.MapPath("Department.rdlx")));WebViewer1.Report = report;WebViewer1.LocateDataSource += new GrapeCity.ActiveReports.LocateDataSourceEventHandler(WebViewer1_LocateDataSource);}}void WebViewer1_LocateDataSource(object sender, GrapeCity.ActiveReports.LocateDataSourceEventArgs args){switch (args.Report.PageReport.Report.Description){case "Department":// 加载部门数据int departmentid = int.Parse(args.Report.Parameters[0].Values[0].Value.ToString());args.Data = GetDepartmentData(departmentid);break;case "Employee":// 加载职员数据int employeeid = int.Parse(args.Report.Parameters[0].Values[0].Value.ToString());args.Data = GetEmployeeData(employeeid);break;default:break;}}private DataTable GetDepartmentData(int id){DataTable dt = new DataTable();using (OleDbConnection connection = new OleDbConnection(connectionstring)){OleDbDataAdapter adapter = new OleDbDataAdapter("select * from department where ParentID= ?;", connection);adapter.SelectCommand.Parameters.Add(new OleDbParameter("ParentID", id));adapter.Fill(dt);}return dt;}private DataTable GetEmployeeData(int id){DataTable dt = new DataTable();using (OleDbConnection connection = new OleDbConnection(connectionstring)){OleDbDataAdapter adapter = new OleDbDataAdapter("select * from Employee where DepartmentID = ?;", connection);adapter.SelectCommand.Parameters.Add(new OleDbParameter("DepartmentID", id));adapter.Fill(dt);}return dt;}}
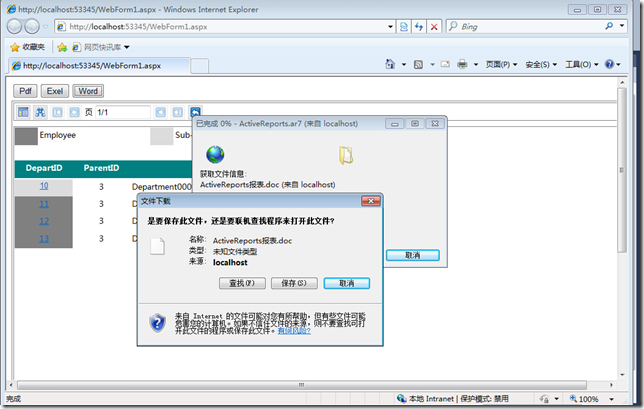
3、在客户端通过 JavaScript 实现报表导出
将以下代码粘贴到 aspx 页面的<head>标签中,其中最为关键的操作是通过 GetViewModel 方法获取 ViewMode 对象,然后调用该对象的 Export 方法。Export 方法签名为 this.Export(exportType, callback, saveAsDialog, settings) ,其中 exportType可选值为 ExportType = { Pdf, Html, Word, Xls, Xml }。
<script src="http://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script><script type="text/javascript">var viewMode;$(document).ready(function () {$('#WebViewer1').bind('loaded', function () {// 获取 ViewMode 对象viewMode = GetViewModel('WebViewer1');});});// 导出 PDF 文件function Button1_onclick() {if (viewMode.PageLoaded()) {viewMode.Export(ExportType.Pdf, function (uri) {window.location = uri;},true, {FileName:"ActiveReports报表.pdf"});}}// 导出 Excel 文件function Button2_onclick() {if (viewMode.PageLoaded()) {viewMode.Export(ExportType.Xls, function (uri) {window.location = uri;}, true, { FileName: "ActiveReports报表.xls" });}}// 导出 Word 文件function Button3_onclick() {if (viewMode.PageLoaded()) {viewMode.Export(ExportType.Word, function (uri) {window.location = uri;}, true, {FileName:"ActiveReports报表.doc"});}}</script>










.K1AHo.png)




