之前一篇关于 PopupCellType 单元格类型是使用 AjaxControlToolkit 提供的 ModalPopupExtender 实现的,不过有的用户反馈不想使用 AjaxControlToolkit ,希望提供另外的实现方法,本文主要结合 window.showModalDialog 来实现另外一种PopupCelltype.
基本思路和之前的基本相同,首先创建一个自定义的单元格类型 PopupCellType,并重写GetEditorControl方法,代码如下:
public class PopupCellType : FarPoint.Web.Spread.GeneralCellType
{
public override Control GetEditorControl(string id, TableCell parent, FarPoint.Web.Spread.Appearance style, FarPoint.Web.Spread.Inset margin, object value, bool upperLevel)
{
Table table = new Table();
table.CellPadding = 0;
table.CellSpacing = 0;
table.BorderStyle = BorderStyle.None;
table.BorderWidth = new Unit(0, UnitType.Pixel);
table.Width = new Unit(100, UnitType.Percentage);
TableRow row = new TableRow();
TableCell cell = new TableCell();
cell.VerticalAlign = VerticalAlign.Middle;
cell.HorizontalAlign = HorizontalAlign.Left;
// 用户可以直接在 TextBox 中输入数据
TextBox tb = new TextBox();
tb.Width = new Unit(95, UnitType.Percentage);
tb.Attributes.Add("ondblclick", "ShowPopupForm()");
tb.Attributes.Add("PopupEditor", "PopupEditor");
tb.ID = "PopupEditor1001";
cell.Controls.Add(tb);
row.Cells.Add(cell);
table.Rows.Add(row);
return table;
}
}
然后给使用该单元格类型的页面中添加 ShowPopupForm 的实现代码:
<script type="text/javascript" language="javascript">
function ShowPopupForm() {
FpSpread1.EndEdit();
var text = FpSpread1.GetValue(FpSpread1.GetActiveRow(), FpSpread1.GetActiveCol());
var myWindow = window.showModalDialog("PopupForm.aspx?searchkey=" + encodeURI(text), "请选中一个值!", "dialogWidth=600px;dialogHeight=300px;directories=0;channelmode=0;fullscreen=0;menubar=0;titlebar=1;center=1;help=0;status=0;toolbar=0;location=0");
FpSpread1.SetValue(FpSpread1.GetActiveRow(), FpSpread1.GetActiveCol(), myWindow);
}
</script>
创建弹出对话框中显示的页面内容,并增加返回选中数据的前端JS代码:
<script type="text/javascript" language="javascript">
function ReturnSelectedValue() {
var text = FpSpread1.GetValue(FpSpread1.GetActiveRow(), FpSpread1.GetActiveCol());
window.returnValue = text;
window.close();
}
</script>
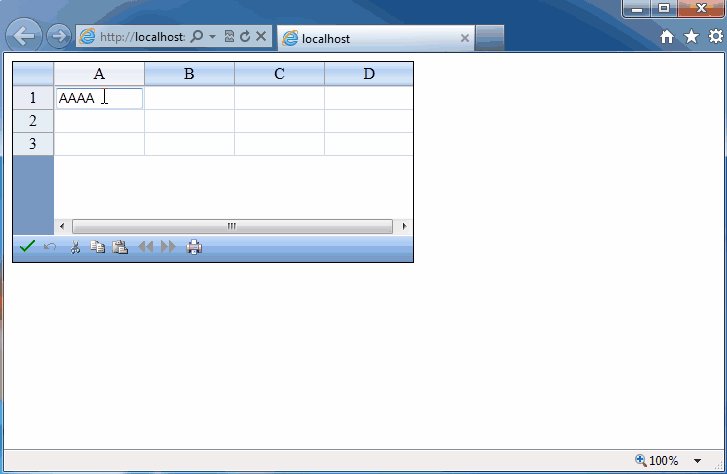
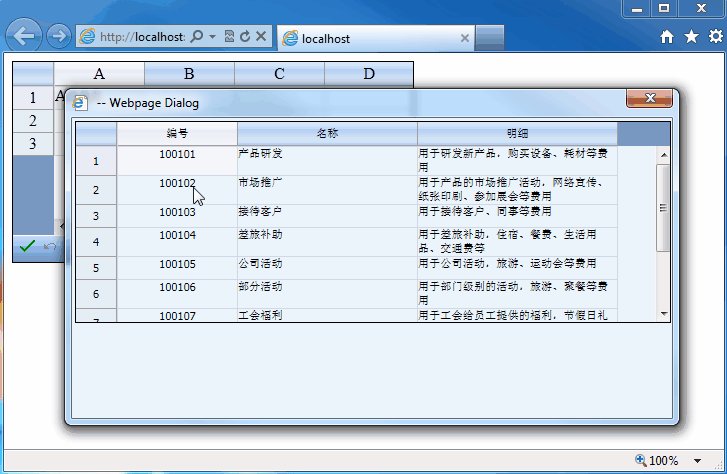
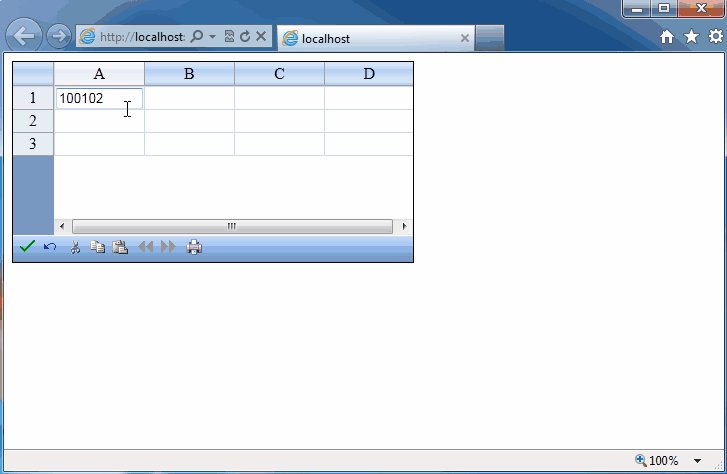
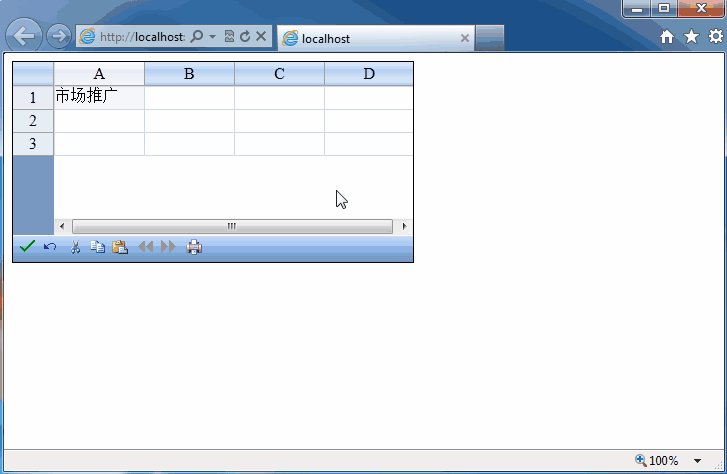
运行效果:
源码下载:










.K1AHo.png)




