ComponentOne 为 ASP.NET 平台提供的控件除了 Studio for ASP.NET Wijmo 套包外,还为 ASP.NET MVC 应用程序提供了一套基于 jQuery 的前端控件集合,今天我们就来看看 wijgrid 控件中显示图片的实现方法。
主要思路是在创建 wijgrid 的 columns 对象时,指定列的 cellFormatter 方法,并在该方法中完成所需的单元格数据格式设置。
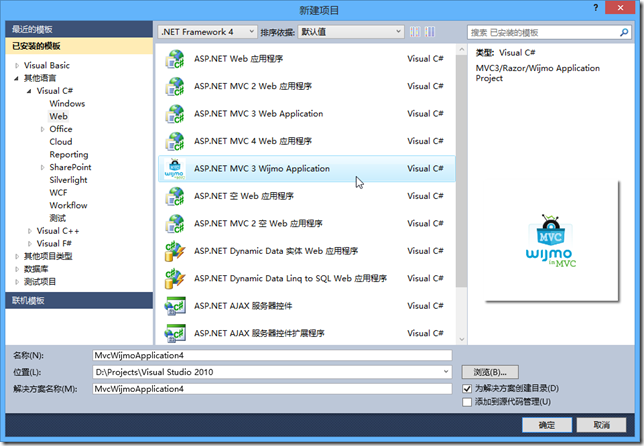
首先,在VS2010中创建 ASP.NET MVC 应用程序,模板选择 ASP.NET MVC 3 Wijmo Application(说明:在VS2012中还提供了 ASP.NET MVC 4 Wijmo Application 模板)
创建完成之后打开 Views/Shared目录下的 _Layout.cshtml 文件,可以看到该页面中已经添加了 wijmo 相关的css和js库。同时,我们需要对该文件进行一点小改动,在 <head> 区域中添加这样一行代码:@RenderSection("header", false)
<head><title>@ViewBag.Title</title><link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /><!--jQuery References--><script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.8.2.min.js" type="text/javascript"></script><script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.9.1/jquery-ui.min.js" type="text/javascript"></script><!--Theme--><link href="http://cdn.wijmo.com/themes/sterling/jquery-wijmo.css" rel="stylesheet" type="text/css" title="sterling-jqueryui" /><!--Wijmo Widgets CSS--><link href="http://cdn.wijmo.com/jquery.wijmo-complete.all.2.3.0.min.css" rel="stylesheet" type="text/css" /><!--Wijmo Widgets JavaScript--><script src="http://cdn.wijmo.com/jquery.wijmo-open.all.2.3.0.min.js" type="text/javascript"></script><script src="http://cdn.wijmo.com/jquery.wijmo-complete.all.2.3.0.min.js" type="text/javascript"></script><script src="http://cdn.wijmo.com/external/cultures/globalize.cultures.js" type="text/javascript"></script>@RenderSection("header", false)</head>
接下来打开 Views/Home 目录下的 Index.cshtml 文件,在该页面中添加以下代码:
@{ViewBag.Title = "Grid 显示图片";}@section header{<script id="scriptInit" type="text/javascript">$(document).ready(function () {$("#demo").wijgrid({allowSorting: true,columns: [{cellFormatter: function (args) {if (args.row.type & $.wijmo.wijgrid.rowType.data) {args.$container.empty().append($("<img />").attr("src", args.row.data[0]));}return true;}},{ dataType: "currency" },{ dataType: "number" },{ dataType: "number", dataFormatString: "p0" },{ dataType: "boolean" }]});});</script>}<h2>wijgrid</h2><div class="main demo"><!-- Begin demo markup --><table id="demo"><thead><tr><th>Icon</th><th>UnitPrice</th><th>Quantity</th><th>Discount</th><th>Discontinued</th></tr></thead><tbody><tr><td>/images/logo.gif</td><td>14</td><td>12</td><td>0</td><td>false</td></tr><tr><td>/images/logo.gif</td><td>9.8</td><td>10</td><td>0</td><td>false</td></tr><tr><td>/images/logo.gif</td><td>34.8</td><td>5</td><td>0</td><td>false</td></tr><tr><td>/images/logo.gif</td><td>18.6</td><td>9</td><td>0</td><td>false</td></tr><tr><td>/images/logo.gif</td><td>12.1</td><td>5</td><td>0.5</td><td>true</td></tr></tbody></table><h4>Original Data</h4><table id="demo1"><thead><tr><th>Icon</th><th>UnitPrice</th><th>Quantity</th><th>Discount</th><th>Discontinued</th></tr></thead><tbody><tr><td>/images/logo.gif</td><td>14</td><td>12</td><td>0</td><td>false</td></tr><tr><td>/images/logo.gif</td><td>9.8</td><td>10</td><td>0</td><td>false</td></tr><tr><td>/images/logo.gif</td><td>34.8</td><td>5</td><td>0</td><td>false</td></tr><tr><td>/images/logo.gif</td><td>18.6</td><td>9</td><td>0</td><td>false</td></tr><tr><td>/images/logo.gif</td><td>12.1</td><td>5</td><td>0.5</td><td>true</td></tr></tbody></table><!-- End demo markup --></div>
需要注意的是,在设置 columns 属性时,我们为第一列指定了cellFormatter方法,并在该方法中显示图片:
cellFormatter: function (args) {if (args.row.type & $.wijmo.wijgrid.rowType.data) {args.$container.empty().append($("<img />").attr("src", args.row.data[0]));}return true;}
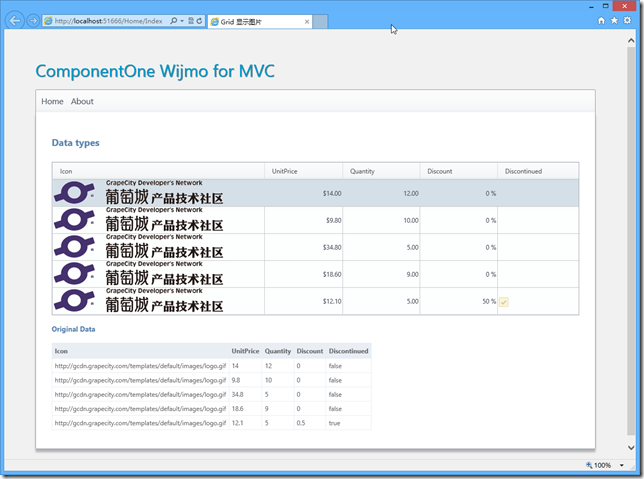
运行截图:
源码下载:VS2010 + ComponentOne Studio for ASP.NET Wijmo 2013V1











.K1AHo.png)




