本次主要更新特性有:
WijmoJS 全面支持Angular7
更高效的纯前端 PDF 导出功能
智能的分组表头属性
轻松创建 Ribbon 主题示例
OLAP 数据切片器及其功能增强
以下是本次更新详细内容,让我们去了解一下:
WijmoJS全面支持Angular7
 WijmoJS拥有一流的Angular支持。 随着最新版Angular的发布,您已经可以使用2018 V3版本的WijmoJS来构建Angular 7应用程序了。 >>点击此处,阅读WijmoJS 全面Angular 7的技术博客。
WijmoJS拥有一流的Angular支持。 随着最新版Angular的发布,您已经可以使用2018 V3版本的WijmoJS来构建Angular 7应用程序了。 >>点击此处,阅读WijmoJS 全面Angular 7的技术博客。
使用Web Workers让前端 PDF 导出效率更高效
做过前端开发的应该都深有体会,PDF导出通常会降低Web应用程序的速度,这是由于导出发生在浏览器的UI线程中,导致应用程序的其余部分无法使用。
WijmoJS 的 Web Workers 则完美地解决了 PDF 导出缓慢的问题。 WijmoJS 使用Web Workers在单独的线程上导出PDF文件,最大程度保证应用程序的正常运行,并支持“后台”导出操作。
 Web Workers功能已经可以在 WijmoJS 的PDF模块中使用。 >>点击阅读关于WijmoJS Web Workers的技术博客
Web Workers功能已经可以在 WijmoJS 的PDF模块中使用。 >>点击阅读关于WijmoJS Web Workers的技术博客
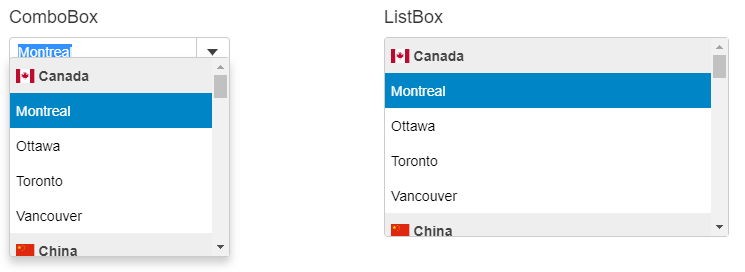
ComboBox / ListBox中增加分组表头属性
WijmoJS添加了一个showGroups属性,通过使用该属性将分组组头添加到ListBox和ComboBox控件。 如果showGroups属性设置为true且itemsSource集合已启用分组,则会添加组标题项。

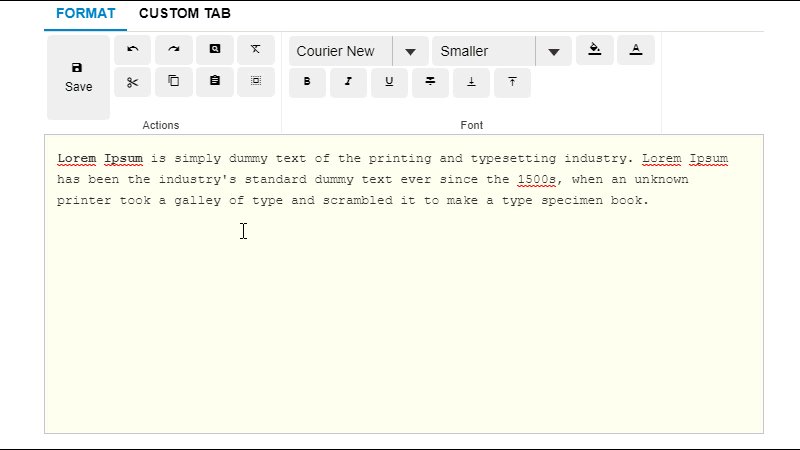
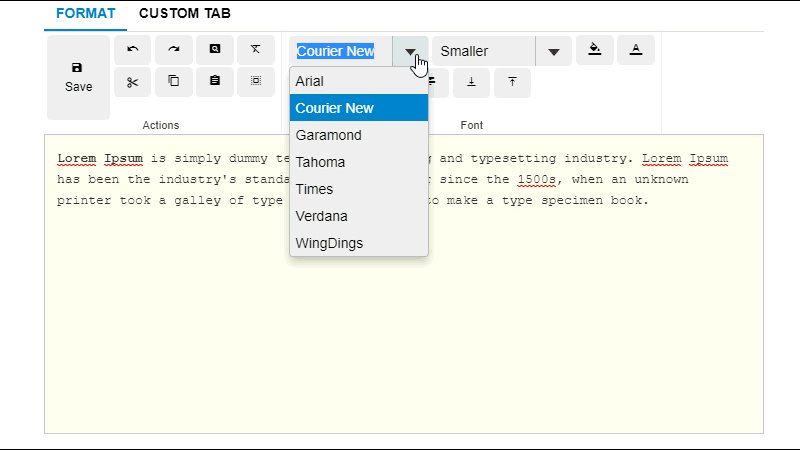
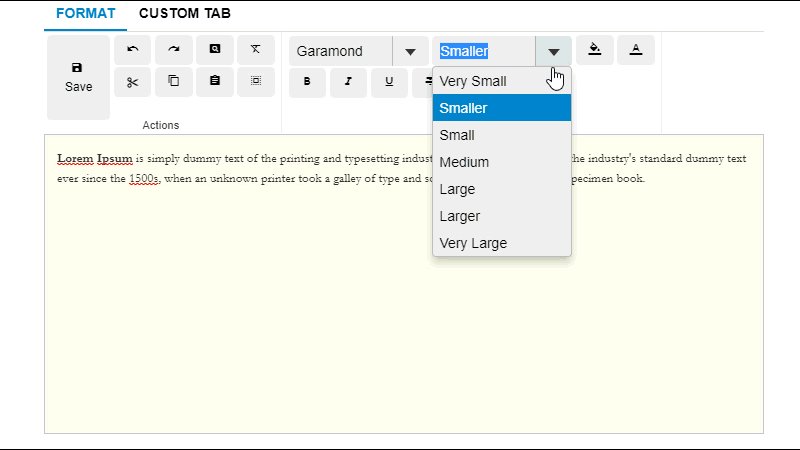
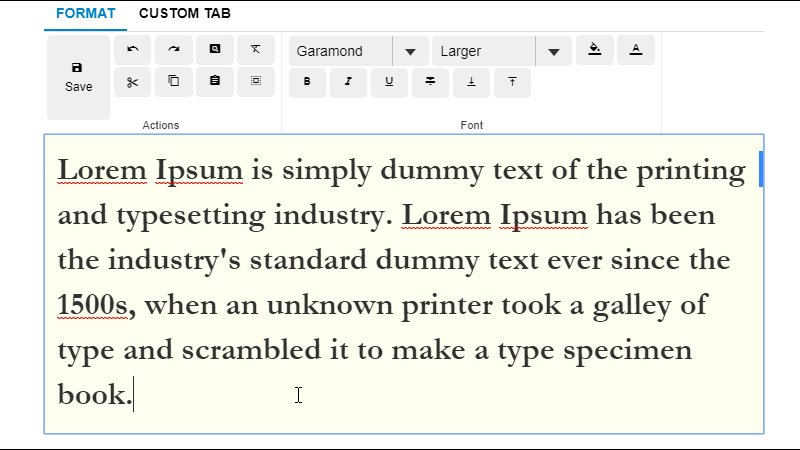
全新示例:基于TabPanel的Ribbon主题
WijmoJS 添加了一个全新的功能区主题示例,显示了如何使用 TabPanel 控件和 WijmoJS 输入模块中的控件轻松创建Ribbons。
示例功能区元素基于TabPanel。选项卡页面包含按行和列组合的控件组。组中的控件使用“Material icons”,并根据分配给每个控件的aria-label属性自动创建工具提示。
 >>点击阅读关于WijmoJS Ribbon 主题示例的技术博客
>>点击阅读关于WijmoJS Ribbon 主题示例的技术博客
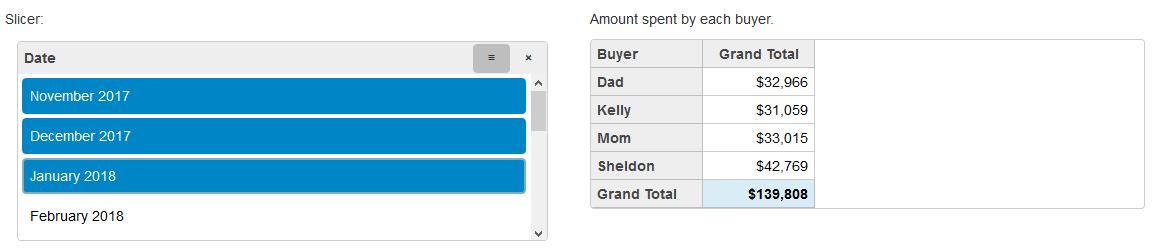
数据切片器:OLAP的 Slicer控件
WijmoJS 在最新版本的 OLAP 模块中添加了一个Slicer控件。 Slicer控件提供了一种快速编辑应用于 PivotField 对象的过滤器的方法。它允许用户可以单击以预留值过滤数据的按钮,并指示当前的过滤状态。这项改进使您可以更容易地查看经过PivotGrid过滤和数据透视图控件中显示的内容。

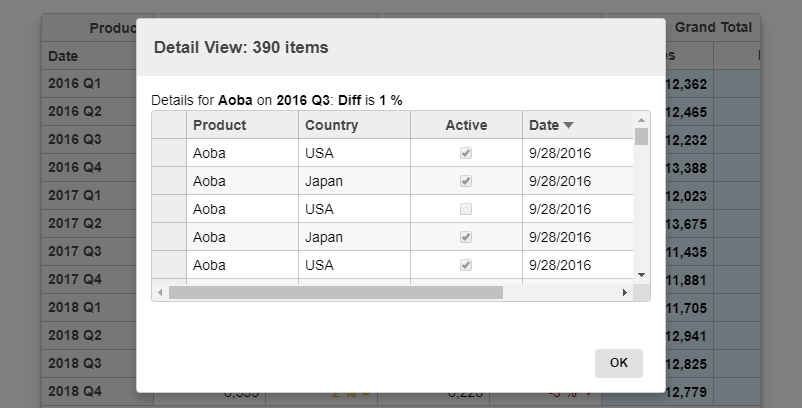
为OLAP增加“详细信息对话框”API
WijmoJS PivotGrid允许您点击单元格查看用于计算每个摘要的数据项。除此之外,还可以通过调用网格控件的showDetail属性并传递单元格的坐标来调用详细信息对话框。
以下就是 WijmoJS 网格控件通过detailDialog属性打开的详细信息对话框,该属性也可用于自定义对话框:

OLAP中的计算字段
WijmoJS 向OLAP添加了一个PivotField.getValue属性,允许用户指定用于检索给定项的字段值的自定义函数。您可以使用它来实现计算字段,例如'binning'(例如Value => large / medium / small)或计算表达式(例如Conversion => downloads / sales)。
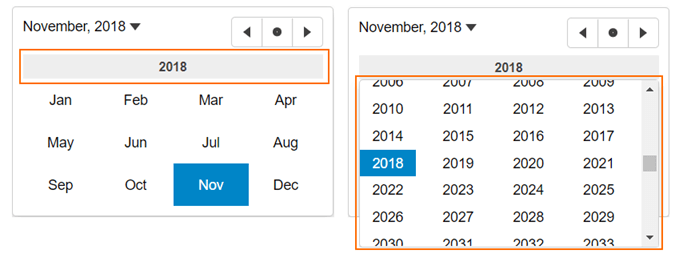
新功能:日历选择器
WijmoJS 在Calendar和InputDate控件中添加了一个小但有用的功能。您现在可以单击年份标题打开日历选择器,这样您就可以更轻松地跳转到不同的年份。这个小小的改进可以在选择日期时为最终用户节省一些时间。

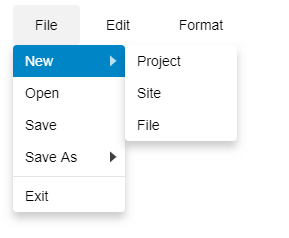
Menu菜单支持向下扩展子菜单
WijmoJS之前收到了一个客户的请求:为Menu控件添加向下扩展子菜单的功能,这样可以帮助最终用户创建更复杂的菜单和上下文菜单。WijmoJS 在新版本中增加了这个功能,并且还添加了一个在悬停时打开菜单的选项。
 以上就是 WijmoJS 前端开发工具包2018 V3 的全部新特性。如需了解更多,请登录WijmoJS 官网,免费下载试用体验。
以上就是 WijmoJS 前端开发工具包2018 V3 的全部新特性。如需了解更多,请登录WijmoJS 官网,免费下载试用体验。
近期 WijmoJS 中新增的示例:
WijmoJS 更新日志
使用Web Workers添加了对FlexGrid pdf导出的支持。有关详细信息,请参阅PdfWebWorkersClient和PdfWeb Workers。 AngularJS PdfExport示例添加了Web Workers示例以演示该功能。
WijmoJS完全支持Angular 7。
【WebComponents】添加了WebComponents互操作的Beta版本(wijmo.webcomponents.xxx.js模块)。 Samples \ TS \ WebComponents \ WebComponentsIntro示例说明了互操作的状态和用法。
【NPM】WijmoJS 作为'wijmo'包发布到全局npm注册表。
添加了GroupPanel.filter属性,允许您指定在网格上使用的FlexGridFilter。完成后,组面板将在组标题上显示过滤器字形。单击过滤器字形将打开相应列的过滤器编辑器。
添加了一个PivotGrid.detailDialog属性,该属性返回对网格的DetailDialog控件的引用,该控件用于在用户双击单元格时显示详细记录。
在Calendar和InputDate控件中添加了repeatButtons属性,这会导致在按下按钮时重复触发日历按钮。 (这类似于InputNumber.repeatButtons属性)。
向Calendar和InputDate控件添加了showYearPicker属性,使日历显示用户单击年日历标题时的年份列表。
添加了PivotField.getValue属性,该属性允许您指定用于检索给定项的字段值的自定义函数。这可用于实现可用于“分箱”的计算字段(例如,值=>大/中/小,国家=> A / B / C /其他)或任何计算的表达式(例如,转换=>销售/下载)。
向ListBox和ComboBox控件添加了showGroups属性。这会将组标题元素添加到具有分组项目源的列表中。例如:https://jsfiddle.net/Wijmo5/sy7u9rn6/(它类似于FlexGrid控件中的showGroups属性)。
优化的ListBox加载性能(特别是在IE / Edge中)。
【FlexSheet】添加了允许用户禁用拖动单元格范围的选项。向FlexSheet添加了“enableDragDrop”属性。 (TFS 342191)
【FlexSheet】在FlexSheet中禁用公式。在FlexSheet中添加“enableFormulas”属性。 (TFS 341806)
添加了一个新的wijmo.olap.Slicer控件,可以提供简单的基于值的过滤。这类似于Excel的数据透视表中的Slicer控件。例如:https://jsfiddle.net/Wijmo5/3p8rcuqe/
添加了一个新的wijmo.olap.PivotField.visible属性,允许开发人员隐藏某些字段,使它们不会出现在PivotPanel控件中(因此无法从视图定义中删除或移动)。
【功能增强】FlexSheet单击并拖动单元格角以填充数据。 (TFS 229151)
扩展了文档以包含多个控件上的多个属性的缺少默认值。
【功能增强】FlexSheet支持INDIRECT和ADDRESS公式。 (TFS 337828)
葡萄城热门产品






