概述
前端开发工具包WijmoJS在2019年的第一个主要版本2019V1已经发布,本次发布包括了更加易用的在线Demo系统、各控件新增功能、NPM 包的改动,以及全新的浏览器API组件。
前端开发工具包 WijmoJS 简介
WijmoJS 前端开发工具包由多款灵活高效、零依赖、轻量级的纯前端控件组成,如表格控件 FlexGrid、图表控件 FlexChart、数据分析 OLAP 等,完美支持原生 JavaScript,以及 Angular、React、Vue、TypeScript、Knockout 和 Ionic 等框架,可用于企业快速构建桌面、移动 Web 应用程序。
WijmoJS 2019V1新特性
在列举前端开发工具包WijmoJS 2019V1的全部功能之前,请下载最新安装程序,以便同步体验!
前端开发工具包WijmoJS 2019V1的主要新特性有:
- 全新的在线Demo系统
- 表格控件 FlexGrid 的新增功能
- 数据分析OLAP 的新增功能
- 图表控件FlexChart 的新增功能
- 其他功能:NPM包的改动、全新的浏览器API
更加易用的在线Demo系统:包含示例源码、参考文档和API
WijmoJS 在线 Demo 系统中包含了超过 500 种示例源码、200 份文档和统一易读的产品 API 参考,且每一份源码均使用原生 JavaScript(基于 ES6 模块)、Angular(V2+)、Vue(V2+)、React 来实现,助您快速上手,开发无忧。
超过 500 种示例源码

WijmoJS 希望用户通过全新的在线Demo系统,轻松查询需要使用的功能示例。您也可直接通过搜索功能,查看该示例不同框架下的源码,并对代码进行在线编辑。
希望 WijmoJS 的在线Demo系统,能让您的开发变的更加轻松。同时,也欢迎您向WijmoJS 的Demo系统推荐您认为有用的功能代码,葡萄城技术团队会将其添加到在线Demo系统中。
重写了超过200份产品文档指南
葡萄城技术团队希望 WijmoJS 使用起来尽可能简单。为了体现这一点,我们重新编写了200多个全新的文档指南,这些指南将在您的使用过程中给予帮助。同时,该文档还提供全文搜索功能,您可快速找到需要查看的内容。

>> WijmoJS 产品文档
全新的产品API参考
葡萄城技术团队重新构建了WijmoJS 的API参考,与在线 Demo 示例和文档指南保持统一的样式。

表格控件 FlexGrid 的新增功能
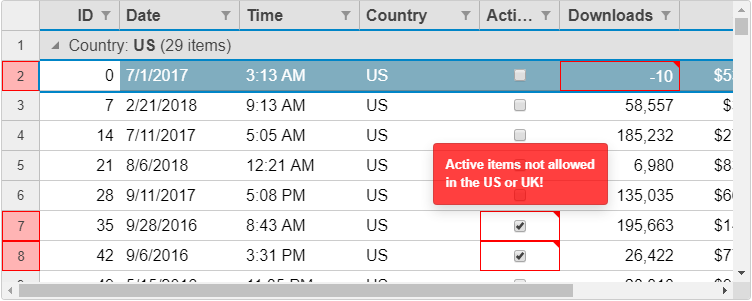
错误提示(errorTip)
表格控件 FlexGrid 中新增错误提示(errorTip),用于在验证错误时显示提示信息。同时,用户还可以针对此功能进行自定义扩展,或将其设置为空(null)。
该功能的效果如下图:
](https://cdn.grapecity.com.cn/website-resources/media/4d3e58d55665295fdff810f29f01d993.png)
与 Excel 高度类似的数据选择器
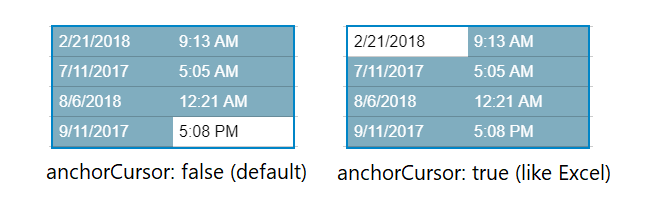
FlexGrid中添加了一个名为anchorCursor的选项,其主要功能是提供与 Excel 高度类似的数据选择器。>>查看该功能的JSFiddle示例
](https://cdn.grapecity.com.cn/website-resources/media/c932cd65e75ec8024a187d469a9d5828.png)
重构并简化了FlexGrid的CSS规则
WijmoJS 重构并简化了FlexGrid的CSS规则,这样用户自定义单元格背景就变得越来越简单。此前,WijmoJS的单元格CSS选择器不能用单个类选择器重写。但在本次重构之后,您可以自定义一个类,以便更容易地设置单元格背景和文本的样式。>>查看该功能的JSFiddle 示例
例如:
<pre>
.blue {
background: #0000cc;
color: white;
}
</pre>

请注意,为了使wj-cell类更弱、更易于样式化,我们必须使其他一些类更强,如:wj-header和wj-alt。您可能需要调整CSS以使用组合类选择器,如.wj-cell.wj-header
进一步提升了 FlexGrid 的滚动性能
WijmoJS 进一步提高了FlexGrid的滚动性能,并扩展了单元格重新排序逻辑,以便在水平滚动和冻结单元格网格上工作。这是一个不起眼的变化,但对于那些DOM操作更耗时费力的旧浏览器来说,却意味着高效和低耗。当然,它也使FlexGrid在现代浏览器中更快!
数据分析 OLAP 的新增功能
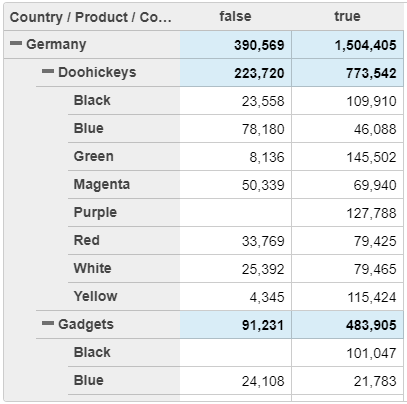
大纲视图
WijmoJS 在OLAP中添加了一个新的PivotGrid.OutlineMode属性:在大纲视图下,PivotGrid以更紧凑的方式呈现行字段。对于具有大量行字段的视图,该功能将十分受用。它类似于Excel在其数据透视表中提供的功能。>>查看在线 Demo 示例

图表控件 FlexChart 的新增功能
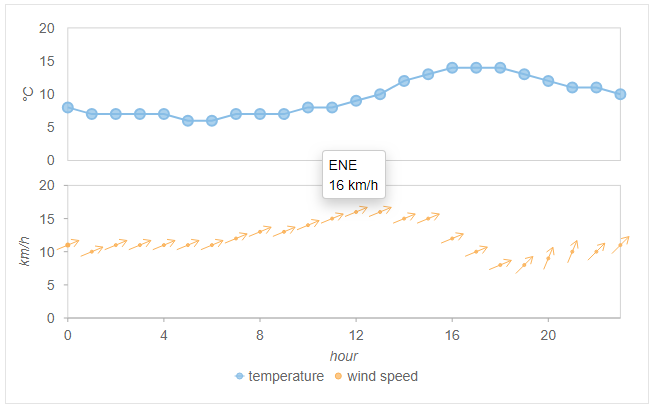
新增用户自定义支持:工具提示、数据点外观
FlexChart 添加了两个新功能,使用户自定义变得更加容易:
- series.tooltipcontent 属性,允许自定义特定系列的工具提示
- series.itemFormatter属性,允许自定义特定系列中数据点的外观
此前,工具提示和数据点外观直接作用于图表中的所有系列。如今,这些新的改进将为具有多个系列的图表添加了更多的灵活性和自定义设置。>>查看在线Demo示例

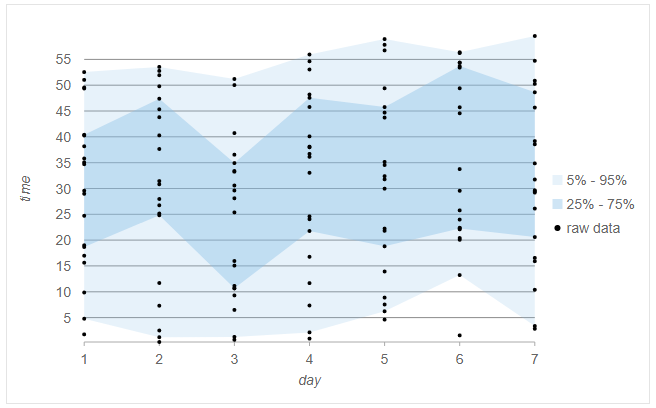
FlexChart 中新增区域面积图表
WijmoJS 新版本包含了几个全新的图表:如区域面积图。该图表用于强调数量随时间变化的程度,可用于引起人们对总值趋势的注意。
使用方法:通过将图表类型设置为“区域”,然后在序列绑定中设置最小值和最大值,就可以使用此图表类型。>>查看在线Demo示例

FlexPie 多饼图
WijmoJS 允许通过使用同一数据源创建多个饼图“系列”,即可以使用FlexPie在单个图表中可视化更多数据。
使用方法:要创建多个饼图系列,请在FlexPie.binding中指定几个逗号分隔的属性。>>查看在线Demo示例

其他功能:NPM 包的改动、全新的浏览器 API
NPM 包的改动
WijmoJS NPM包已移动到 \@grapecity 作用域。这带来了明显的好处,如多个模块格式,可大大简化在自己的NPM服务器上托管WijmoJS使用。
以前,WijmoJS NPM模块存储在单个“Wijmo”NPM包中。现在,每个模块都表示为\@grapecity作用域中的一个单独的包,如\@grapecity/wijmo.input或\@grapecity/wijmo.grid。
将应用程序切换为使用新的作用域包需要在应用程序代码中进行一些修改,即更新“import”语句中的WijmoJS模块名。
为了帮助用户顺利过渡,葡萄城技术团队将在一定时间内继续维护非作用域的“wijmo”包。因此,最新的WijmoJS版本将以作用域包和非作用域包的形式提供。但您应该尽快进行应用程序的更新,以便使用\@grapecity范围内的新包。
如果您想安装所有文件(类似于WijmoJS包),可以选择 \@grapecity/wijmo.all 包。
全新的浏览器API 组件 - ResizedObserver
在这个版本中,WijmoJS 使用一个名为ResizedObserver的新浏览器API来改进所有控件的布局呈现方式。此API允许用户知晓何时该调整控件元素的大小或更改其可见性,以确保 Web 系统的布局样式是否适应它们的容器。






